标签:
有时我们需要对元素内部内容进行垂直居中显示, 下面介绍三种我学到的简单的垂直居中方法
CSS:
.wrap{ width: 200px; height: 200px; border: 1px solid red; }
HTML:
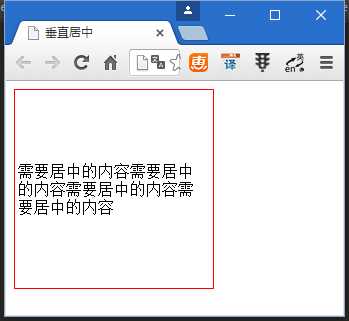
<table class="wrap">
<tr>
<td>需要居中的内容需要居中的内容需要居中的内容需要居中的内容需要居中的内容需要居中的内容需要居中的内容<td>
</tr>
</table>
效果:

CSS:
.wrap{ width: 200px; height: 200px; line-height: 200px; border: 1px solid red; }
HTML:
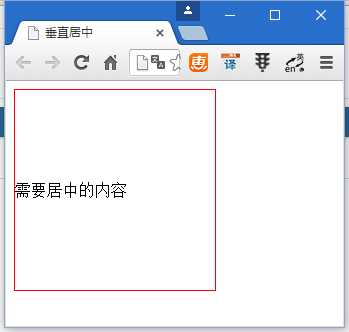
<div class="wrap"> 需要居中的内容 </div>
效果:

注意: 这种方法只对单行文本有效
CSS:
.wrap{ width: 200px; height: 200px; display: table-cell; vertical-align:middle; border: 1px solid red; }
HTML:
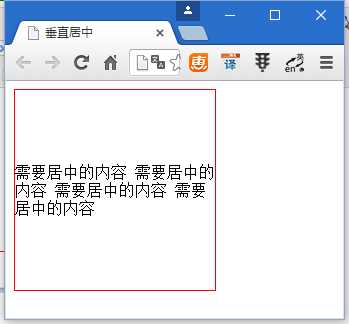
<div class="wrap"> 需要居中的内容 需要居中的内容 需要居中的内容 需要居中的内容 </div>
效果:

注意: IE6和IE7不支持这个CSS属性值
标签:
原文地址:http://www.cnblogs.com/xdongliang/p/4985909.html