标签:
ECharts下载地址: http://echarts.baidu.com/

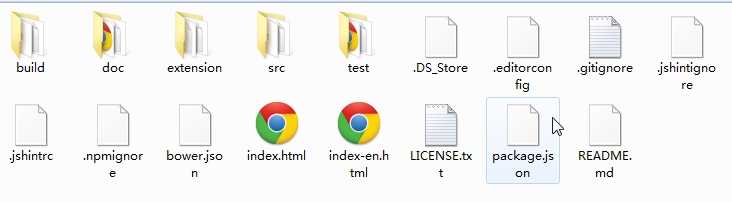
下载之后解压各自的文件目录结构如下:

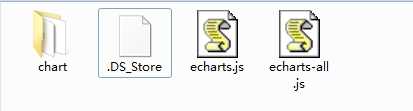
我们需要的是build/source下面的文件

然后使用官方实例,http://echarts.baidu.com/doc/start.html(标签式单文件引入)
<!DOCTYPE html> <head> <meta charset="utf-8"> <title>ECharts</title> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="height:400px"></div> <!-- ECharts单文件引入 --> <script src="http://echarts.baidu.com/build/dist/echarts-all.js"></script> <script type="text/javascript"> // 基于准备好的dom,初始化echarts图表 var myChart = echarts.init(document.getElementById(‘main‘)); var option = { tooltip: { show: true }, legend: { data:[‘销量‘] }, xAxis : [ { type : ‘category‘, data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] } ], yAxis : [ { type : ‘value‘ } ], series : [ { "name":"销量", "type":"bar", "data":[5, 20, 40, 10, 10, 20] } ] }; // 为echarts对象加载数据 myChart.setOption(option); </script> </body>
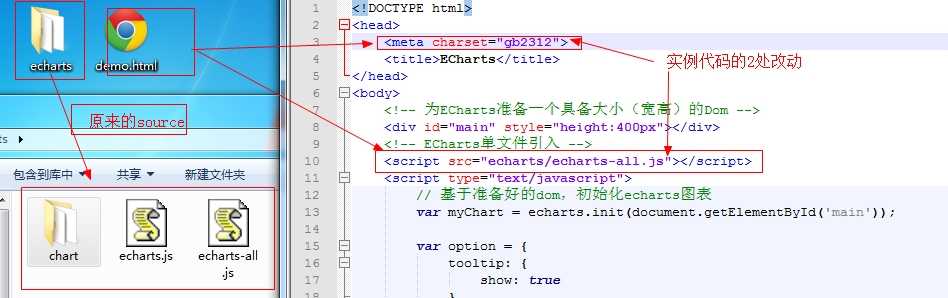
将Source目录资源取出重命名,并对上面的代码进行修改,放置到一个目录下:

运行:

标签:
原文地址:http://www.cnblogs.com/zhongxinWang/p/4977400.html