标签:
又是一年双十一,广大单身狗们有没有很寂寞(好把,其实我也是)!但是这次的双十一,我不再孤单,因为结识了一个js的强大的图表库---ECharts。
最近做软件工程项目的时候,由于设计图中有柱状图和饼图的设计,第一反应用原生js写肯定很麻烦,于是我请求能否不做,但我们的PM铁了心要做,最终逼迫我找到了这个强大的图表库,哈哈,在这里感谢一下PM李佳玮。(当我发现它还兼容IE6-8时,真的炒鸡感动!)
ECharts提供商业产品常用图表,底层基于ZRender(一个全新的轻量级canvas类库),创建了坐标系,图例,提示,工具箱等基础组件,并在此上构建出折线图、柱状图、散点图、K线图、饼图、雷达图、地图、和弦图、力导向布局图、仪表盘以及漏斗图,同时支持任意维度的堆积和多图表混合展现。
废话不多说,马上进入ECharts的使用吧。
首先我们进入ECharts的官网http://echarts.baidu.com/index.html(向百度前端团队致敬),进去以后下载ECharts。
下载好的目录:

初学的话我们只要把目光放在build文件上,这里面包含了我们制作图表所需的相关资源文件。
引入ECharts包有三种方式,官方文档中有三种方式的具体介绍http://echarts.baidu.com/doc/doc.html#引入ECharts。
这里我采用官方推荐的模块化单文件引入,首先需要熟悉模块化开发。ECharts是一个符合AMD规范的模块加载器,AMD规范相信大家都不陌生,它是javascript客户端(就是浏览器上)的开发规范,而Node.js有CommonJs开发规范。如果不是很了解AMD规范可以参考一下文章:
AMD---浏览器中的开发规范http://www.cnblogs.com/snandy/archive/2012/03/12/2390782.html
好,接下来我会展示具体的引入写法:
<!doctype html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
</head>
<body>
<div id="main" style="height:300px;"></div>
<script type="text/javascript" src="echarts/build/dist/echarts.js"></script>
<script type="text/javascript">
require.config({
paths : {
// 这里载入相对路径
echarts : "echarts/build/dist"
}
});
require(
[
// 这里的echarts代表的是paths中的路径
"echarts",
"echarts/chart/bar"
],
// 回调函数
function(ex){
}
);
</script>
</body>
</html>
js中require()表示要创建一个图标的请求,首先要列出所需图表库的资源,这里是要载入bar.js文件,因此需要引入模块"echarts/chart/bar"。在ECharts中还有很多种图表,比如pie(饼图),map(地图)等等。
现在我们已经加载了我们需要的图类,接下来要做的事很简单---插入对应图类所需组件。
<!doctype html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
</head>
<body>
<div id="main" style="height:300px;"></div>
<script type="text/javascript" src="echarts/build/dist/echarts.js"></script>
<script type="text/javascript">
require.config({
paths : {
echarts : "echarts/build/dist"
}
});
require(
[
"echarts",
"echarts/chart/pie"
],
function(ec){
var myChart=ec.init(document.getElementById("main"));
var option = {
title :{
text : "查看企业各部门报销",
x : "center"
},
tooltip : {
trigger : "item",
formatter : "{a} <br/> {b} : {c} ({d}%)"
},
legend : {
orient : "vertical",
x : "left",
data : ["part1","part2","part3","part4"]
},
toolbox : {
show : true,
feature : {
//mark : {show : true},
//dataView : {show : true,readOnly : false},
restore : {show : true}
//saveAsImage : {shwo :true}
}
},
calculable : false,
series : [
{
name : "饼图实例",
type : "pie",
radius : "55%",
center : ["50%","60%"],
data : [
{value:100,name:"part1"},
{value:200,name:"part2"},
{value:300,name:"part3"},
{value:400,name:"part4"}
]
}
]
};
myChart.setOption(option);
}
);
</script>
</body>
</html>
可以看到require()的第二个参数是个function(){},这里应该是个回调函数,等待资源加载好后执行,这个函数中提供了创建图表所需要的信息:
首先要获取到需要被创建的对象,这里用DOM方法取到。
其次把数据集用类似json的形式存放到option中,最后传入到要被创建的对象中。
可以看到Option对象中的子对象,都携带了不同的信息,比如标题title,提示框(tooltip)等等,更多的组件信息可以在官方文档中查看
http://echarts.baidu.com/doc/doc.html#选项
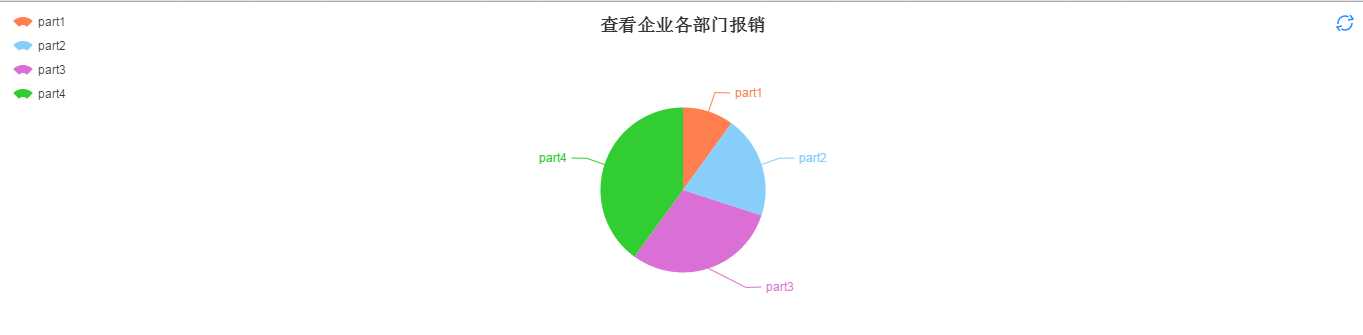
最后打开浏览器就可以欣赏到一个简单的利用ECharts的图表了:

当我打开的时候还看到了很多动态的好玩的效果,都值得我们去研究。
不过框架毕竟是框架,希望大家在学习框架前一定要学好原生js~这样用起这些框架起来才会得心应手!
标签:
原文地址:http://www.cnblogs.com/yxy99/p/4957209.html