标签:
之前一直是在vs 2013中使用Cordova来开发移动app(目前有iPad版/iPhone版/安卓版),准备到下一个milestone的时候升级到2015,这两天在尝试各种东西。
2015中的cordova项目和2013结构变化很大,所以需要一个手动迁移过程,这个过程之前已经有同事尝试过了,包括很多插件可能都要重新安装,不同插件的使用可能还有些不太一样。
这两天在研究如何在项目里使用gulp这个前端集成工具,vs 2015支持这个东西是一个非常大的利好,之前很多事情现在都可以自动来做了。
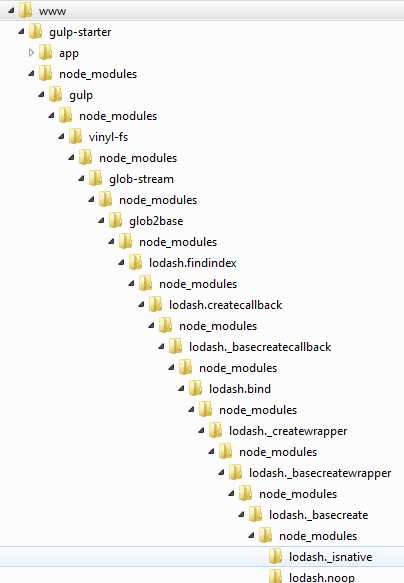
gulp需要通过npm进行安装,不过2015自带的是npm 2.7.4,这个版本的npm有一个非常头疼的问题:在安装包依赖的时候会一层一层下去,gulp又是一个依赖层级非常多的包,直接导致路径长度超过了windows系统的限制,虽然实际用的时候问题不大,但是从资源管理器里删除和移动就会非常麻烦(不过vs自己在卸载包的时候就没问题)。下面这张图是别人在GitHub的一个issue上截的:

微博上有人提醒我npm 3已经解决了这个问题,可以把所有的依赖包摊平,以下是安装方法:
然后……发现在vs里面重新下载npm依赖的时候依然是嵌套的……不解……
不过用命令行的方式下载就好了……
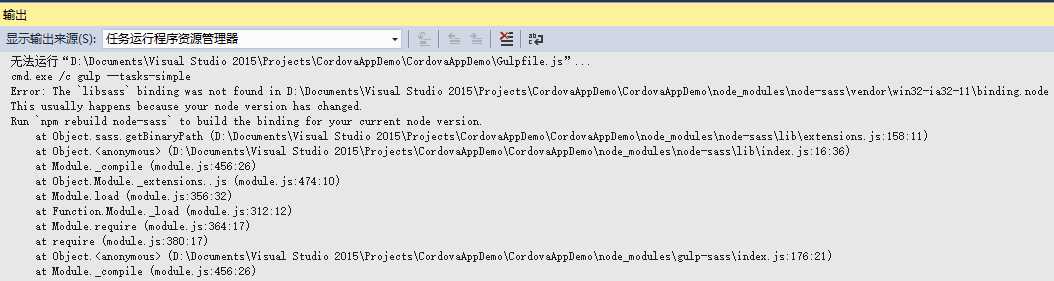
然后发现了一个新问题,gulpfile.js 执行不能:

我用了gulp-sass来预处理css,它依赖于node-sass,node-sass使用了一个用C编写的libsass库,提示没找到指定的库文件。我看了一下node-sass的源代码,可能是因为build的时候和使用的时候生成路径不一致导致的(我这里是在win32-ia32-14目录,貌似是用C14编译器编译的),折腾一会儿无果之后,从GitHub上手动下载了win32-ia32-11版本……放进去就ok了
?
gulp的使用比较简单,安装刚才说过了(其实就是Cordova项目根目录的package.json),然后根据需要选择一些插件,我们会用到的包括gulp-uglify(js最小化)、gulp-sass(预处理css)、gulp-concat(合并文件)。使用的时候在根目录创建一个gulpfile.js,然后就是标准玩儿法,相对比较简单,这里就不多介绍了,有兴趣可以参考gulp文档。
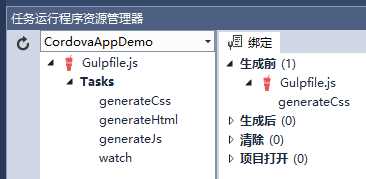
在Visual Studio的视图菜单 – 其他窗口 – 任务运行程序资源管理器 中,可以看到gulp中的任务:

左侧可以看到在gulpfile.js中编写的所有任务,可以右键直接运行,或者右键把它绑定到vs的事件中,比如生成前进行html、js、css处理,在项目打开的时候进行watch(文件修改后可以自动进行css预处理等任务)。
?
我们的产品是一个单页面应用(SPA),里面目前涉及到超过70个页面,没有用angular这样的框架(不过在某些核心功能中使用了knockout),是我自己写的一套简单的(有机会可以分享一下),每个页面对应一个html、一个js,之前css都是写在一起的(现在已经1800多行了……)。2015的Cordova项目所有引用的文件都在www目录中,所以后面打算这么干:
?
参考:
在Visual Studio 2015的Cordova项目中使用Gulp
标签:
原文地址:http://www.cnblogs.com/erucy/p/4982333.html