标签:
POP的Stroke动画

效果


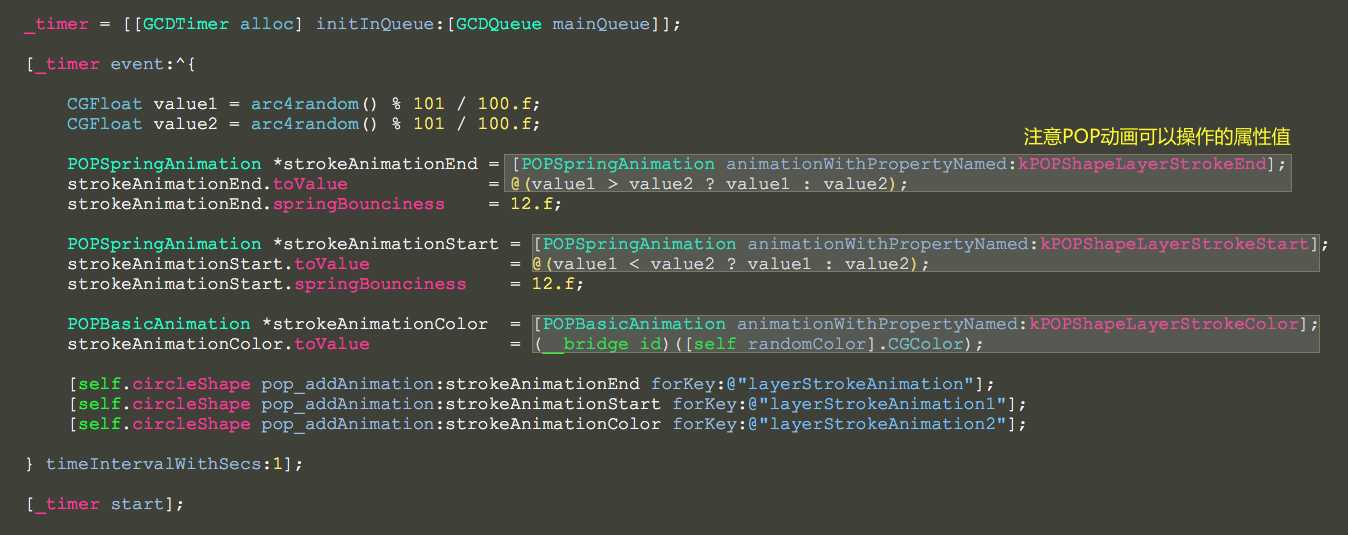
源码
https://github.com/YouXianMing/Animations
// // PopStrokeController.m // Animations // // Created by YouXianMing on 15/11/17. // Copyright © 2015年 YouXianMing. All rights reserved. // #import "PopStrokeController.h" #import "GCD.h" #import "POP.h" #import "StrokeCircleLayerConfigure.h" @interface PopStrokeController () @property (nonatomic, strong) CAShapeLayer *circleShape; @property (nonatomic, strong) GCDTimer *timer; @end @implementation PopStrokeController - (void)viewDidLoad { [super viewDidLoad]; } - (void)setup { [super setup]; self.circleShape = [CAShapeLayer layer]; self.circleShape.strokeEnd = 0.f; self.circleShape.lineCap = kCALineCapRound; StrokeCircleLayerConfigure *config = [StrokeCircleLayerConfigure new]; config.lineWidth = 4.f; config.startAngle = 0; config.endAngle = M_PI * 2; config.radius = 55.f; config.circleCenter = self.view.center; config.strokeColor = [UIColor cyanColor]; [config configCAShapeLayer:self.circleShape]; [self.view.layer addSublayer:self.circleShape]; _timer = [[GCDTimer alloc] initInQueue:[GCDQueue mainQueue]]; [_timer event:^{ CGFloat value1 = arc4random() % 101 / 100.f; CGFloat value2 = arc4random() % 101 / 100.f; POPSpringAnimation *strokeAnimationEnd = [POPSpringAnimation animationWithPropertyNamed:kPOPShapeLayerStrokeEnd]; strokeAnimationEnd.toValue = @(value1 > value2 ? value1 : value2); strokeAnimationEnd.springBounciness = 12.f; POPSpringAnimation *strokeAnimationStart = [POPSpringAnimation animationWithPropertyNamed:kPOPShapeLayerStrokeStart]; strokeAnimationStart.toValue = @(value1 < value2 ? value1 : value2); strokeAnimationStart.springBounciness = 12.f; POPBasicAnimation *strokeAnimationColor = [POPBasicAnimation animationWithPropertyNamed:kPOPShapeLayerStrokeColor]; strokeAnimationColor.toValue = (__bridge id)([self randomColor].CGColor); [self.circleShape pop_addAnimation:strokeAnimationEnd forKey:@"layerStrokeAnimation"]; [self.circleShape pop_addAnimation:strokeAnimationStart forKey:@"layerStrokeAnimation1"]; [self.circleShape pop_addAnimation:strokeAnimationColor forKey:@"layerStrokeAnimation2"]; } timeIntervalWithSecs:1]; [_timer start]; } - (UIColor *)randomColor { return [UIColor colorWithRed:arc4random() % 101 / 100.f green:arc4random() % 101 / 100.f blue:arc4random() % 101 / 100.f alpha:1]; } @end
细节


标签:
原文地址:http://www.cnblogs.com/YouXianMing/p/4971210.html