标签:
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <title>主页</title> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 </head> 7 <body> 8 主页 <br> 9 <br/><br/> 10 <img src="花.jpg" alt="郁金香" /> 11 </body> 12 </html>
1 <%@ page language="java" import="java.util.*, fileTraversal.*, java.net.*" pageEncoding="utf-8"%> 2 <%request.setCharacterEncoding("utf-8");%> 3 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 4 <html> 5 <head> 6 <title>主页</title> 7 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 8 </head> 9 <body> 10 主页 <br> 11 <br/><br/> 12 <% 13 String str = "花.jpg"; 14 //String str = URLEncoder.encode("花.jpg", "utf-8"); 15 %> 16 <script type="text/javascript"> 17 window.onload = function() 18 { 19 // var img01 = document.getElementById("img01"); 20 // img01.src = encodeURI("<%=str%>"); 21 }; 22 </script> 23 <img id="img01" src="<%=str%>" alt="郁金香" /> 24 </body> 25 </html>
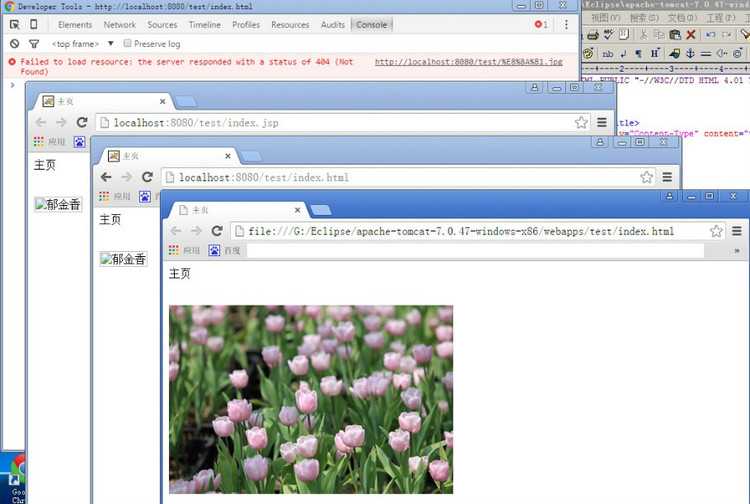
测试结果:

<video/><img/>路径带中文,显示乱码(URIEncoding)
标签:
原文地址:http://www.cnblogs.com/codeskilla/p/4986624.html