标签:
http://www.cnblogs.com/coffeegg/archive/2011/11/15/2249452.html(转)
http://blog.csdn.net/cgzhello1/article/details/8514113
加载Qss文件http://www.tuicool.com/articles/fAF7zq
Qss 实例http://blog.csdn.net/sdljlcming/article/details/8602659
将文件添加到树形工程中:http://blog.csdn.net/lyc_daniel/article/details/8813121
------------------------------------------------
摘要:
QT Create中,对button或者window等部件设置背景、颜色、透明等样式时,需要用到style sheet,可以直接在代码里写,也可以在ui设计师里通过右键change style sheet的方法来设置,本人是使用的后面的方式,下面介绍几种常见的用法。
介绍:
作者使用的开发环境为:qt creator 201005, qt4.7。
1、利用style sheet给窗体设置背景
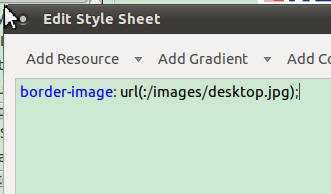
使用stylesheet设置背景图片还是有一些要注意的,如果是在mainwindow和dialog中,直接右键change style sheet在add resource中选择background-image或者border-image,选择资源文件中的图片就行了(前者是按像素显示图片,后者可根据窗体大小来自动缩放图片),如下图:

但在widget中就不行,你会发现,用同样的方法,背景并没有发生改变,而仅仅是它的子窗体背景图片发生了改变。
那么在widget中要如何做呢,我们在widget中放置一个frame,然后对frame通过stylesheet设置背景,后面窗体里所有的部件都放在这个frame里。
我们知道,子窗体会继承父窗体的属性,也就是说,父窗体的背景,在子窗体中也会有,那如何让子窗体不继承父窗体的背景呢,同样的,还是在Edit Style Sheet里,需下输入如下代码:
#desktop {
border-image: url(:/images/desktop.jpg);
}
#desktop * {
border-image:url();
}
desktop是你的窗体名。
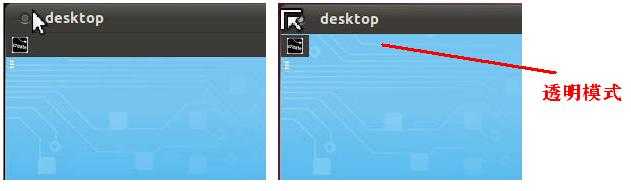
2、menubar设置透明
我想做一个菜单按钮,像ubuntu的应用程序菜单一样,能在点击时弹出一个下拉框,我选择了用mainwindow来实现,但我如现menuba显示在顶层很难看,如何才能不让它显示呢。
设置menuba的stylesheet,
background-color:transparent
将背景设置为透明。

3、tool button不显示边框
当我们设置button的icon时,发现icon的形状并不与button完全一致,如下图:

设置stylesheet
border-style: flat;
效果如下:

注意,一定要选择tool button,而不要选择push button,因为push button活动的时候会有一个虚线框。
要达到上图的效果,除了设置border-style:flat,可不可以将style设置为transparent呢?设置成transparent后,显示上看,效果是和上图的一样,但当按下时,button没有被图片覆盖的地方就会显示被按下时的颜色。
4、在父窗体的stylesheet中设置子部件的属性
假设有多个button,且它们的样式是一样的,那是不是需要一个个设置呢?不需要的,我们可以在父窗体中进行设置,那么子部件都会继承它的属性。
如果某个button的样式特殊,再单独修改就行了,下面举个实例,在父窗体的stylesheet中设置如下
QDialog{background:rgb(229, 255, 239)}
QMenuBar{background:url(:/image/header.bmp)}
QStatusBar{background:url(:/image/header.bmp)}
QPushButton{background:url(:/image/header.bmp)}
QLCDNumber{background:url(:/image/lcd.bmp)}
QLabel{color: rgb(0, 0, 255)}
QDial{background-color: rgb(67, 67, 67)}
QGroupBox {
border-width:2px;
border-style:solid;
border-color:#FFFFFF;
}
QGroupBox{color: rgb(255,255, 255)}
QToolButton{border-style: flat;}
结语:
style sheet用起来很方便,以上是总结的几种用法,后面会继续补充。
--------------------
|
关于控件styleSheet的设置方法: 1、Designer方法:直接在属性的styleSheet添加如下行: color:red;background-image:url("D:/back.jpg"); //设置字体为红色;设置背景图像 ;表示共存; 2、代码方法:setStyleSheet(...)等 3、这样加载styleSheet的话可能引起整个窗体字号等的变化;而且加载图像很慢,严重影响程序执行速度。 |
在mainwindow.cpp里作如下修改:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QFile>//加入这两个头文件
#include <QTextStream>
void loadStyleSheet(QString qssName)//加入下面函数
{
QFile data(qssName);
QString qssFile;
if(data.open(QFile::ReadOnly))
{
QTextStream styleIn(&data);
qssFile = styleIn.readAll();
data.close();
qApp->setStyleSheet(qssFile);
}
}
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
loadStyleSheet(QString(":/style1.qss"));//在构造函数里添加这一句,加载stylesheet
ui->setupUi(this);
}
标签:
原文地址:http://www.cnblogs.com/584709796-qq-com/p/4973216.html