标签:

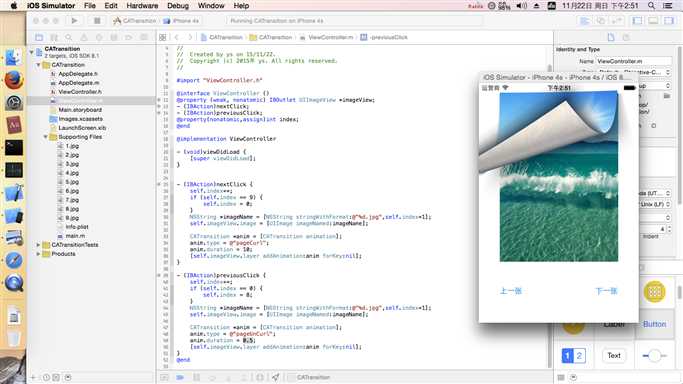
1 // 2 // ViewController.m 3 // CATransition 4 // 5 // Created by ys on 15/11/22. 6 // Copyright (c) 2015年 ys. All rights reserved. 7 // 8 9 #import "ViewController.h" 10 11 @interface ViewController () 12 @property (weak, nonatomic) IBOutlet UIImageView *imageView; 13 - (IBAction)nextClick; 14 - (IBAction)previousClick; 15 @property(nonatomic,assign)int index; 16 @end 17 18 @implementation ViewController 19 20 - (void)viewDidLoad { 21 [super viewDidLoad]; 22 } 23 24 25 - (IBAction)nextClick { 26 self.index++; 27 if (self.index == 9) { 28 self.index = 0; 29 } 30 NSString *imageName = [NSString stringWithFormat:@"%d.jpg",self.index+1]; 31 self.imageView.image = [UIImage imageNamed:imageName]; 32 33 CATransition *anim = [CATransition animation]; 34 anim.type = @"pageCurl"; 35 anim.duration = 0.5; 36 [self.imageView.layer addAnimation:anim forKey:nil]; 37 } 38 39 - (IBAction)previousClick { 40 self.index++; 41 if (self.index == 0) { 42 self.index = 8; 43 } 44 NSString *imageName = [NSString stringWithFormat:@"%d.jpg",self.index+1]; 45 self.imageView.image = [UIImage imageNamed:imageName]; 46 47 CATransition *anim = [CATransition animation]; 48 anim.type = @"pageUnCurl"; 49 anim.duration = 0.5; 50 [self.imageView.layer addAnimation:anim forKey:nil]; 51 } 52 @end
coreAnimation核心动画(三)CATansition
标签:
原文地址:http://www.cnblogs.com/yangshun-work/p/4985862.html