标签:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <title>用colspan,rowspan属性上下合并单元格</title> </head> <body> <table width="400px" border="1" align="center" cellspacing="1" cellpadding="50"> <tr> <td rowspan="2">A1<br>B1</td> <td>A2</td> <td>A3</td> </tr> <tr> <td colspan="2" align="center">B2</td> </tr> <tr> <td>C1</td> <td>C2</td> <td>C3</td> </tr> </table> </body> </html>
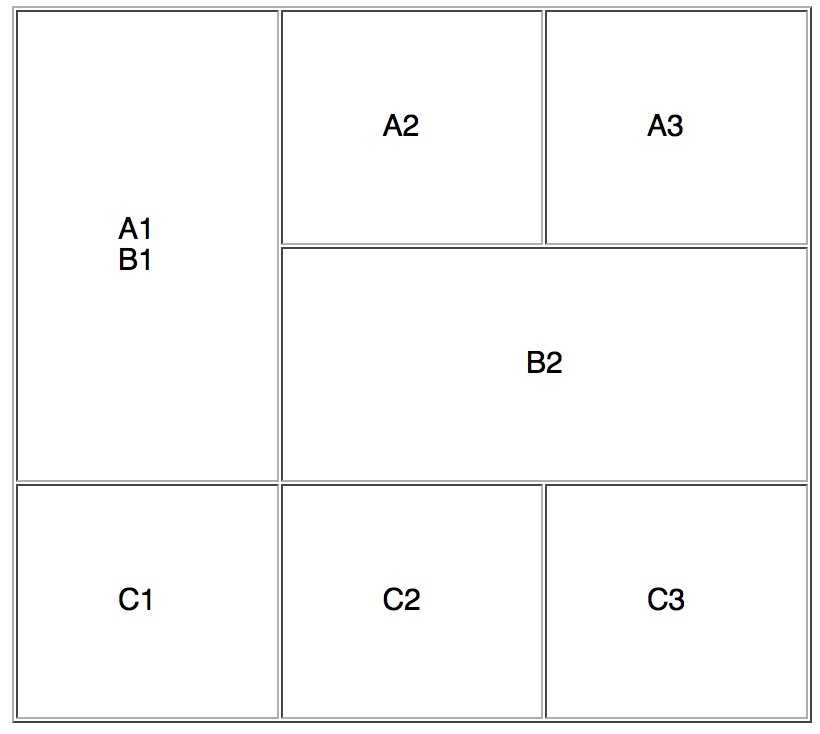
页面效果如下:

【用colspan,rowspan属性上下合并单元格,cellspacing,cellpadding设置间距】
标签:
原文地址:http://www.cnblogs.com/zuixinxian/p/4964253.html