标签:
如题,要网上还是找了好大一阵才打到一个前辈的解决方法,但还有一点bug,固在这儿贴出来,希望能帮到更多的小伙伴!
$(‘#dlgReleaseTime‘).datebox({
onShowPanel: function () {//显示日趋选择对象后再触发弹出月份层的事件,初始化时没有生成月份层
span.trigger(‘click‘); //触发click事件弹出月份层
if (!tds)
setTimeout(function() { //延时触发获取月份对象,因为上面的事件触发和对象生成有时间间隔
tds = p.find(‘div.calendar-menu-month-inner td‘);
tds.click(function(e) {
e.stopPropagation(); //禁止冒泡执行easyui给月份绑定的事件
var year = /\d{4}/.exec(span.html())[0] //得到年份
,month = parseInt($(this).attr(‘abbr‘), 10); //月份 之前是这样的month = parseInt($(this).attr(‘abbr‘), 10) + 1;
$(‘#dlgReleaseTime‘).datebox(‘hidePanel‘) //隐藏日期对象
.datebox(‘setValue‘, year + ‘-‘ + month); //设置日期的值
});
}, 0);
},
parser: function (s) {//配置parser,返回选择的日期
if (!s) return new Date();
var arr = s.split(‘-‘);
return new Date(parseInt(arr[0], 10), parseInt(arr[1], 10) - 1, 1);
},
formatter: function (d) { return d.getFullYear() + ‘-‘ +(d.getMonth()+1); }//配置formatter,只返回年月 之前是这样的d.getFullYear() + ‘-‘ +(d.getMonth());
});
var p = $(‘#dlgReleaseTime‘).datebox(‘panel‘), //日期选择对象
tds = false, //日期选择对象中月份
span = p.find(‘span.calendar-text‘); //显示月份层的触发控件
var curr_time = new Date();
$("#dlgReleaseTime").datebox("setValue", myformatter(curr_time));//设置前当月
//格式化日期
function myformatter(date) {
var y = date.getFullYear();
var m = date.getMonth() + 1;
//var d = 1;
return y + ‘-‘ + (m < 10 ? (‘0‘ + m) : m);//+ ‘-‘ + (d < 10 ? (‘0‘ + d) : d);
}
<input id="dlgReleaseTime" class="easyui-datebox" ></input>
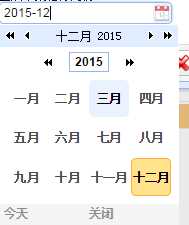
效果图如上
之前如果选择十二月 就会变成 "2015-0",
解决 一个问题,getMonth函数从0-11月!之前那种解决方式有点问题!
easyui datebox 只选择年月
标签:
原文地址:http://www.cnblogs.com/xiaoruilin/p/4969579.html