标签:
接下来会写一个UWP(Universal Windows Platform)开发入门的系列,自己学习到哪里,有什么心得总结,就会写到哪里。本篇对适用于顶层导航的SplitView控件展开讨论。
首先SplitView是Win10 UWP新增的控件,以前虽然可以通过DockPanel模拟出类似的效果,但又哪里及得上M$原生支持的SplitView快捷方便呢。
至于为什么说SplitView适合顶层导航,可以参考目前尚为数不多的UWP APP,比如微博、QQ和网易等Win10 APP,基本都是通过SplitView将主界面分成左右两块Pane和Content,在屏幕宽度减至一定程度,自动隐藏Pane,仅显示Content。又或者将导航菜单至于Pane中,通过汉堡菜单来控制是否显示,诸如此类。
SplitView的类定义这里就不贴了,即使去除Inherited和Protected的成员,也稍嫌有些多了。我们先从用法着手,再一点一点深入介绍比较重要的属性。
<SplitView IsPaneOpen="True" DisplayMode="Inline" OpenPaneLength="296"> <SplitView.Pane> <TextBlock Text="Pane" FontSize="24" VerticalAlignment="Center" HorizontalAlignment="Center"/> </SplitView.Pane> <Grid> <TextBlock Text="Content" FontSize="24" VerticalAlignment="Center" HorizontalAlignment="Center"/> </Grid> </SplitView>
这段XAML是图省事从MSDN上拷下来的,显示的效果呢如下图:

简单的分析一下,SplitView的Children一般有两个,默认左边Pane和右边Content。Pane的显示由IsPaneOpen这个属性决定,所以binding用在这里就对了。然后通过汉堡菜单来修改这个binding的bool值,你懂的。
各位是不是觉得本篇实在太水了……别着急啊还没讲完呢……我们接下来看DisplayMode这个属性:
这个属性是一个枚举值,各位英文不好的童鞋,你们有福了,在UWP文档匮乏更不会有中文的情况下,将有同样英文不好的我给你们翻译(圣光庇佑你们……)
|
Member |
Value |
Description |
|
Overlay |
0 |
1.Pane显示的时候浮在Content上面 2.隐藏的时候完全消失 3.点击非Pane区域会导致Pane隐藏 |
|
Inline |
1 |
1.Pane显示的时候会将Content一屁股挤到旁边去 2.隐藏时无隐无踪 3.你点不点他,他还在那里…… |
|
CompactOverlay |
2 |
1.根据CompactPaneLength的长度设置,死皮赖脸会露一点点出来 2.其他行为与Overlay保持一致 3.适用于导航菜单由图标+文字组成,展开显示全部,隐藏仅显示图标 |
|
CompactInline |
3 |
1.你懂的 |
属性CompactPaneLength,刚刚提到,给你的图标留点空间就行。
属性OpenPaneLength,这个属性很有意思也很重要。如果你不去设置这个值,你会发现系统会自动计算。结果就是在PC和Pad上,足够空间的情况下,Overlay的Pane不会遮挡整个Content,会以一个美观的比列呈现。但UWP程序运行在Phone上时,Pane会完全的遮住Content,辣总感觉你自己体会。老司机这里一段话省了你多少时间啊QAQ(记得评论里感谢我)
属性PanePlacement,这个没啥讲的,就是控制Pane显示在左边还是右边。
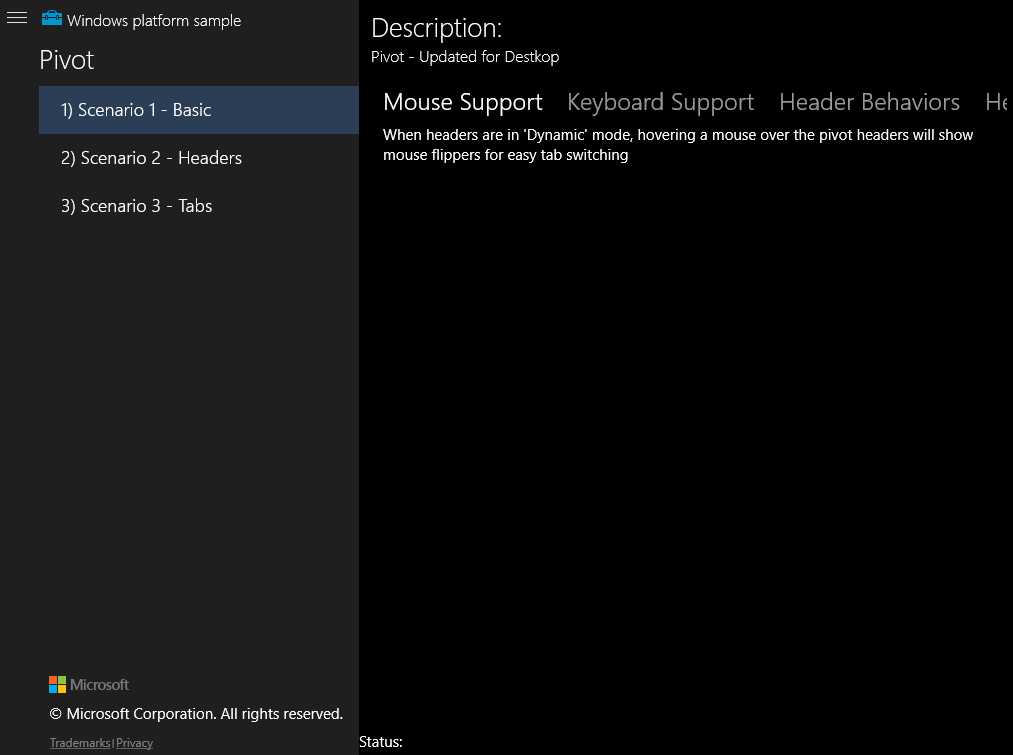
最后以一个呆魔(Demo)截图作为结束:

汉堡菜单,List导航栏,Pivot分类应有尽有,只在GayHub:
https://github.com/Microsoft/Windows-universal-samples/tree/master/Samples/XamlPivot
另外本文参考:
https://msdn.microsoft.com/en-us/library/windows/apps/windows.ui.xaml.controls.splitview.aspx
标签:
原文地址:http://www.cnblogs.com/manupstairs/p/4967520.html