标签:
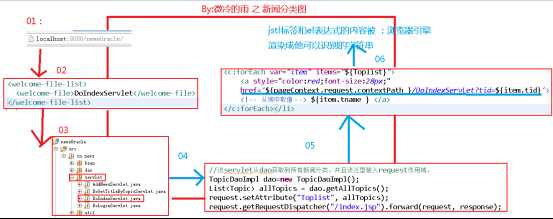
新闻发布新闻的架构图是这样的

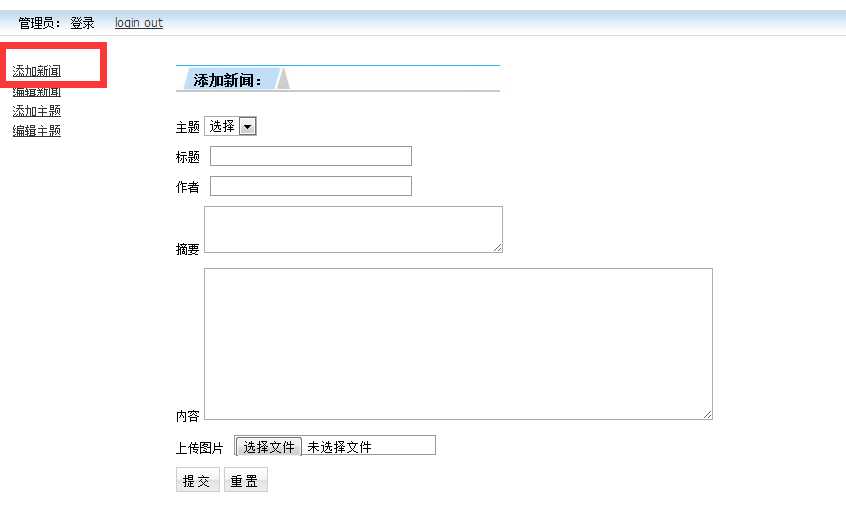
新闻的主界面是这样的
被框起来的是我们要从数据库里面读取的地方

从数据库读取新闻类型

代码如下,
1 public List<typeModel> getshowType() { 2 String sql="SELECT * FROM newstype"; 3 rs=executeSelect(sql); 4 List<typeModel> list=new ArrayList<typeModel>(); 5 try { 6 while (rs.next()) { 7 try { 8 typeModel tm=new typeModel(); 9 RefUtil.veryhappy(tm, rs); 10 list.add(tm); 11 } catch (Exception e) { 12 e.printStackTrace(); 13 } 14 } 15 } catch (SQLException e) { 16 e.printStackTrace(); 17 } 18 return list; 19 }
servlet里面的代码
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request, response); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { TypeDaoImpl impl=new TypeDaoImpl(); List<typeModel> list = impl.getshowType(); request.setAttribute("toplist", list); request.getRequestDispatcher("/index.jsp").forward(request, response); }
在index.jsp里面的代码,这是两种方法,推荐使用第二种
<%--<%
第一种方法 List<typeModel> tupelist=(List<typeModel>)request.getAttribute("toplist"); for(typeModel itme:tupelist){ %> <a href=‘#‘> <% out.print(itme.getTypeName()); } %> --%> 第二种方法: <c:forEach var="item" items="${toplist}"> <a href=‘#‘>${item.typeName}</a> </c:forEach>
然后就会出现图片上的效果
添加新闻

代码如下
//写一个添加的方法
public boolean addnews(Newsinfo news) {
Date datetime=new Date();
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
String time = sdf.format(datetime);
String sql="INSERT INTO NEWS(typeid,newsName,newsAuthor,newsTest,newsDateTime,npicpath) VALUES (?,?,?,?,?,?)";
Object[] paras={news.getTypeid(),news.getNewsName(),news.getNewsAuthor(),news.getNewsTest(),time,news.getNpicpath()};
boolean flase = executeUpdate(sql,paras);
//closeAll();
return flase;
}
servlet里面的代码
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request,response); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html;charset=UTF-8"); request.setCharacterEncoding("UTF-8"); NewsDao dao=new NewsDaoImpl(); try { List<Newsinfo> list = (List<Newsinfo>) FormUtil.assembleObjectList(request, News.class); if( dao.addnews(list.get(0))){ } response.sendRedirect(request.getContextPath()+"/index.jsp"); } catch (NoSuchFieldException e) { e.printStackTrace(); } catch (Exception e) { e.printStackTrace(); }
news-add.isp页面的代码
<p>
<label> 主题 </label>
<select name="typeid">
<option value="1">选择</option>
<option value=‘1‘> 国内 </option>
<option value=‘2‘> 国际 </option>
<option value=‘3‘> 军事 </option>
<option value=‘4‘> 体育 </option>
<option value=‘5‘> 娱乐 </option>
<option value=‘6‘> 社会 </option>
<option value=‘7‘> 财经 </option>
<option value=‘8‘> 科技 </option>
<option value=‘9‘> 健康 </option>
<option value=‘10‘> 汽车 </option>
<option value=‘11‘> 教育 </option>
<option value=‘12‘> 房产 </option>
<option value=‘13‘> 家居 </option>
<option value=‘14‘> 旅游 </option>
<option value=‘15‘> 文化 </option>
<option value=‘16‘> 其他 </option>
</select>
</p>
<p>
<!-- typeid,newsName,newsAuthor,newsTest,newsDateTime,npicpath-->
<label> 标题 </label>
<input name="newsName" type="text" class="opt_input" />
</p>
<p>
<label> 作者 </label>
<input name="newsAuthor" type="text" class="opt_input" />
</p>
<p>
<label> 摘要 </label>
<textarea name="newsDateTime" cols="40" rows="3"></textarea>
</p>
<p>
<label> 内容 </label>
<textarea name="newsTest" cols="70" rows="10"></textarea>
</p>
<p>
<label> 上传图片 </label>
<input name="npicpath" type="file" class="opt_input" />
</p>
代吗中被标为红体的代码为主要代码,需要根据自己的数据库内容更改的
第三部分:
新闻分类

第四部分:

标签:
原文地址:http://www.cnblogs.com/yhsj/p/4982677.html