标签:
简介
注意事项
可以使用常量形式或字符串形式给转场动画的type属性赋值,如
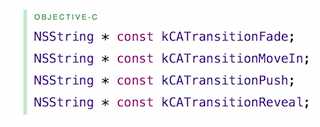
官方文档中只提供了四种转场动画过渡方式的常量,如图

动画的终点值必须大于等于起点值,否则没有动画效果
fade
push
moveIn
reveal
cube
oglFlip
suckEffect
rippleEffect
pageCurl
pageUnCurl
cameraIrisHollowOpen
cameraIrisHollowClose
效果图

实现步骤
@property (weak, nonatomic) IBOutlet UIImageView *imageView;//点击屏幕时,更换图片
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//控制图片循环展示
static NSInteger i = 2;
if (i == 4)
{
i = 1;
}
//更换图片
NSString *imageName = [NSString stringWithFormat:@"%zd", i];
self.imageView.image = [UIImage imageNamed:imageName];
i++;
//添加动画
[self setupTransition];
}- (void)setupTransition
{
CATransition *animation = [CATransition animation];
//设置动画的过渡方式
animation.type = @"oglFlip";
//设置动画的过渡方向
animation.subtype = kCATransitionFromRight;
//设置动画时长
animation.duration = 0.5;
//将动画添加到图层上
[self.imageView.layer addAnimation:animation forKey:nil];
}标签:
原文地址:http://www.cnblogs.com/funny11/p/4970363.html