标签:
今天模仿百度首页手机版的时候遇到的@font-face的问题,现在整理一下。
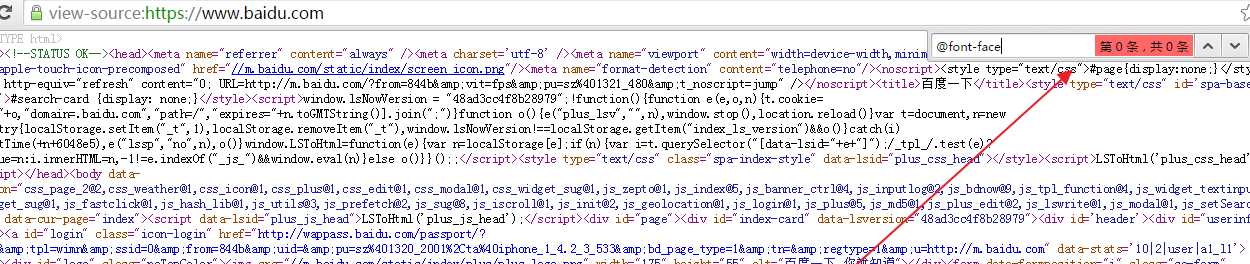
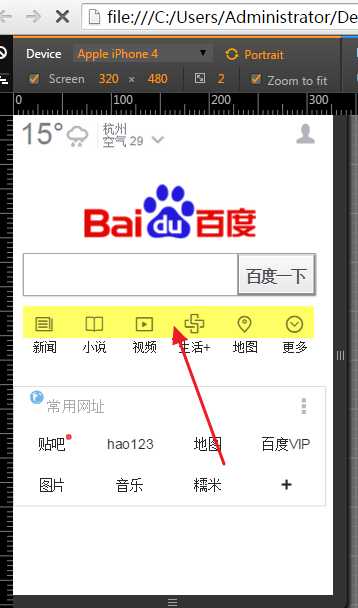
问题:图中红色区域,在拷贝F12样式的时候,并没有出现这些小图标。


图1:百度的效果 图2:我做的效果
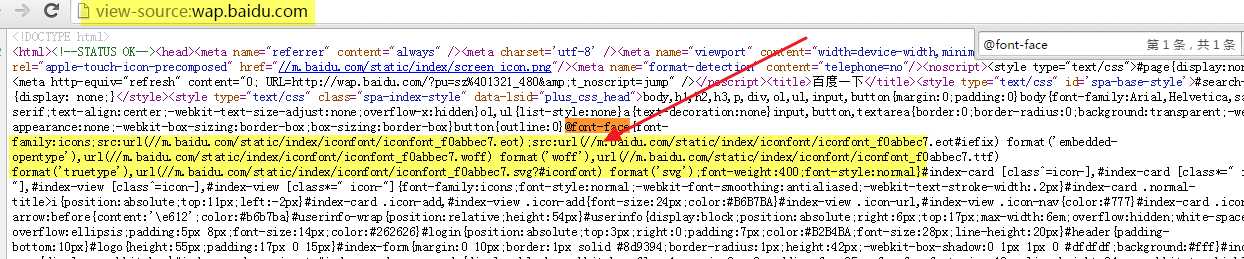
在审查元素的时候,发现这些地方不是图片,只是字体。代码如下:
.navs-news:before { content: "\e672"; color: #777; font: 24px/1 icons; }
@font-face { /*自定义的字体名称*/ font-family: <YourWebFontName>; /*source是自定义的字体的存放路径 format是自定义的字体的格式,主要用来帮助浏览器识别*/ src: <source> [<format>][,<source> [<format>]]*; /*字体是否为粗体*/ font-weight: <weight>; /*定义字体样式*/ font-style: <style>; }


@font-face{ font-family:icons; src:url(//m.baidu.com/static/index/iconfont/iconfont_f0abbec7.eot); src:url(//m.baidu.com/static/index/iconfont/iconfont_f0abbec7.eot#iefix) format(‘embedded-opentype‘), url(//m.baidu.com/static/index/iconfont/iconfont_f0abbec7.woff) format(‘woff‘), url(//m.baidu.com/static/index/iconfont/iconfont_f0abbec7.ttf) format(‘truetype‘), url(//m.baidu.com/static/index/iconfont/iconfont_f0abbec7.svg?#iconfont) format(‘svg‘); font-weight:400; font-style:normal }
@font-face { font-family: icons; src: url(../fonts/iconfont_f0abbec7.eot); src: url(../fonts/iconfont_f0abbec7.eot#iefix) format(‘embedded-opentype‘), url(../fonts/iconfont_f0abbec7.woff) format(‘woff‘),
url(../fonts/iconfont_f0abbec7.ttf) format(‘truetype‘),
url(../fonts/iconfont_f0abbec7.svg?#iconfont) format(‘svg‘); font-weight: 400; font-style: normal }
这时候,回到我们最开始看到的代码就可以解释了,如代码里的注释:
.navs-news:before { /*字体图标的编号*/ content: "\e672"; /*字体颜色*/ color: #777; /*字体大小,以及font-family:icons和@font-face呼应*/ font: 24px/1 icons; }
再刷新我们的网页,即可看到这些可爱的“小图标”。
所有的字体文件最好都下载到本地,因为各个浏览器支持的字体不一致。比如.eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有【IE4+】;.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有【Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+】

标签:
原文地址:http://www.cnblogs.com/fanfan-nancy/p/4963665.html