标签:应用程序 网上商城 package import freemarker 页面静态化
FreeMarker是一个模板引擎,一个基于模板生成文本输出的通用工具,使用纯Java编写
l FreeMarker被设计用来生成HTML Web页面,特别是基于MVC模式的应用程序
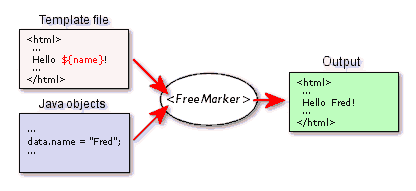
l 虽然FreeMarker具有一些编程的能力,但通常由Java程序准备要显示的数据,由FreeMarker生成页面,通过模板显示准备的数据(如下图)
模板 + 数据模型 = 输出
l FreeMarker不是一个Web应用框架,而适合作为Web应用框架一个组件
l FreeMarker与容器无关,因为它并不知道HTTP或Servlet;FreeMarker同样可以应用于非Web应用程序环境
l FreeMarker更适合作为Model2框架(如Struts)的视图组件,你也可以在模板中使用JSP标记库
l FreeMarker是免费的
(1)实例代码:
package freemaker;
import java.io.File;
import java.io.FileWriter;
import java.io.Writer;
import java.util.HashMap;
import java.util.Map;
import freemarker.template.Configuration;
import freemarker.template.Template;
public class FreeMarkerDemo {
public static void main(String[] args) {
// 配置对象 .html
Configuration conf = new Configuration();
// 模板路径
String dir = "D:\\workspace2\\freemaker\\ftl\\";
try {
// 导入模板目录
conf.setDirectoryForTemplateLoading(new File(dir));
// 获取模板
Template template = conf.getTemplate("freemaker.html");
// 数据
Map root = new HashMap();
root.put("world", "世界");
// 输出流
Writer out = new FileWriter(new File(dir + "hello.html"));
// 生成开始
template.process(root, out);
out.flush();
out.close();
} catch (Exception e) {
e.printStackTrace();
}
System.out.println("生成完毕");
}
}(2)返回对象
Person p = new Person();
p.setId(9527);
p.setName("华安");
root.put("per", p);
编号:${per.id}<br/>
姓名:${per.name}<br/>(3)遍历List
List<Person> list = new ArrayList<Person>();
for(int i =0;i<10;i++){
Person p = new Person();
p.setId(9527+i);
p.setName("华安"+i);
list.add(p);
}
root.put("list", list);
<#list list as p>
${p.id} -- ${p.name}
</#list>(4)遍历Map
Map map = new HashMap();
map.put("id", "1001");
map.put("name", "秋香");
root.put("map", map);
<#list map?keys as key>
${map[key]}
</#list>(5)遍历List<Map>
Map map = new HashMap();
map.put("id", "1001");
map.put("name", "秋香");
Map map2 = new HashMap();
map2.put("id", "1002");
map2.put("name", "石榴姐");
List<Map> maplist = new ArrayList<Map>();
maplist.add(map);
maplist.add(map2);
root.put("maplist", maplist);
<#list maplist as map>
<#list map?keys as key>
${map[key]}
</#list>
</#list>(6)遍历if else
<#list ["星期一","星期二","星期三"] as n>
<#if n!="星期一">
${n}
<#else>
您好今天是星期一
</#if>
</#list>(7)时间处理
root.put("dt", new Date());
年月时间:${dt?datetime}<br/>
时间:${dt?time}本文出自 “老牛Java” 博客,请务必保留此出处http://liuyj.blog.51cto.com/2340749/1714711
11(maven+SSH)网上商城项目实战之Freemarker 页面静态化
标签:应用程序 网上商城 package import freemarker 页面静态化
原文地址:http://liuyj.blog.51cto.com/2340749/1714711