标签:
自从换了新工作,切图成了我的新问题。因为不是专业的美工, 对photoshop的操作也只限于基本操作, 以前虽然也有遇到不切图的UI, 但是以前做的都是电商扁平化网站, 图片都很简单,差不多都是方方正正,即使有一两个像素不对, 也没有问题,用css写对就行。 然后现在从事的是游戏公司的网站, 而且美术不负责切图, 就只能自己动手了, 第一次拿到多边形的时候,我傻眼了。不知道怎么下手。 第一次的时候还是找前同事的UI 帮忙的。但是不能每次都找别人帮忙啊, 第二次的时候就自己动手了。切图都花了1天多(惭愧,羞愧,懊恼。。。),因为这些, 没被产品少投诉。
言归正传, 由于被投诉效率低, 第一次项目完了之后, 我就开始找一些可以提高效率的方法。 首先,切图是最重要的第一步。 偶然在慕课网看到切图的工具, 真是及时雨呀, 于是我认认真真把视频看了两遍,还一边看一边操作,真是好用, 下面把详细步骤贴出来。(下面我拿御龙三国手游官网来进行步骤举例)
1. 下周photoshopCC 2014, 安装, 至于是否破解, 你自己决定。
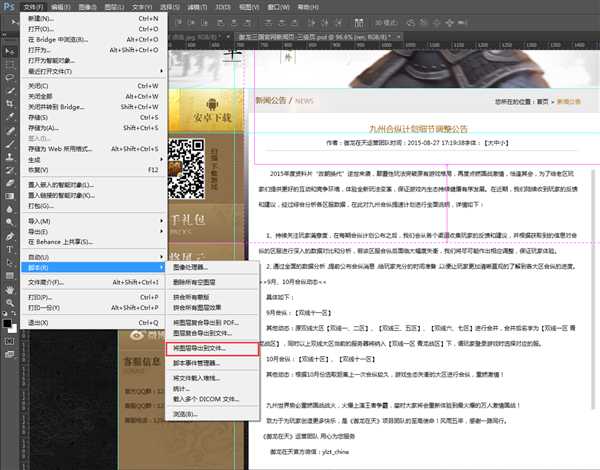
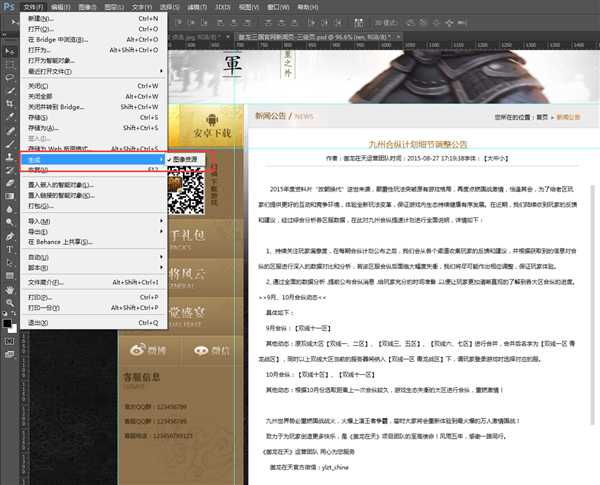
2.打开文件-------> 脚本---------> 将图层导出到文件。
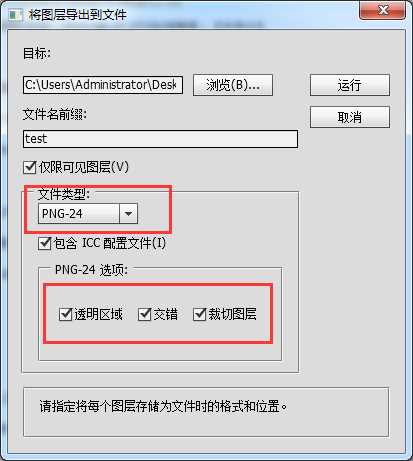
3. 设置下面的设置, 如图所示。 如果是想要jpg等其他文件, 可以在文件类型那里设计
4.点击运行。 大功告成。 完成的时间, 由文件里面的图层以及电脑的配置决定。 我的电脑装了固态硬盘, 内存8G, 导出一个非常多的图层的文件, 花了5-6个小时。 也许你会说这个效率还没有手工的高,是的,我也有同感,但是对于ps的小白, 这儿可以很精确的导出想要的图层文件, 真是太好了。 只要晚上把电脑开着, 就可以安心回家睡觉了, 早上来的时候, 一切都ok了。
