标签:
GPUImage中,提供了许多简单的的常用的滤镜。在上一篇文章讲了如何调节图像的亮度这片文章讲一下如何通过GPUImage调节图像的对比度,饱和度,曝光度,和白平衡(美图秀秀中的色温)。
原图像

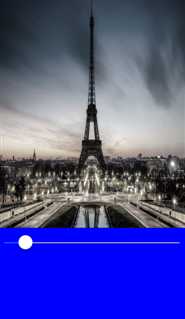
调整图像的对比度
GPUImageContrastFilter类提供了此功能。该类中有一个属性contrast,我们可以通过修改此属性值(最大值4.0,最小值0.0,正常值1.0)来达到修改图像对比度的目的,使用方法:
GPUImageContrastFilter *filter = [[GPUImageContrastFilter alloc] init]; filter.contrast = self.sliderView.value; [filter forceProcessingAtSize:img.size]; GPUImagePicture *pic = [[GPUImagePicture alloc] initWithImage:img]; [pic addTarget:filter]; [pic processImage]; [filter useNextFrameForImageCapture]; self.imgView.image = [filter imageFromCurrentFramebuffer];
效果如下


调整图像的饱和度
GPUImageSaturationFilter类提供了此功能,我们通过修改此类的saturation的属性值(最大值2.0,最小值0.0,正常值1.0)来达到调整图像饱和度的目的
GPUImageSaturationFilter *filter = [[GPUImage
SaturationFilter alloc] init];


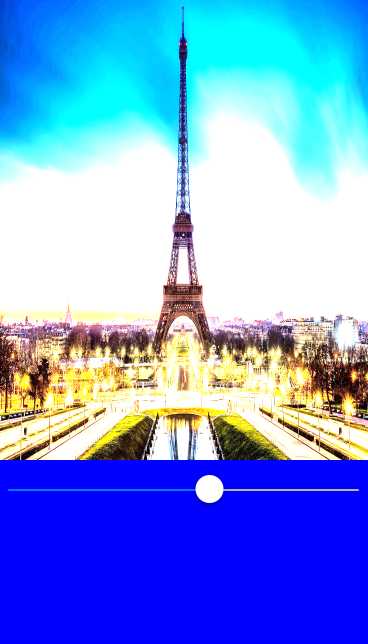
调整图像的曝光度
GPUImageExposureFilter类提供了此功能。该类中有一个属性exposure,我们可以通过修改此属性值(最大值10.0,最小值-10.0,正常值0.0)来达到修改图像曝光度的目的,使用方法
GPUImageExposureFilter *filter = [[GPUImageExposureFilter alloc] init];
filter.exposure = self.sliderView.value;


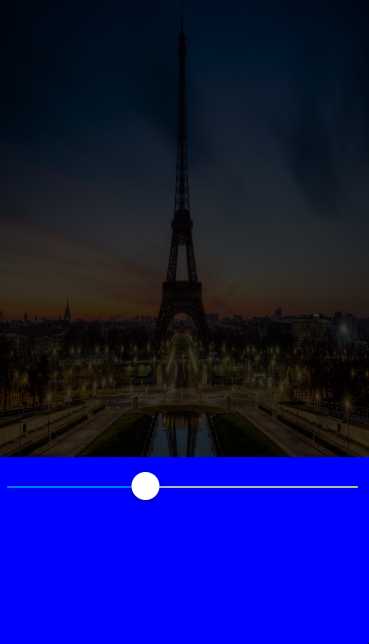
调整图像的色温
GPUImageWhiteBalanceFilter类提供了此功能。该类中有2个属性temperature(最大值10000,最小值1000,正常值5000)和tint(最大值1000,最小值-1000,正常值0.0).我们可以通过修改它们的属性值来达到修改图像色温的目的,使用方法
GPUImageWhiteBalanceFilter *filter = [[GPUImageWhiteBalanceFilter alloc] init]; filter.temperature = self.sliderView.value; filter.tint = 0.0;


GPUImageWhiteBalanceFilter *filter = [[GPUImageWhiteBalanceFilter alloc] init]; filter.temperature = 5000; filter.tint = self.sliderView.value;


标签:
原文地址:http://www.cnblogs.com/salam/p/4981276.html