标签:
一般来说对定宽的块元素进行水平居中是比较简单的,我们只需要设置块元素的宽度然后设置margin:0 auto即可。但是,对于无法设置固定宽度的块元素,这招就不起作用了。
下面我介绍一下常用的三种对不定宽块元素设置水平居中的方法
CSS代码:
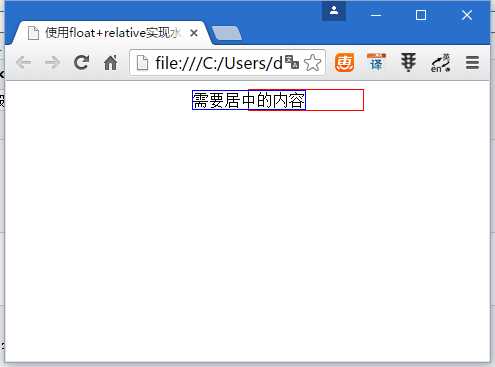
.wrap{ float: left; position: relative; left:50%; border: 1px solid red; } .content{ position: relative; left: -50%; border:1px solid blue; }
HTML代码
<div class="wrap"> <div class="content">需要居中的内容</div> </div>
效果图

CSS代码
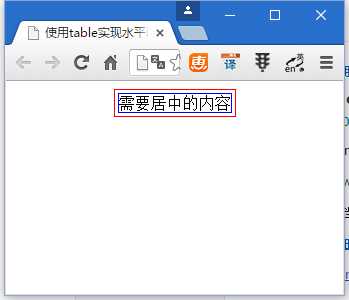
.wrap{ margin:0 auto; border: 1px solid red; } .content{ border: 1px solid blue; }
HTML代码
<table class="wrap"> <tr> <td> <div class="content">需要居中的内容</div> </td> </tr> </table>
效果图

CSS代码
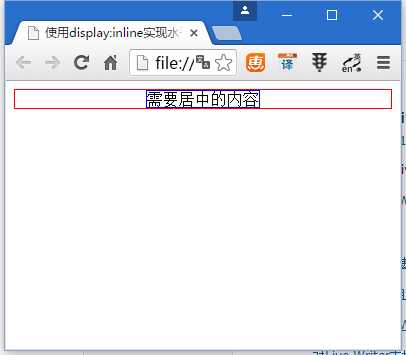
.wrap{ text-align: center; border: 1px solid red; } .content{ display: inline;/*inline-block也可以*/ border: 1px solid blue; }
HTML代码
<div class="wrap"> <div class="content">需要居中的内容</div> </div>
效果图

标签:
原文地址:http://www.cnblogs.com/xdongliang/p/4985730.html