标签:
在JayFang1993 / DropDownMenu的基础上进行修改,最后的到自己想要的效果
本来的效果:

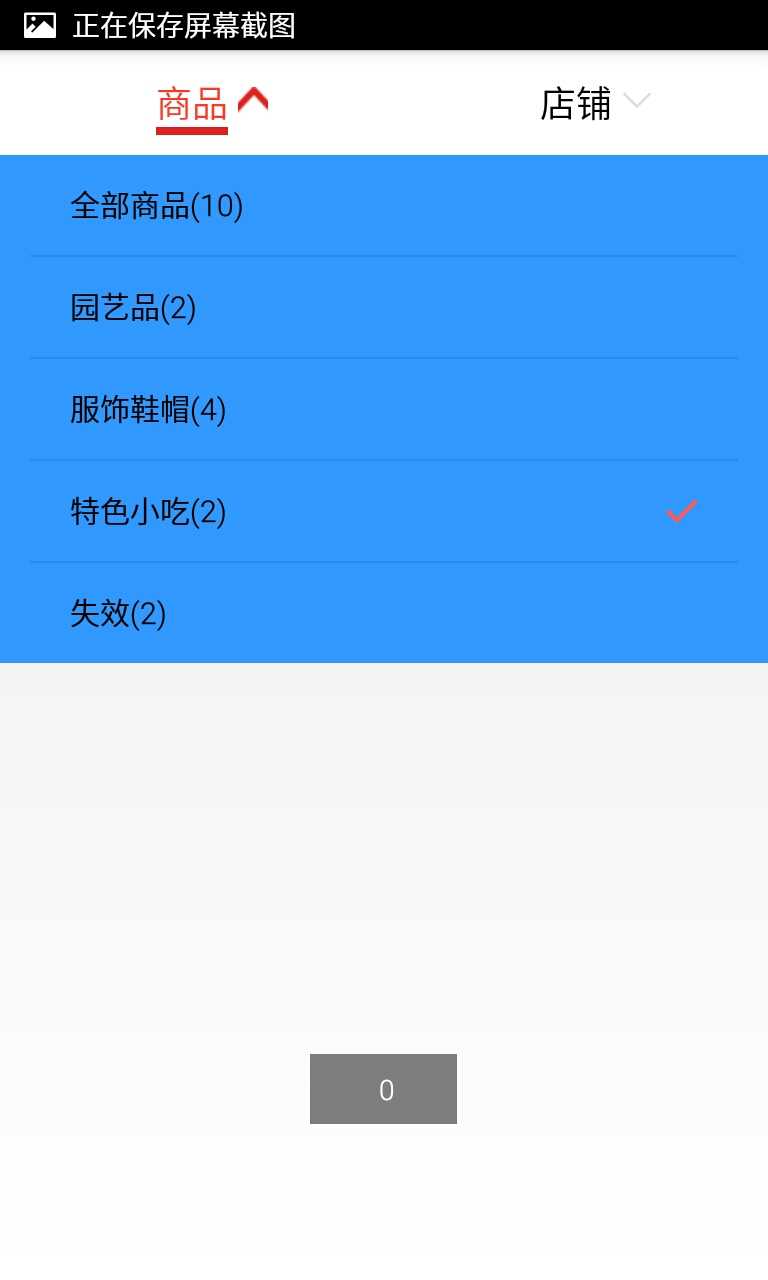
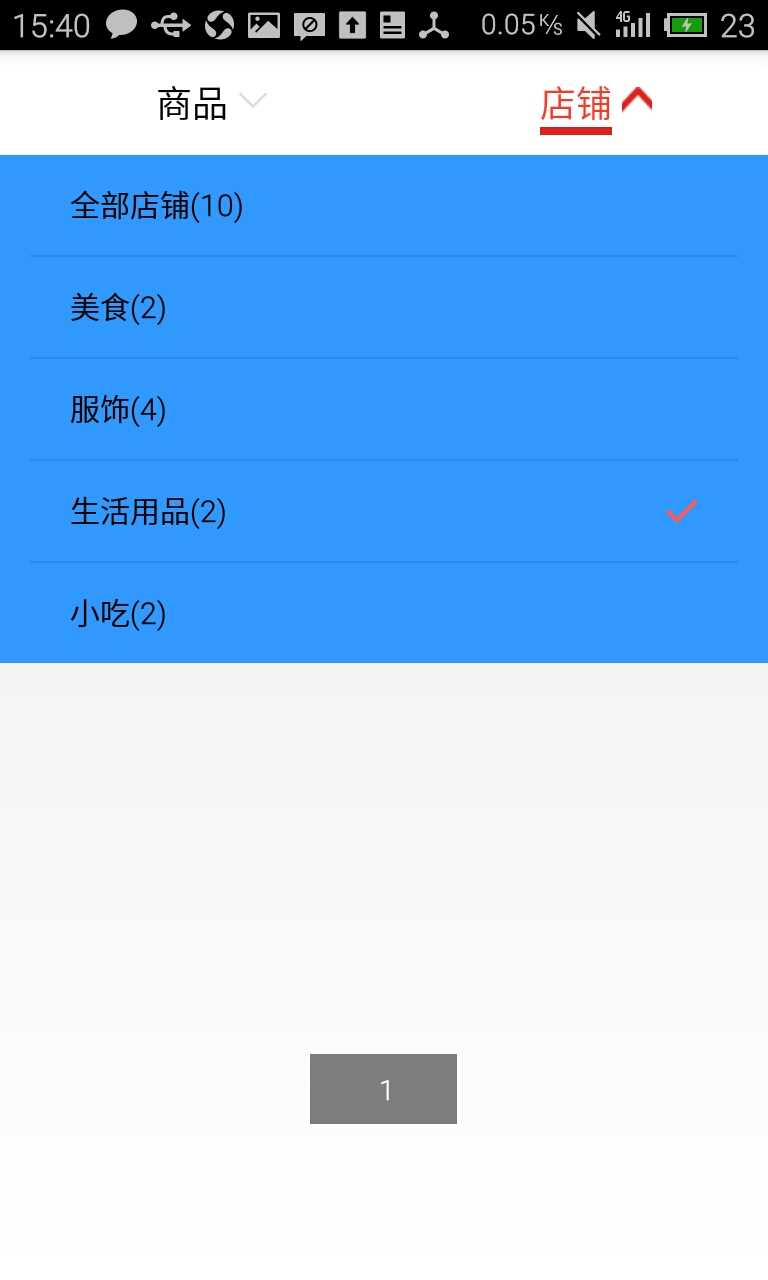
而我最后实现的效果是:




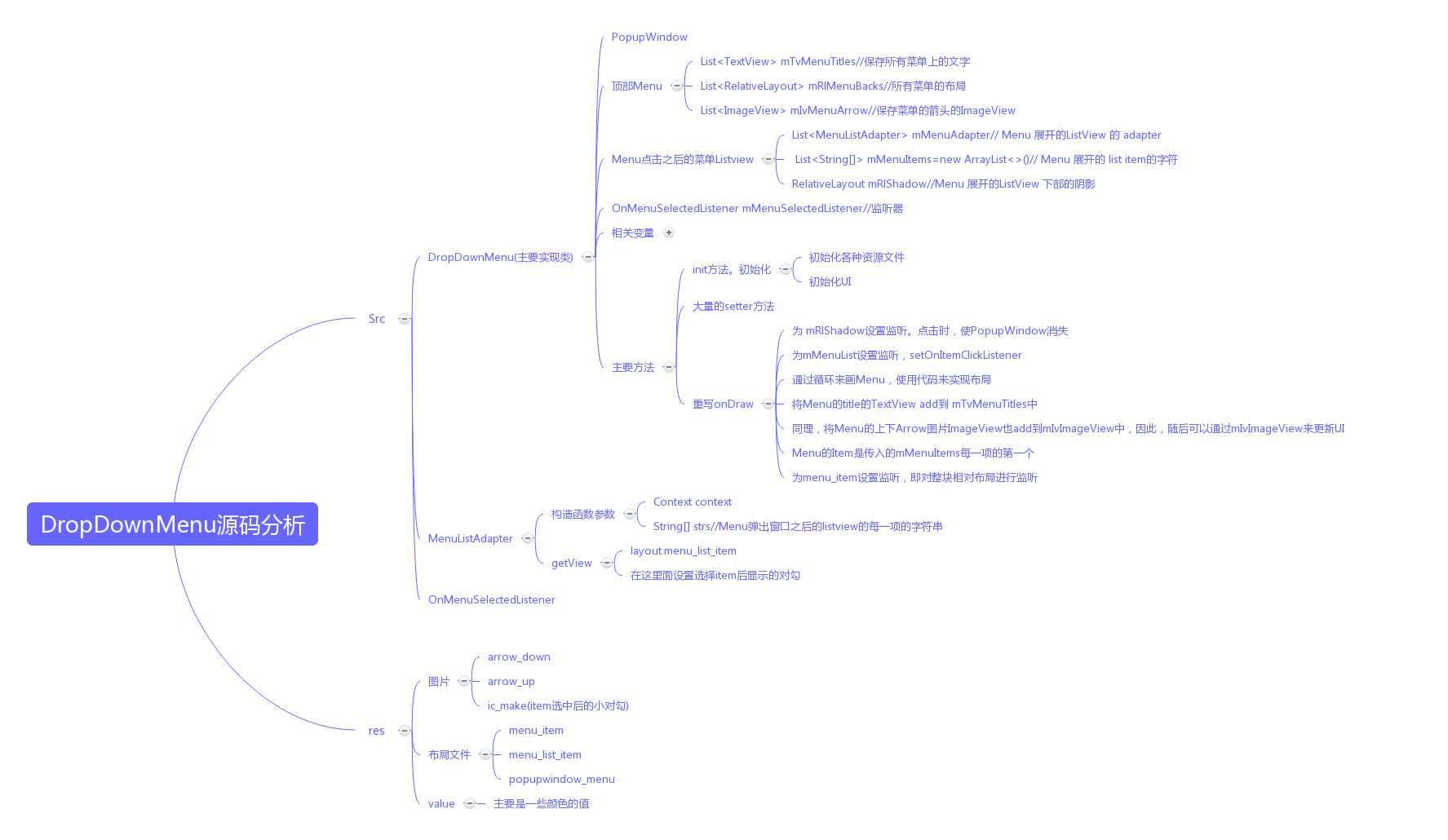
我们先来分析一下DropDownMenu的源代码

1.Menu下面多了一个横线
2.点击变换按钮之后,按钮下面的横线以及字体,还有右边的arrow都变成红色,并且再次点击同一个menu,仍然是红色
首先在menu_item中增加一个View
1 <View 2 android:id="@+id/menu_divider" 3 android:layout_width="35dp" 4 android:layout_height="4dp" 5 android:layout_alignLeft="@id/tv_menu_title" 6 android:layout_alignRight="@id/tv_menu_title" 7 android:layout_below="@id/tv_menu_title" 8 android:layout_centerHorizontal="true" 9 android:layout_marginTop="4dp" 10 android:background="@color/divider_menu" 11 android:visibility="invisible" />
在DropDownMenu修改
增加变量
1 private boolean mShowMenuDivider;
在init方法中设置mShowMenuDivider = true;
为了当Menu点击选项变化时,改变字体颜色和显示横线,我重写了OnMenuSelectedListener用于监听选择的主Menu改变事件,又增加了一个OnMenuItemSelectedListener监听器,用于监听Menu展开后的点击Item事件
public interface OnMenuSelectedListener { public void OnMenuChanged(List<ImageView> mIvMenuArrow, View view, int nowRowIndex); }
本来我没有加mIvMenuArrow这个参数的,后面会讲为什么增加这个参数
在MainActivity中实现OnMenuSelectedListener接口,重写onMenuChanged方法
标签:
原文地址:http://www.cnblogs.com/six-moon/p/4959764.html