标签:


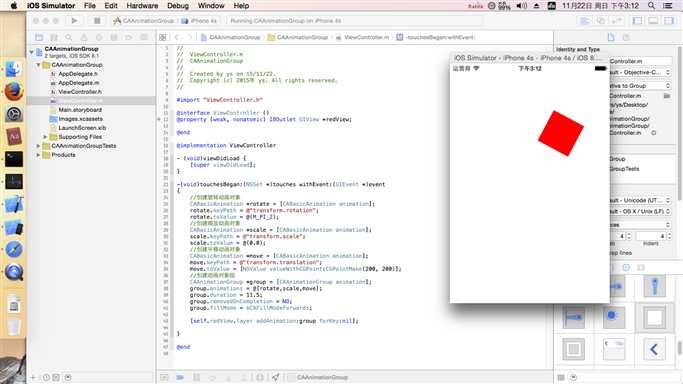
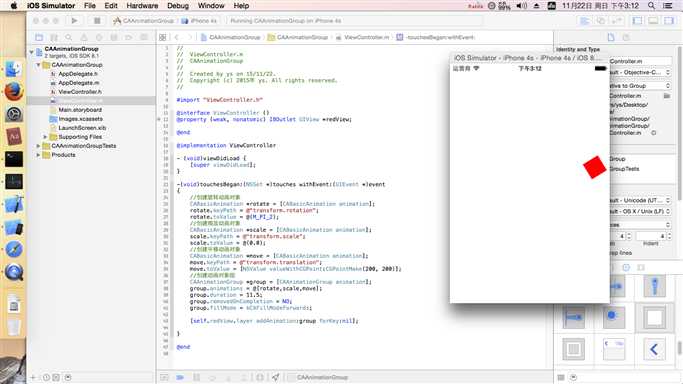
1 // 2 // ViewController.m 3 // CAAnimationGroup 4 // 5 // Created by ys on 15/11/22. 6 // Copyright (c) 2015年 ys. All rights reserved. 7 // 8 9 #import "ViewController.h" 10 11 @interface ViewController () 12 @property (weak, nonatomic) IBOutlet UIView *redView; 13 14 @end 15 16 @implementation ViewController 17 18 - (void)viewDidLoad { 19 [super viewDidLoad]; 20 } 21 22 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event 23 { 24 //创建旋转动画对象 25 CABasicAnimation *rotate = [CABasicAnimation animation]; 26 rotate.keyPath = @"transform.rotation"; 27 rotate.toValue = @(M_PI_2); 28 //创建缩放动画对象 29 CABasicAnimation *scale = [CABasicAnimation animation]; 30 scale.keyPath = @"transform.scale"; 31 scale.toValue = @(0.0); 32 //创建平移动画对象 33 CABasicAnimation *move = [CABasicAnimation animation]; 34 move.keyPath = @"transform.translation"; 35 move.toValue = [NSValue valueWithCGPoint:CGPointMake(200, 200)]; 36 //创建动画对象组 37 CAAnimationGroup *group = [CAAnimationGroup animation]; 38 group.animations = @[rotate,scale,move]; 39 group.duration = 11.5; 40 group.removedOnCompletion = NO; 41 group.fillMode = kCAFillModeForwards; 42 43 [self.redView.layer addAnimation:group forKey:nil]; 44 45 } 46 47 @end
coreAnimation核心动画(四)CAAnimationGroup
标签:
原文地址:http://www.cnblogs.com/yangshun-work/p/4985895.html