标签:
比如一开始我用了jquery-1.10.2.min.js,后来要用bootstrap,但bootstrap依赖的确实2.0.3版本的jquery,那又要下载一个去替换原来的,这样的事情发生多了就会觉得很繁琐,今天就来学下bower吧!
1.安装Bower
npm install -g bower
2.对于window的用户还需要安装git,msysgit是Windows版的Git
3.通过bower install安装包,安装到当前文件夹bower_components/中,如安装jQuery
bower install jquery
#安装bootstrap
bower install bootstrap
4.Bower命令:
5.测试:
安装bootstrap库,可以看出bootstrap是对jquery存在依赖的
>bower bootstrap
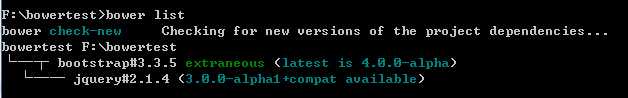
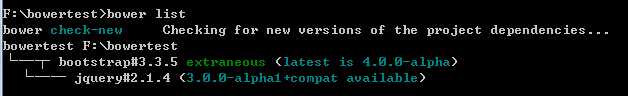
>bower list

然后我删掉这个jquery破坏他们的关系:
>bower uninstall jquery

安装个低版本的jquery看看,Bower提示我们这版本是有冲突的
>bower install jquery#1.7.2
>bower list

然后升级下jquery,就看到bootstrap 和jquery又相爱了
>bower update jquery
>bower list

标签:
原文地址:http://www.cnblogs.com/tinyphp/p/4959097.html