标签:
现在这么一个需求:

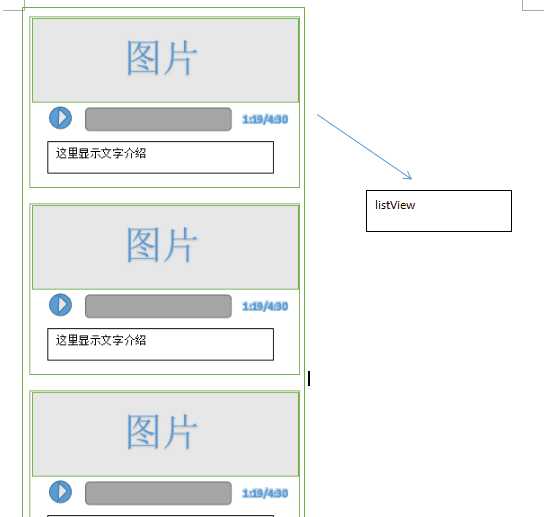
我有一个ListView,每一个列表项 布局如上图,顶部一个大图片展示,中部一个音频播放,底部一个描述文字。
在这个界面,一次只能点击一个列表项的播放按钮,那么我直接在ListView所属的activity创建了唯一的一个MediaPlayer,然而,这不是问题,所有的音频方面的播放冲突都解决了
问题就在中部的音频播放,我需要点击左边的播放按钮,然后右边有一个剩余时间要跟随着变化,当然点击暂停的时候,剩余时间也要暂停
首先,这里运用了购物车功能的原理实现按钮的操作。Android 购物车功能的实现
怎么实现某一个列表项中的TextView 显示的剩余时间也跟随着变化呢?
找寻了很多方法,最后问了一个Android交流群的群主得以解决。
怎么实现呢:
即自定义一个TextView在列表项中来显示剩余时间,只要每次刷新适配器的时候,给这个自定义的TextView 一个初始值,然后TextView就可以自己自定来把初始值每秒减一,显示在TextView上面。
那么看下这个自定义TextView
import android.content.Context; import android.util.AttributeSet; import android.util.Log; import android.widget.TextView; public class ShowTiemTextView extends TextView implements Runnable{ private boolean run = false; //觉得是否执行run方法 private int time; public ShowTiemTextView(Context context) { super(context); } public ShowTiemTextView(Context context, AttributeSet attrs) { super(context, attrs); } public void setTime(int time){ //设定初始值 this.time = time; } public boolean isRun(){ return run; } public void beginRun(){ this.run = true; run(); } public void stopRun(){ this.run = false; } @Override public void run() { if (run){ ComputeTime(); this.setText(time / 60 + "‘" + time % 60); postDelayed(this, 1000); }else{ removeCallbacks(this); } } private void ComputeTime(){ time--; if (time==0) stopRun(); } }
适配器调用关键代码:
//holder.list_detail_music_play是一个TextView
holder.list_detail_music_play.setTime(audiolength); if (list.get(position).isPlaying()){ //如果音频正在播放 holder.list_detail_music_play.beginRun(); //TextView内部线程开始运行 }else{ //如果音频停止播放 holder.list_detail_music_play.stopRun(); //TextView内部线程停止运行 }
学习内容来自:
标签:
原文地址:http://www.cnblogs.com/xqxacm/p/4970261.html