标签:
起步:
下载编译好的bootstrap2文件,百度新版jquery.js,并复制html模版(hello world)放置在同一目录,然后看了下官网上的范例网站,心里还是很激动啊~
<!DOCTYPE html> <html> <head> <title>Bootstrap 101 Template</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> </head> <body> <h1>Hello, world!</h1> <script src="http://code.jquery.com/jquery.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
脚手架:
特意百度了下脚手架是什么意思:指施工现场为工人操作并解决垂直和水平运输而搭设的各种支架。说白了就是全局基础。
1.必须使用html5的文档类型。并且默认定义body的背景色未白色,移除margin,14号字,20高(详情见重置文件Normalize.css)。
2.栅格系统/流式栅格系统
a.栅格系统是bootstrap把940像素的宽度分成12等分其中1等分为1列+1个外边距。如果加入响应式布局CSS文件(bootstrap-responsive.min.css),栅格系统会自动 根据可视窗口的宽度从724px到1170px进行动态调整12等分的总长度。在可视窗口低于767px宽的情况下,列将不再固定并且会在垂直方向堆叠。

用类来表示1等分的话就是“span1”,在容器“row”中最多显示12等分即“span12”。把列向右移动可使用 .offset* 类。在已有的.span*内添加一个新的 .row 并加入 .span* 列,就可实现嵌套。被嵌套列中的每列列数总和要等于父级列。
<div class="row"> <div class="span4">...</div> <div class="span8">
<div class="row">
<div class="span4">...</div>
<div class="span4">...</div>
</div>
</div> </div>
b.流式栅格系统是bootstrap把可视窗口100%的宽度12等分其中1等分为1列+1个外边不。
用类来表示1等分的话就是“span1”,在容器“row-fluid”中最多显示12等分即“span12”。把列向右移动可使用 .offset* 类。在已有的.span*内添加一个新的 .row-fluid 并加入 .span* 列,就可实现嵌套。被嵌套列中的每列列数总和要等于“span12”。
布局:
a.固定布局:提供了一个通用的固定宽度(栅格系统)的布局方式,用 <div class="container"> 即可。
<body> <div class="container"> ... </div> </body>
b.流式布局:提供了一个可变的宽度(流式栅格系统)的布局方式,利用 <div class="container-fluid"> 。
<div class="container-fluid"> <div class="row-fluid"> <div class="span2"> <!--Sidebar content--> </div> <div class="span10"> <!--Body content--> </div> </div> </div>
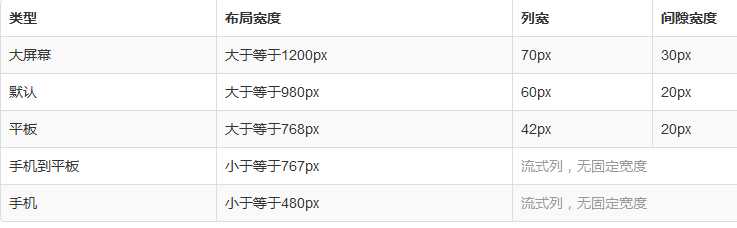
响应式设计:
<link href="assets/css/bootstrap-responsive.css" rel="stylesheet">
标签:
原文地址:http://www.cnblogs.com/firew/p/4984937.html