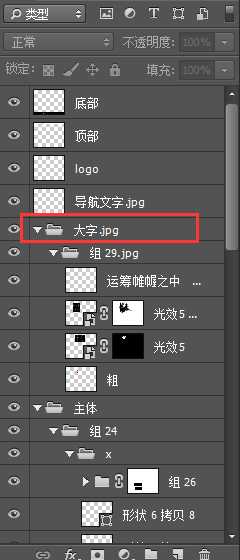
5. 当然,这样子是不行的, 后来我想了几个办法。 把图层分组, 有些美工已经把这儿事情做了。 然后把哪些需要的Ctrl+E合并成一个图层,还有, 你想要的也合并为一个图层, 这样psd里的图层就减少了。这个方法非常有效, 我试了一下, 10几分钟就得到了那些我想要的图片。
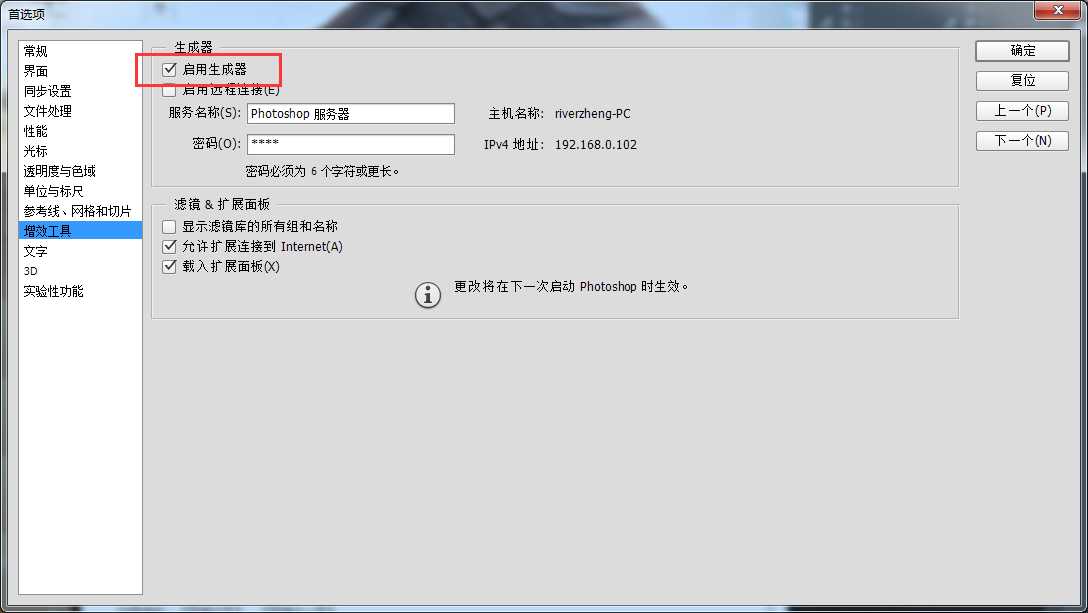
7. 当然还有更好的方法。这也是在慕课网的视频上学的。 ctrl+K出来首选项(编辑-->首选项),然后设置增效文具。
8. 再设置 文件----->生成---->图像资源。 (这个设置了下次才生效,设置不上就重启ps)
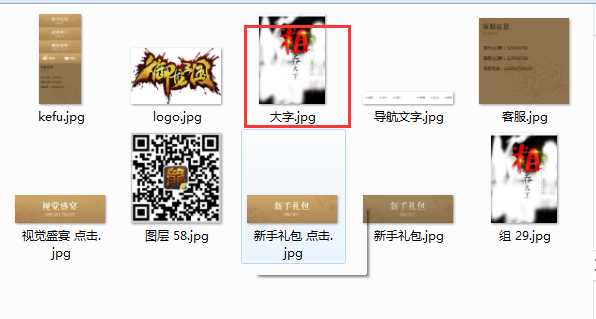
9.设置psd里面图层文件名称。到psd痛目录下面,生成了一个 源文件-asset文件, 打开会有惊喜哟。 是不是分分钟解决了难题。
10.总结; 没事就到慕课网去看看, 怎么感觉像打广告呢。 算了, 总结就是没事的时候多在网上多逛逛, 就会发现我的这个经验。
11. 添加一个重要的线索。 因为手机上,如果原图大小,可能已经会出现锯齿, 所以最好的做一个2倍大小的文件。 表达式这样子写: 200% 源图层名称 @2x.jpg。
12.生成不同质量 源图层.jpg8 生成质量问80% 质量的jpg文件在assets
前端切图学习--每个图层都能很精细的切出来
标签:
原文地址:http://www.cnblogs.com/RoseZhao/p/4973572.html