标签:
iscroll是什么?多的概念性让人看不懂的东西就不说了因为看了也可能看不明白,iscroll主要用于移动端设备,主要包括以下的应用场合:
- html基本结构
<div id="wrapper">
<ul>
<li>...</li>
<li>...</li>
...
</ul>
</div>
注意 :鱿鱼只有wrapper里的第一个子元素才可以滚动,所以可以写成下面的写法~
<div id="wrapper"> //注意:这里要设为id,iscroll.js才会起作用 <div id="scroller"> <p> est laborum.</p> <p> est laborum.</p> <p> est laborum.</p> </div> </div>
- 引入iscroll.js ,然后让我们一起来实例化一个对象啵~
iscroll.js下载地址: https://github.com/cubiq/iscroll/
<script type="text/javascript">
var myScroll;
function loaded(){
myScroll = new IScroll(‘#wrapper‘);
}
document.addEventListener(‘touchmove‘,function(e){e.preventDefault();},false)
</script>
这样加上html结构,再加上js我们就可以完成一个小demo啦~
- 然后我们来为IScroll对象添加第二个参数
<script type="text/javascript">
var myScroll;
function loaded(){
myScroll = new IScroll(‘#wrapper‘,{
mouseWheel:true,
scrollbars:true
});
}
document.addEventListener(‘touchmove‘,function(e){e.preventDefault();},false)
</script>
这样就会惊现自定义滚动条,还可以滚轮上下移动哦~功能异常强大~而且自定义的滚动条明显比默认的滚动条好看多了有木有!
当然IScroll对象的第二个参数不只有这几个参数,让我们在loaded方法里
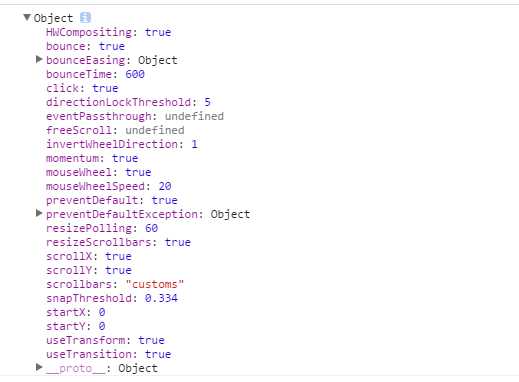
console.dir(myScroll.options);
就可以看到第二个参数里可以添加的所有选项,每个选项不细说啦,接下来给大家介绍几个比较常用有意思的选项

- 自定义滚动条
首先我们将第二个参数中的scrollbars修改为custom,
var myScroll = new IScroll(‘#wrapper‘, { scrollbars: ‘custom‘ });
然后我们来学习几个略长的英文词组,为装饰我们的滚动条做下铺垫~~
实在不明白的同学可以看看 --> 自定义滚动条demo
- 增加事件
如果想要增加事件,如click,就要在第二个参数的选项中加入如下代码,将click设置为true
<script type="text/javascript">
var myScroll;
function loaded(){
myScroll = new IScroll(‘#wrapper‘,{
mouseWheel:true,
scrollX: true,
scrollbars:‘customs‘,
click:true
});
var oMe = document.getElementById(‘me‘);
oMe.onclick = function(){
this.style.background = "red";
}
}
document.addEventListener(‘touchmove‘,function(e){e.preventDefault();},false)
</script>
- 数据刷新
对于数据刷新方面,官网上的源码是这样描述的
ajax(‘page.php‘, onCompletion); function onCompletion () { // Update here your DOM setTimeout(function () { myScroll.refresh(); }, 0); };
也就是使用了myScroll对象上的refresh方法,学习资源上是这样描述的
“这里调用refresh()使用了零秒等待,如果你需要立即刷新iScroll边界就是如此使用。当然还有其他方法可以等待页面重绘,但零超时方式相当稳定。”
这让我想起我对定时器的学习,定时器的第二个参数是0ms,但是实际情况是它不可能为0,好奇的同学可以试一下~
详细的应用我搜索到一位同学的博客文章对ajax数据刷新的应用描述的非常详细,链接
- 其他
对于应用上面,还有许多有意思的应用,如键盘控制、缩放功能等等等等,但是最让我觉得炫酷的效果是 这个 ,简直惊呆了我~~原来很多我们看似普通的效果,只要加上自己的创意就会做出让我们意想不到的东西!今天学习让我收获不少,你呢?
参考资料:https://github.com/cubiq/iscroll/
http://www.cnblogs.com/sword-successful/archive/2015/06/30/4609498.html
http://www.mamicode.com/info-detail-331827.html
标签:
原文地址:http://www.cnblogs.com/cheerful-queen/p/4962769.html