标签:
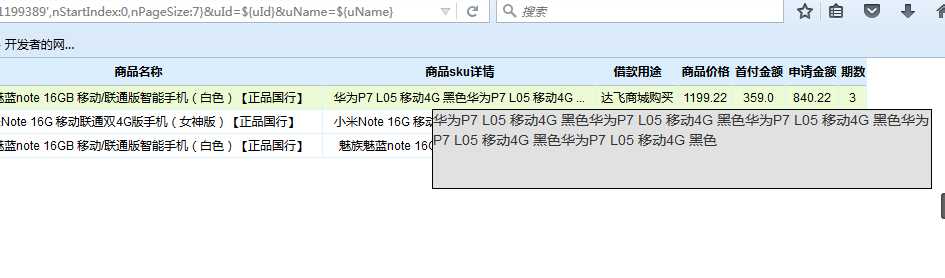
首先效果如下:

代码如下:
//这个是一个循环,循环所有name为xx的td标签(也就是给tdname为XXX的添加事件)
$("td[name=‘strGoodsSKU‘]").each(function(index,item){ var oldTest = $(this).text();
//如果td里的text长度大于了30个字符的话,后面的字符替换成。。。 if($(this).text().length>30){ var newText = $(this).text().substring(0,30); $(this).text(newText+"..."); } //开始添加鼠标滑过事件,传递两个function,function1为滑进事件,function2为滑出事件 $(this).hover( function () { //添加一个div,给div设置样式,并且显示到鼠标的旁边 $(document.body) .append($(‘<div id="follower" style="width:500px;height:80px;border:1px solid #000;background:#e1e1e1;position:absolute"></div>‘)) .mousemove(function(e){ $("#follower").text(oldTest).css({top:e.pageY+10,left:e.pageX+10}) }) },function(){
//移除显示div $("#follower").remove(); }); /* $(this).mouseleave( function () { }); */ });
标签:
原文地址:http://www.cnblogs.com/weiloong/p/4958527.html