标签:
CSS布局技术的根本即3个基本概念:定位,浮动,外边距操纵。
一 计划布局
1 页面大结构划分————关注内容区域(寻找共同特征而不是视觉表现,寻找重复模式)————在内容中寻找不同布局
二 设计基本结构
wrapper,header,content,footer
用外边距让设计居中的问题: .wrapper{width: 920px;margin:0 auto;}
hack:混杂模式中的IE5和IE6不支持margin:auto;但是IE将text-align: center;误解为将所有东西居中。因此可以让标签中所有元素居中,然后让容器内容重新左对齐。
body{text-align:center;}
.wrapper{width: 920px; margin: 0 auto; text-align: left;}
三 基于浮动的布局
常用的清理浮动的方法是:浮动几乎所有东西,然后再“战略点”进行一次或两次清理,或使用溢出方法。
两列浮动布局:
<div class="content">
<div class="primary">
</div>
<div class="secondary">/*次要内容将位于左边,但是将主要内容放在前面一是因为主内容是页面上最重要的部分,所以应该首先出现。其次可以方便屏幕阅读器用户。
</div>
<div class="footer">
</div>
</div>
IEbug :在符合标准的浏览器中,如果元素内容太大,会超出框之外;但在IE中,整个元素会扩展,迫使一列退到另一列下面。原因是ie考虑元素内容的尺寸而不是元素本身的尺寸。引起内容扩展的因素可能是很小的东西引起,比如设置了斜体,在紧密的布局中就会导致浮动元素下退。其他的IEbug 如像素文本偏移和双外边距浮动以及各浏览器的取整错误都会导致浮动元素下降。
因此,可以不使用水平外边距或内边距设置隔离带,而是让一个元素左浮动,另一个右浮动。
.content { overflow: hidden; } .content .primary { width: 650px; padding-right: 20px; float: right;
display:inline;/*防止ie中双外边距浮动bug*/ } .content .secondary { width: 230px; float: left;
display:inline; }
三列浮动布局:相似于两列布局,区别在于在主内容div添加了两个新div.
固定宽度,流式和弹性布局:
流式布局:尺寸以百分数设置,高效使用空间
缺点: 窗口宽度较小时 ,行难以阅读--添加以像素或em 为单位的min-width;
窗口宽度较大时,行变得较长也难以阅读----使用百分比设置内边距或外边距;只横跨容器的一部分;设置max-width;
Liquid fold工具:计算占比
弹性布局:以em为单位相对于字号设置元素宽度。字号增加时布局随之增大。
缺点:不能充分利用空间,可能导致水平滚动条出现。----容器div添加100%的max-width(ie6中实现用js)
技巧:设置基字号,使1em约为10px;例:font-size:62.5%;(浏览器默认你字号16像素)
其他:容器宽度em,其他用百分比。方便修改布局总尺寸但不用修改每个像素宽度。
流式和弹性对固定宽度图像影响问题:1使用背景图像而不是图像元素。2 {width:100%;overflow:hidden;}3 将图像添加到没有任何尺寸的页面,设置图像百分比宽度,用max-width避免失真。
四 faux列
///暂空//
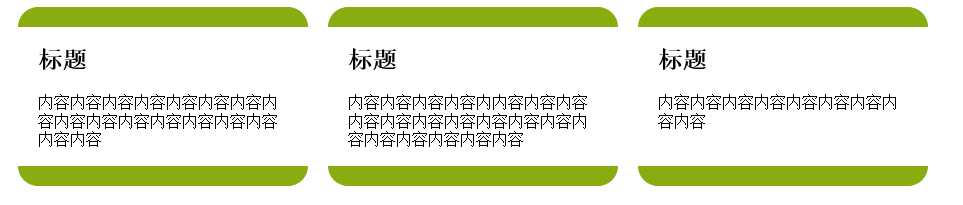
五 高度相同的列
设置大的底内边距,用数值相似的负外边距消除这个高度,20像素差值形成底边;容器overflow:hidden;列将在最高点被裁切。
最后定位底部边框。

<style> .wrapper{ width:100%; overflow:hidden; position:relative; } .box{ width:250px; float:left; margin-left:20px; padding-left:20px; padding-right:20px; padding-top:20px; padding-bottom:520px; margin-bottom:-500px; background:url(img/top.gif) no-repeat top left ; display:inline;/*IE双外边距浮动*/ } .bottom{ position:absolute; bottom:0; width:290px; height:20px; margin-left:-20px; background:url(img/bottom.gif) no-repeat bottom left; } </style> </head> <body> <div class="wrapper"> <div class="box"> <h2>标题</h2> <p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p> <div class="bottom"></div> </div> <div class="box"> <h2>标题</h2> <p>内容内容内容内容内内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p> <div class="bottom"></div> </div> <div class="box"> <h2>标题</h2> <p>内容内容内容内容内容内容内容内容内容</p> <div class="bottom"></div> </div> </div>
六 CSS3列
css3 创建等高文本列:column-count;column-width;column-gap;
可用空间小于已定义列宽时,列不会围绕,而是减少列数。例如用此属性创建三列布局,如果空间不够现实三列,就会减少到两列。
标签:
原文地址:http://www.cnblogs.com/houxiaohang/p/4973228.html