标签:
aspcms里提供了右侧悬浮伸缩式客服窗口,客户同时点名要求页面中间弹(ling)窗(hao)式(gan)客服。
在懒人图库当了个基本款的js代码,去读他的结构,发现里面同时有右侧和中间的形式,有些功能也用不上。还是回到cms所提供的样式上,看是否能做添加工作。
首先,考虑弹窗式客服的功能需要:

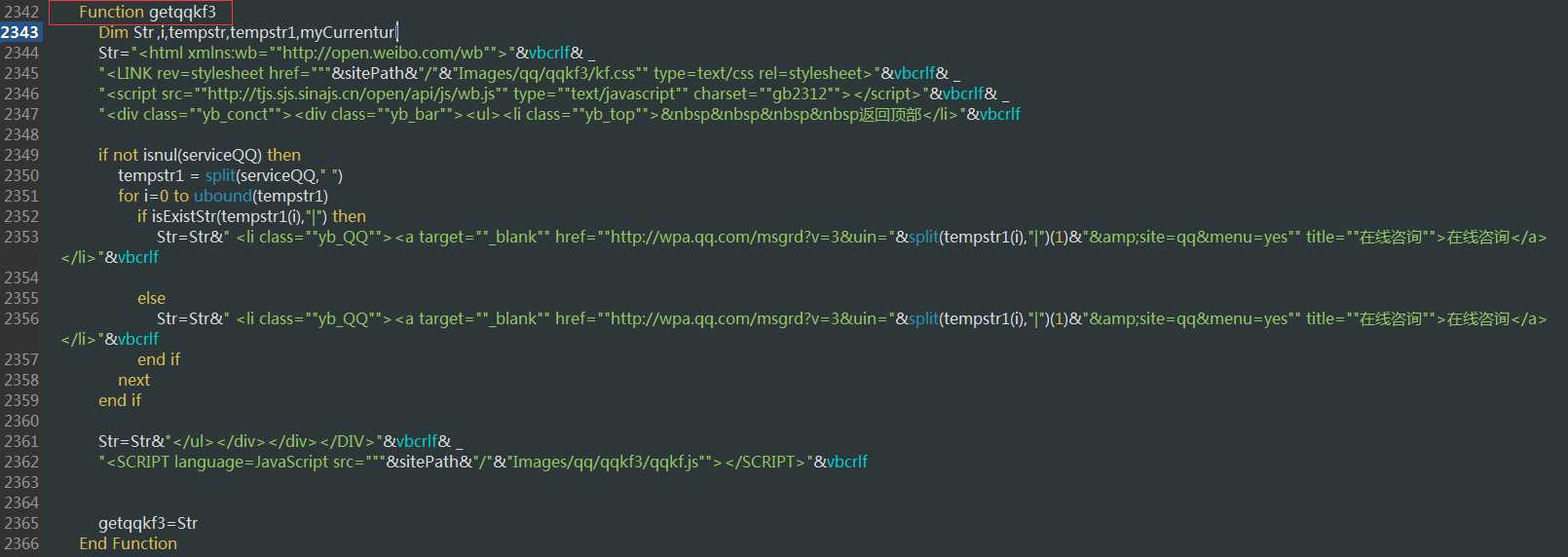
而getqqkf3的函数内容如下:(为了截图方便演示删除了微信,旺旺的设置)


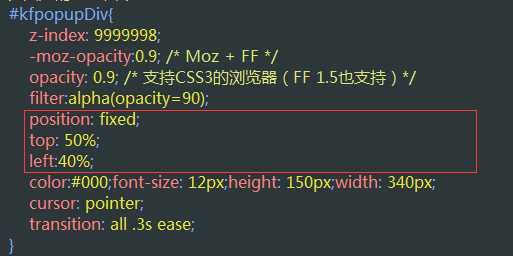
使弹窗层相对于浏览器定位。


1 function kf_hidekfpopup() 2 { 3 document.getElementById("kfpopupDiv").style.visibility = "hidden"; 4 }
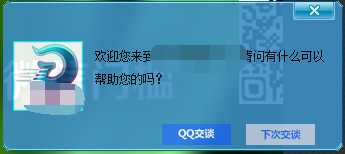
myCurrenturl ="http://" & Request.ServerVariables("HTTP_HOST") & Request.ServerVariables("PATH_INFO") & "?" & Request.ServerVariables("QUERY_STRING") MyStr2 = "http://192.168.183.200:27/index.asp?" if myCurrenturl=MyStr2 then Str=Str&"<div id=""kfpopupDiv"">"&vbcrlf& _ "<div class=""kf_center1""></div>"&vbcrlf& _ "<div class=""kf_center2"">"&vbcrlf& _ "<div><h1 class=""kf_center3""></h1>"&vbcrlf& _ "<a href=""#"" class=""kf_center4"" onclick=""kf_hidekfpopup();return false;"" ></a></div>"&vbcrlf& _ "<div class=""kf_center5""><div class=""kf_center6"" ></div>"&vbcrlf& _ "<p class=""kf_center7"" >欢迎您来到Soul.D舞蹈中心,请问有什么可以帮助您的吗?</p></div>"&vbcrlf& _ "<div style=""clear: both;"">"&vbcrlf& _ "<a href=""#"" class=""kf_center8"" onclick=""kf_hidekfpopup();return false;"" ></a>"&vbcrlf& _ "<a target=""_blank"" href=""http://wpa.qq.com/msgrd?v=3&uin="&split(tempstr1(0),"|")(1)&"&site=qq&menu=yes"" class=""kf_center9"" ></a>"&vbcrlf& _ "</div></div><div class=""kf_center10"" ></div></div>"&vbcrlf end if getqqkf3=Str

// 悬浮窗口 $(".yb_conct").hover(function() { $(".yb_conct").css("right", "5px"); }, function() { $(".yb_conct").css("right", "-127px"); $(".yb_WeiXin").css("height", "43px"); }); $("#kfpopupDiv").hover(function() { $("#kfpopupDiv").css("right", "600px"); }, function() { $("#kfpopupDiv").css("right", "600px"); });
OK,效果满足目前需要。但修改过程是在及时出效果的情况下完成,不可避免的没有做“预留退路”的完善,待修。
标签:
原文地址:http://www.cnblogs.com/hhccdf/p/4982312.html