标签:
Bootstrap的表格和Html表格大同小异,只是封装了一些css供我们使用
<table>标签必须引用class="table"基类样式,我们可以根据需求赛选需要的样式其中主要的几个样式
(1) table-hover 鼠标悬停在当前行时有特效
(2) table-striped 表格呈现斑马线效果
(3) table-bordered 表格显示边框
(4) table-condensed 紧凑型表格

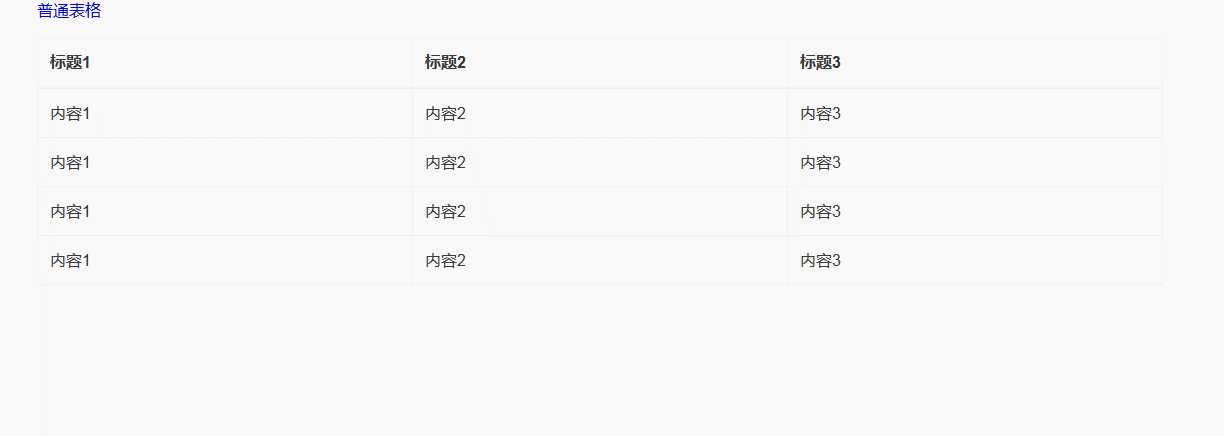
<!DOCTYPE html> <html> <head> <title> </title> <script src="~/Scripts/jquery-2.1.4.min.js"></script> <script src="~/Scripts/bootstrap.min.js"></script> <link href="~/Content/bootstrap.min.css" rel="stylesheet" /> <style> .table { margin-bottom: 30px; } p { color: blue; } </style> </head> <body> <div class="container"> <p>普通表格</p> <table class="table table-hover table-striped table-bordered"> <thead> <tr> <th> 标题1 </th> <th> 标题2 </th> <th> 标题3 </th> </tr> </thead> <tbody> <tr> <td> 内容1 </td> <td> 内容2 </td> <td> 内容3 </td> </tr> <tr> <td> 内容1 </td> <td> 内容2 </td> <td> 内容3 </td> </tr> <tr> <td> 内容1 </td> <td> 内容2 </td> <td> 内容3 </td> </tr> <tr> <td> 内容1 </td> <td> 内容2 </td> <td> 内容3 </td> </tr> </tbody> </table> </body> </html>

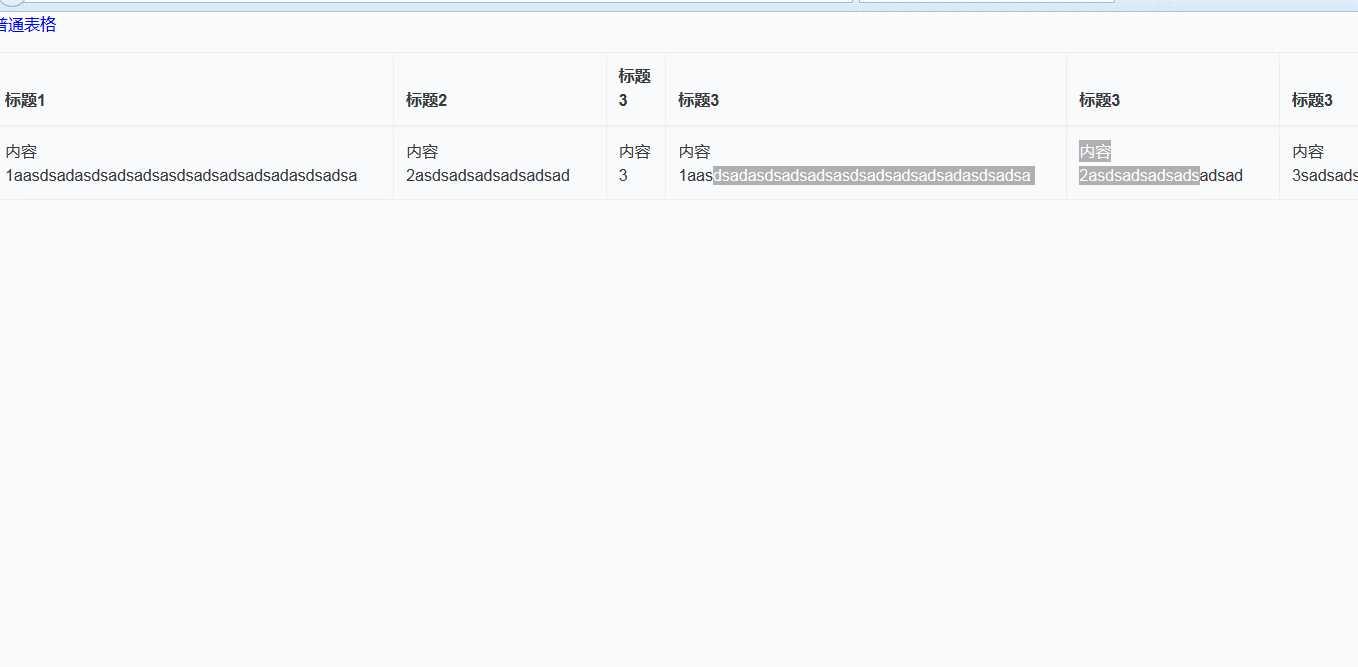
如果将 <div class="container">更改为<div class="table-responsive">当表格内容过多时会出现下拉滚动条
会呈现以下效果

标签:
原文地址:http://www.cnblogs.com/CallmeYhz/p/4991792.html