标签:
前言:
对于javaer而言, nginx+tomcat集群配置, 已然成了web应用部署的主流. 大公司如此, 小公司亦然. 对于个人开发者而言, 资源有限, 往往多个web应用混部于一台服务器(云主机), 如何隔离访问这些服务资源? 彼此又不影响呢? nginx来为你排忧解难, ^_^.
本文将介绍tomcat的简单配置和部署, 以及nginx作为反向代理, 如何分流.
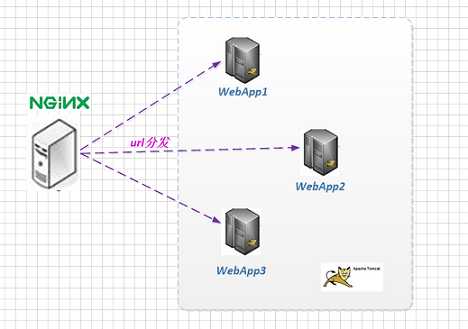
基础架构:
不成文的约定:
1). 一个tomcat容器部署一个webapp应用实例
2). url根目录访问webapp
简而言之, 以http://{host}:{port}来访问该webapp, 而不是http://{host}:{port}/{webapp}.

Tomcat的根目录配置:
tomcat中的webapp, 其默认访问的url规则中, 是包含{webapp}的名称. 那如何实现根目录访问呢?
• 替换ROOT目录
tomcat中, webapps/ROOT是做为其默认的根目录. 因此可以简单的把相应地webapp同名替换为ROOT, 即可到达目的. 雀占鸠巢, 是个很好很无耻的方法.
• 添加Context配置项
在conf/server.xml中, 找到Host父标签项, 在其内部添加Context项即可.
比如配置后的项如下所示:
<Host name="localhost" appBase="webapps"
unpackWARs="false" autoDeploy="false">
<Valve className="org.apache.catalina.valves.AccessLogValve" directory="logs"
prefix="localhost_access_log" suffix=".txt"
pattern="%h %l %u %t "%r" %s %b" />
<!— 添加该配置项, docBase为指定的根目录路径 —>
<Context path="" docBase=“/path/to/webapppath/to/webapp"
debug=“0" crossContext="true" />
</Host>
注意Context添加的位置, docBase为webapp对应的目录(切记是解压后的目录, 而不是war文件).
在实际生产环境中, 往往把unpackWars和autoDeploy设置为false, 这样是为了防止外界非法war注入攻击.
nginx分发配置:
让我们先来谈谈域名, 再来具体配置nginx.conf.
*) 域名分配
域名是nginx分发的基础和依据. 同时域名是个非常廉价的资源, 这是一个很大的前提.
对于域名和webapp的映射关系, 往往有两种方式.
1) 一个一级域名对应一个webapp
多个域名可以映射到同个ip, 然后让域名与webapp一一对应.
2) 充分利用二级域名
*) nginx配置
在http配置项中, 添加server项列表, 每个对应一个后级服务.
http {
# 其他配置项
# webapp backend 1
# 一个一级域名对应一个webapp
server {
listen 80;
server_name domain1.com www.domain1.com;
location / {
proxy_pass http://127.0.0.1:8080;
}
}
# webapp backend 2,
# 使用二级域名对应一个webapp
server {
listen 80;
server_name appA.domain2.com;
location / {
proxy_pass http://127.0.0.1:8081;
}
}
}
注意: server_name可以指定为域名, 也可以指定为ip.
具体的nginx配置细节, 就不再展开.
总结:
本文涉及的点很少, 即没有谈及nginx+tomcat配置的具体含义, 亦没有深入nginx+tomcat的性能调优. 但对于混部的webapp应用而言, 所涉及的内容能够帮助你, 迅速实现多个webapp的访问隔离.
公众号&游戏站点:
个人微信公众号: 木目的H5游戏世界

个人游戏作品集站点, 请点击访问: http://120.26.221.54/.
nginx+tomcat集群配置(1)---根目录设定和多后端分发配置
标签:
原文地址:http://www.cnblogs.com/mumuxinfei/p/4975245.html