标签:
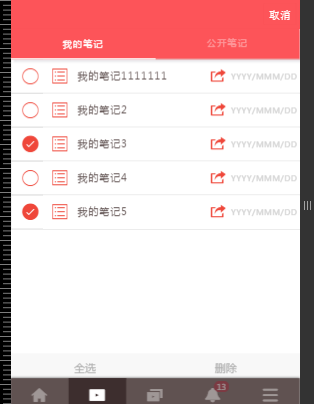
要实现的功能,如图:

html代码:
编辑按钮代码:
<button ng-if="noteTabs[0].active" class="button button-icon" ng-click="privateNote_edit()">{{privateNoteEditAndCancel}}</button>
列表代码:
<ion-list show-delete="flag.showDelete">
<ion-item ng-repeat="privateNote in privateNoteList" class="item item-icon-left item-icon-right" ng-click="private_note()">
<i class="icon ion-ios-list-outline assertive"></i>
{{privateNote.title}}
<span class="private-time-date">
<i class="icon ion-ionic ion-share assertive x2b-note-public-share"></i>
{{privateNote.datetime}}
</span>
<ion-delete-button ng-init="privateNote.checked = false;" ng-class="{true: ‘ion-ios-checkmark‘, false: ‘ion-ios-circle-outline‘}[privateNote.checked]" ng-click="noteChecked(privateNote);"></ion-delete-button>
</ion-item>
</ion-list>
全选,删除 代码
<a class="button button-stable button-clear red" ng-click="selectAll()">{{allSelectOrNot}}</a>
<a class="button button-stable button-clear blue" ng-click="deleteAll()">删除</a>
js代码:
.controller(‘CourseNoteCtrl‘, [‘$scope‘, ‘$state‘, ‘$location‘, ‘Course‘, ‘$stateParams‘, ‘Utilities‘, ‘constant‘, ‘AppAgent‘, ‘$window‘, ‘socialSharing‘,
function($scope, $state, $location, Course, $stateParams, Utilities, constant, AppAgent, $window, socialSharing) {
$scope.courseNoteTitle = socialSharing.getTitle();
// var detailId = $stateParams.courseId;
// Course.getCourseInfo(detailId).then(function(data) {
// $scope.courseInfo = data;
// alert(courseInfo.name);
// });
$scope.privateNoteList = [{
title: "我的笔记1111111",
datetime: "YYYY/MMM/DD hh:mm"
}, {
title: "我的笔记2",
datetime: "YYYY/MMM/DD hh:mm"
}, {
title: "我的笔记3",
datetime: "YYYY/MMM/DD hh:mm"
}, {
title: "我的笔记4",
datetime: "YYYY/MMM/DD hh:mm"
}, {
title: "我的笔记5",
datetime: "YYYY/MMM/DD hh:mm"
}];
$scope.publicNoteList = [{
title: "笔记1",
sharename: "Share by who",
datetime: "YYYY/MMM/DD hh:mm"
}, {
title: "笔记2",
sharename: "Share by who",
datetime: "YYYY/MMM/DD hh:mm"
}, {
title: "笔记3",
sharename: "Share by who",
datetime: "YYYY/MMM/DD hh:mm"
}, {
title: "笔记4",
sharename: "Share by who",
datetime: "YYYY/MMM/DD hh:mm"
}, {
title: "我的笔记1",
sharename: "Share by who",
datetime: "YYYY/MMM/DD hh:mm"
}];
$scope.noteTabs = [{
name: ‘privateNote‘,
text: "我的笔记",
active: true
}, {
name: ‘publicNote‘,
text: "公开笔记",
active: false
}];
$scope.triggerSubTabs = function(tabName) {
var i = $scope.noteTabs.length;
while (i--) $scope.noteTabs[i].active = $scope.noteTabs[i][‘name‘] == tabName ? true : false;
angular.element($window).bind(‘orientationchange‘, function() {
$scope.$apply();
});
};
// $scope.private_note = function() {
// $state.go(‘course.ClassNote.PrivateNote‘);
// };
// $scope.public_note = function() {
// $state.go(‘course.ClassNote.PublicNote‘);
// };
$scope.flag = {showDelete:false};
$scope.privateNoteEditAndCancel = "编辑";
$scope.privateNoteEditState = false;
//编辑按钮
$scope.privateNote_edit = function() {
//$scope.privateNoteEditState = $scope.privateNoteEditState == true ? false : true;
$scope.flag.showDelete=!$scope.flag.showDelete;
$scope.privateNoteEditState = !$scope.privateNoteEditState
if ($scope.privateNoteEditState == true) {
$scope.privateNoteEditAndCancel = "取消";
} else {
$scope.privateNoteEditAndCancel = "编辑";
}
};
//选择取消
$scope.noteChecked = function(privateNote) {
privateNote.checked = !privateNote.checked;
//alert(privateNote.checked);
};
$scope.allSelectOrNot = "全选";
//$scope.allSelectMode = false;
//全选
$scope.selectAll =function(){
for(var i =0 ; i<$scope.privateNoteList.length;i++){
$scope.privateNoteList[i].checked =true;
//alert( $scope.privateNoteList[i].checked);
}
}
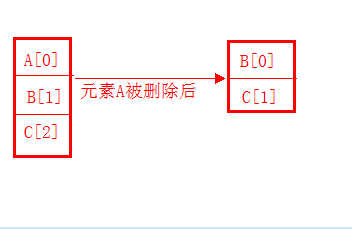
//删除
$scope.deleteAll =function(){
for(var i =0 ; i<$scope.privateNoteList.length;i++){
if($scope.privateNoteList[i].checked ===true){
//alert($scope.privateNoteList[i].checked +$scope.privateNoteList[i].title);
$scope.privateNoteList.splice(i,1);
i--;
}
}
//return $scope.privateNoteList.splice(i,1);
}
}
])
注释:

标签:
原文地址:http://my.oschina.net/u/2395167/blog/531608