标签:
一 表格特有元素
1 summary和caption
summary:应用于表格标签,描述表格内容
caption:基本上用作表格标题。
2 thead,tbody和tfoot
行标题和列标题应该使用th而不是td,表格标题可以设置值为row或col的scope属性,定义它是行标题还是列标题。
3 col和colgroup
二 数据表格标记
三 基本的表单布局
1 fieldset:对相关信息块分组。大多用户代理在其周围加一条细边框线,可用border:none;关闭。
fieldset中的legend元素,常在fieldset顶部居中,但很难legend应用样式,因为各浏览器对其处理方式不同。
表单标签:label:用来对表单添加描述性标签。隐性方式(将表单嵌在lable中):<label>email<input type="text" name="email"/></label>。 显性方式(将lable的for属性设置为相关联的表单元素的id):<label for="">email<label>;<input type="text" name="email" id="email"/>
2

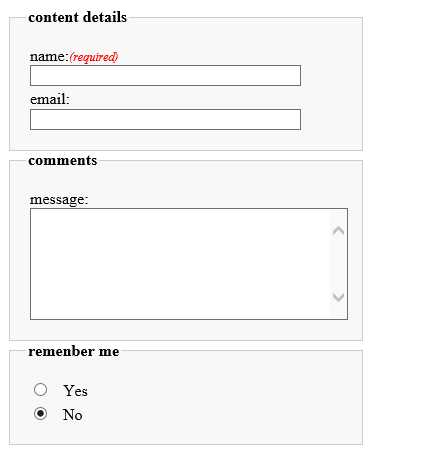
<style> fieldset{ background:#f8f8f8; border:1px solid #ccc; padding:1em; width:20em; } .box{margin:4px;} label{ display:block;} legend{ font-weight:bold;} input[type="text"]{ width:20em; /*在不同的浏览器中,输入框宽度不一致,用em创建可伸缩表单布局*/ } textarea{ /*文本输入框在不同浏览器中尺寸也不一样*/ height:8em; width:100%; } input.radio{ margin-right:1em; } .required{ color:red; font-size:0.75em; } </style>
<fieldset> <legend>content details</legend> <div class="box"> <label for= "name">name:<em class="required">(required)</em></label> <input name="name" id="name" type="text"/> </div> <div class="box"> <label for= "email">email:</label> <input name="email" id="email" type="text"/> </div> </fieldset> <fieldset> <legend>comments </legend> <div class="box"> <label for= "name">message:</label> <textarea name="text" id="text"></textarea> </div> </fieldset> <fieldset> <legend>remenber me </legend> <div class="box"> <label for= "remenber-yes"> <input name="remenber-yes" id="remenber-yes" class="radio" type="radio" value ="yes"/>Yes </label> </div> <div class="box"> <label for= "remenber-no"> <input name="remenber-no" id="remenber-no" type="radio" class="radio" value="no" checked="checked"/>No </label> </div> </fieldset>
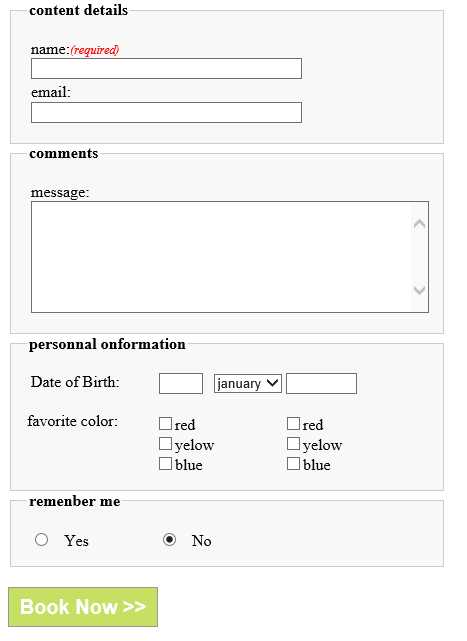
四 复杂的表单布局

<style> fieldset{ background:#f8f8f8; border:1px solid #ccc; padding:1em; width:25em; } .box{margin:4px;} label{ float:left; width:8em;} legend{ font-weight:bold;} input[type="text"]{ width:20em; /*在不同的浏览器中,输入框宽度不一致,用em创建可伸缩表单布局*/ } textarea{ /*文本输入框在不同浏览器中尺寸也不一样*/ height:8em; width:100%; } input.radio{ margin-right:1em; } .required{ color:red; font-size:0.75em; } #favoriteColor .col{ clear:left;} #monthOfBirthLabel ,#yearOfBirthLabel{ text-indent:-1000em; /*通过较大的负文本缩进将标签定位在屏幕之外*/ width:0;/*标签已经设置了宽度,为防止其影响布局将宽度设为0*/ } input#dateOfBirth{ width:3em; margin-right:0.5em;} input#monthOfBirth{ width:10em; margin-right:0.5em; } input#yearOfBirth{ width: 5em;} #favoriteColor{ border:none ; margin:0; padding:0; } #favoriteColor h2{ font-size:1em; font-weight:normal; float:left; width:8em; } #favoriteColor .col{ width:8em; float:left; clear:none; margin-top:1em; } button{ width:150px; height:40px; border:1px solid #989898; background:url(/img/button-bg.png) #c5e063 bottom left repeat-x; font-size:20px; font-weight:bold; color:#fff; margin-top:1em; } </style> <body> <fieldset> <legend>content details</legend> <div class="box"> <label for= "name">name:<em class="required">(required)</em></label> <input name="name" id="name" type="text"/> </div> <div class="box"> <label for= "email">email:</label> <input name="email" id="email" type="text"/> </div> </fieldset> <fieldset> <legend>comments </legend> <div class="box"> <label for= "name">message:</label> <textarea name="text" id="text"></textarea> </div> </fieldset> <fieldset> <legend>personnal onformation </legend> <div class="box"> <label for= "dateOfBirth">Date of Birth:</label> <input name="dateOfBirth" id="dateOfBirth" type="text" /> <label id="monthOfBirthLabel" for= "monthOfBirth">month of Birth:</label> <select> <option value="1">january</option> <option value="1">march</option> </select> <label id="yearOfBirthLabel"for= "yearOfBirth">year of Birth:</label> <input name="yearOfBirth" id="yearOfBirth" type="text" /> </div> <fieldset id ="favoriteColor"> <h2>favorite color:</h2> <div class="col"> <label><input id="red"class="color" type="checkbox" name="red" value="red" />red</label> <label><input id="yellow"class="color" type="checkbox" name="yellow" value="yellow" />yelow</label> <label><input id="blue"class="color" type="checkbox" name="blue" value="blue" />blue</label> </div> <div class="col"> <label><input id="red"class="color" type="checkbox" name="red" value="red" />red</label> <label><input id="yellow"class="color" type="checkbox" name="yellow" value="yellow" />yelow</label> <label><input id="blue"class="color" type="checkbox" name="blue" value="blue" />blue</label> </div> </fieldset> </fieldset> <fieldset> <legend>remenber me</legend> <div class="box"> <label for= "remenber-yes"> <input name="remenber-yes" id="remenber-yes" type="radio" class="radio" value="yes" />Yes </label> <label for= "remenber-no"> <input name="remenber-no" id="remenber-no" type="radio" class="radio" value="no" checked="checked"/>No </label> </div> </fieldset>
<button type="submit"> Book Now >></button> </body>
标签:
原文地址:http://www.cnblogs.com/houxiaohang/p/4973227.html