标签:
position是css中一个重要的属性,他规定元素的定位类型,默认值为static,他的值有5种,absolute,fixed,relative,static,inherit。接下来将详细具体对每一个值进行分析。
1.任性的absolute:
绝对定位。相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。设置此属性值为 absolute 会将对象拖离出正常的文档流(即在文档中已经不占据位置)绝对定位,而不考虑它周围内容的布局。假如其他具有不同 z-index 属性的对象已经占据了给定的位置,他们之间不会相互影响,而会在同一位置层叠,也就是说,absolute可以无视原本被占据的位置,任性到可以在他想要占据的位置显示出来,还真是潇洒啊~
他的根据父级对象来定位,如果父级没有position定位,那么他将以浏览器左上角为原始点进行定位。如果父级有position定位,那么他将以距他最经的父级元素的左上角为原始点进行定位。
2。专一的fixed:
固定定位。相对于浏览器左上角定位,素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。当我们需要使一个层相对于浏览器来自动调整该层的位置的时候,如果你使用position的absolute属性来定位该层,你会发现absolute属性并不能达到你想要的css效果,这时,就需要要用到fixed属性来定位该层了。举个例子:
<div class="div1">层1</div>
<div class="div2">层2</div>
css:
.div1{
background-color:#f00;
height:2000;
width:2000;
}
.div2:{
background-color:#3f6;
height:100px;
width:100px;
position:fixed;
left:50px;
top:50px;
}
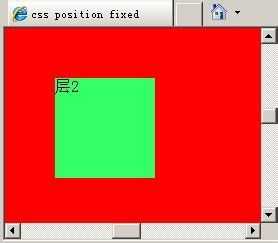
效果图:
 无论上下左右滚动滚动条,层2 在浏览器页面中相应的位置是不会变的,而这正是absolute做不到的。
无论上下左右滚动滚动条,层2 在浏览器页面中相应的位置是不会变的,而这正是absolute做不到的。
3.relative
相对定位。生成相对定位的元素,相对于其正常位置进行定位。因此,"left:20" 会向元素的left位置添加 20 像素。参照父级(最近)的内容区的左上角为原始点结合TRBL属性进行定位(或者说相对于被定位元素在父级内容区中的上一个元素进行偏移),无父级则以BODY的左上角为原始点。相对定位是不能层叠的。在使用相对定位时,无论元素是否进行移动,元素依然占据原来的空间。因此,移动元素会导致它覆盖其他框。
4.static
默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)
5.inherit
规定应该从父元素继承 position 属性的值。"inherit"不支持所有包括IE8和之前版本IE浏览器,IE9、IE10还没测试过
我们都知道absolute是绝对定位,relative是相对定位,但是这个绝对与相对是什么意思呢?绝对是什么地方的绝对,相对又是相对于什么地方而言的呢?那他们又有什么样的特性,可以做出什么样的效果呢?关于两者之间又有什么样的技巧呢?
一般来讲,网页居中的话用absolute就容易出错,因为网页一直是随着分辨率的大小自动适应的,而absolute则会以浏览器的左上角为原始点,不会因为分辨率的变化而变化位置。有时还需要依靠z-index来设定容器的上下关系,数值越大越在最上面,数值范围是自然数。当然有一点要注意,父子关系是无法用z-index来设定上下关系的,一定是子级在上父级在下。
设置此属性值为 relative 会保持对象在正常的HTML流中,但是它的位置可以根据它的前一个对象进行偏移。在相对(relative)定位对象之后的文本或对象占有他们自己的空间而不会覆盖被定位对象的自然空间。与此不同的,在绝对(absolute)定位对象之后的文本或对象在被定位对象被拖离正常文档流之前会占有它的自然空间。放置绝对(absolute)定位对象在可视区域之外会导致滚动条出现。而放置相对(relative)定位对象在可视区域之外,滚动条不会出现。其实对于定位的主要问题是要记住每个定位的意义。相对定位是“相对于“元素在文档流中初始位置的,而绝对定位是”相对于“最近的已经定位的祖先元素。
标签:
原文地址:http://www.cnblogs.com/huixinyudeboke/p/4985776.html