标签:
在android中有时候要求只显示view的部分区域,这个时候就需要对当前的view进行剪裁的操作。在android中剪裁当前的view的有两种方法:一种是直接截取view,第二种是通过Outline设置。涉及到的类方法如下:
getGlobalVisibleRect(Rect rect):获取当前view的可视区域,坐标系使用的Root View的也就是DecorView的坐标系,这点需要注意,不是View自身的坐标系。
setClipBounds(Rect rect),直接指定当前view的可视区域,当前的Rect使用的view的自身的坐标系。
setOutlineProvider(),设置当前View的Outline。
setClipToOutlines(),截取当前的可视区域到Outline,如果设置setClipBounds()方法,这个方法就失效了。
下面通过一个简单的例子来说明一下这几个方法的使用:
MainActivity.java
1 package com.app.motiongear.clipboundsmotion; 2 3 import android.graphics.Rect; 4 import android.support.v7.app.AppCompatActivity; 5 import android.os.Bundle; 6 import android.util.Log; 7 import android.view.View; 8 import android.widget.Button; 9 import android.widget.ImageView; 10 11 public class MainActivity extends AppCompatActivity implements View.OnClickListener { 12 13 Button mRectBtn, mBoundBtn; 14 ImageView mImageView; 15 Rect originRect = new Rect(); 16 17 @Override 18 protected void onCreate(Bundle savedInstanceState) { 19 super.onCreate(savedInstanceState); 20 setContentView(R.layout.activity_main); 21 22 mRectBtn = (Button) this.findViewById(R.id.btn1); 23 mBoundBtn = (Button) this.findViewById(R.id.btn2); 24 mImageView = (ImageView) this.findViewById(R.id.imageview); 25 mRectBtn.setOnClickListener(this); 26 mBoundBtn.setOnClickListener(this); 27 mImageView.setOutlineProvider(new CustomOutlineProvider()); 28 } 29 30 31 @Override 32 public void onClick(View v) { 33 if (v == mRectBtn) { 34 //getGlobalVisibleRect()相对与父布局的rect 35 mImageView.getGlobalVisibleRect(originRect); 36 int centerX = (originRect.right - originRect.left) / 2; 37 int centerY = (originRect.bottom - originRect.top) / 2; 38 //设置View的显示区域,坐标是自身 39 Rect tmp = new Rect(centerX - 150, centerY - 150, centerX + 150, centerY + 150); 40 mImageView.setClipBounds(tmp); 41 } 42 if (v == mBoundBtn) { 43 //通过Outline设置 44 if(!mImageView.getClipToOutline()){ 45 mImageView.setClipToOutline(true); 46 }else{ 47 mImageView.setClipToOutline(false); 48 } 49 50 } 51 } 52 }
CustomOutlineProvider.java
1 package com.app.motiongear.clipboundsmotion; 2 3 import android.graphics.Outline; 4 import android.graphics.Rect; 5 import android.view.View; 6 import android.view.ViewOutlineProvider; 7 8 /** 9 * Created by ubuntu on 15-11-13. 10 */ 11 public class CustomOutlineProvider extends ViewOutlineProvider { 12 13 @Override 14 public void getOutline(View view, Outline outline) { 15 Rect rect = new Rect(); 16 view.getGlobalVisibleRect(rect); 17 int leftMargin =100; 18 int topMargin = 100; 19 Rect selfRect = new Rect(leftMargin, topMargin, 20 rect.right - rect.left - leftMargin, rect.bottom - rect.top - topMargin); 21 outline.setRoundRect(selfRect, 30); 22 } 23 }
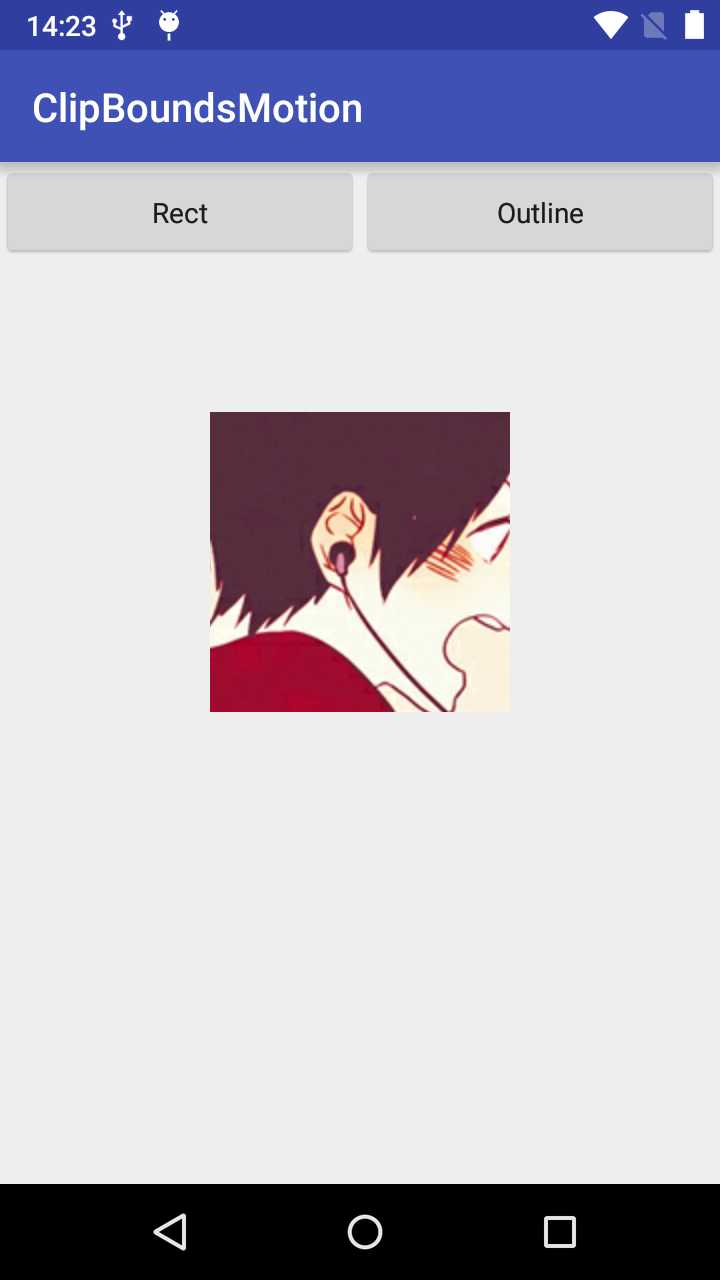
调用clipToBounds()方法:

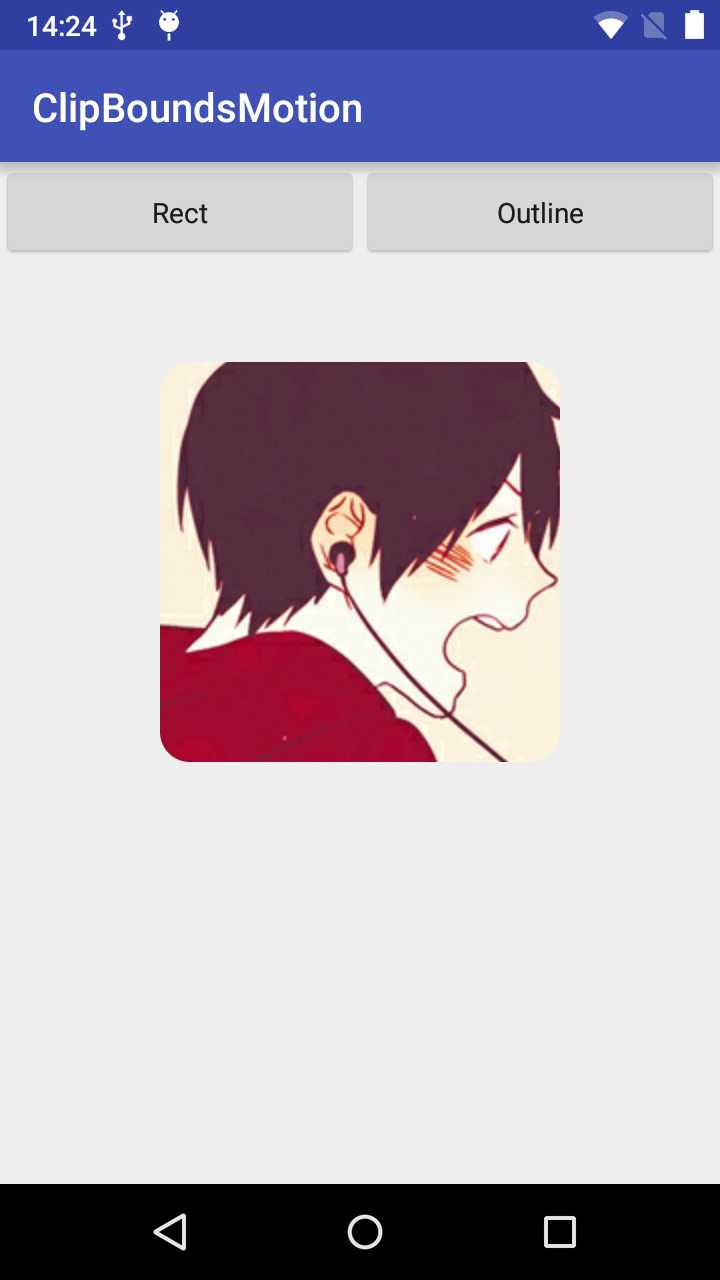
调用clipToOutline()方法:

标签:
原文地址:http://www.cnblogs.com/summerpxy/p/4962761.html