标签:
在前面的文章中学习filter过滤器,现在在结合着看看ng-repeat指令,举个例子。
<div ng-controller="Aaa">
<table border="1">
<tr>
<th ng-click="fnSort(‘name‘)">颜色</th>
<th ng-click="fnSort(‘age‘)">值</th>
</tr>
<tr ng-repeat="data in dataList">
<td>{{data.name}}</td>
<td>{{data.age}}</td>
</tr>
</table>
</div>
<script type="text/javascript">
var m1 = angular.module(‘myApp‘,[]);
m1.controller(‘Aaa‘,[‘$scope‘,‘$filter‘,function($scope,$filter){
$scope.dataList = [
{name : ‘red‘,age : 20},
{name : ‘yellow‘,age : 30},
{name : ‘blue‘,age : 40},
{name : ‘green‘,age : 50}
];
$scope.fnSort = function(type){
arguments.callee[‘fnSort‘ + type] = !arguments.callee[‘fnSort‘ + type];
$scope.dataList = $filter(‘orderBy‘)($scope.dataList,type,arguments.callee[‘fnSort‘ + type]);
};
}]);
</script>
先介绍一下ng-repeat指令,他是用来遍历数据的。
ng-repeat="data in dataList",dataList是控制器里的数据,data就好比变量名,视图里的{{data.name}}表示数据里name对象。
其他的在前面都介绍过了。
在颜色和值上面绑定了fnSort方法,在fnSort方法里接受类型。
arguments.callee[‘fnSort‘ + type] = !arguments.callee[‘fnSort‘ + type]; 这句代码得到一个布尔值,来使用filter的排序方法来控制数据的正反排序。
上面的例子很简单,我们再为它加上一个搜索的功能!
<div ng-controller="Aaa">
<input type="text" ng-model="filterVal"><input type="button" ng-click="fnSearch()" value="搜索">
<table border="1">
<tr>
<th ng-click="fnSort(‘name‘)">颜色</th>
<th ng-click="fnSort(‘age‘)">值</th>
</tr>
<tr ng-repeat="data in dataList">
<td>{{data.name}}</td>
<td>{{data.age}}</td>
</tr>
</table>
</div>
<script type="text/javascript">
var m1 = angular.module(‘myApp‘,[]);
m1.controller(‘Aaa‘,[‘$scope‘,‘$filter‘,function($scope,$filter){
$scope.dataList = [
{name : ‘red‘,age : 20},
{name : ‘yellow‘,age : 30},
{name : ‘blue‘,age : 40},
{name : ‘green‘,age : 50}
];
$scope.fnSort = function(type){
arguments.callee[‘fnSort‘ + type] = !arguments.callee[‘fnSort‘ + type];
$scope.dataList = $filter(‘orderBy‘)($scope.dataList,type,arguments.callee[‘fnSort‘ + type]);
};
$scope.fnSearch = function(){
$scope.dataList = $filter(‘filter‘)($scope.dataList,$scope.filterVal);
};
}]);
</script>
我们声明了一个fnSearch方法,接受在视图中的ng-model数据,再使用filter的筛选功能,是不是很方便,回想下如果是用JQ来实现需要多少代码。。。
假设我们搜索‘l‘,那麽yellow和blue会正常的筛选出来。

并没有问题,如果在次输入‘r‘,应该会筛选出red和green才对!可是我们发现什麽都没有。。。

注意fnSearch方法里的这句代码,$scope.dataList = $filter(‘filter‘)($scope.dataList,$scope.filterVal); 我们在$scope.dataList数据里搜索,$scope.dataList在上一次搜索里,就仅剩yellow和blue两条数据,所以就搜索不到关于‘r‘的数据了,这个时候就声明一个局部的变量,方便第二次搜索依然是完整的数据。
完整代码:
<div ng-controller="Aaa">
<input type="text" ng-model="filterVal"><input type="button" ng-click="fnSearch()" value="搜索">
<table border="1">
<tr>
<th ng-click="fnSort(‘name‘)">颜色</th>
<th ng-click="fnSort(‘age‘)">值</th>
</tr>
<tr ng-repeat="data in dataList">
<td>{{data.name}}</td>
<td>{{data.age}}</td>
</tr>
</table>
</div>
<script type="text/javascript">
var m1 = angular.module(‘myApp‘,[]);
m1.controller(‘Aaa‘,[‘$scope‘,‘$filter‘,function($scope,$filter){
var oriArr = [
{name : ‘red‘,age : 20},
{name : ‘yellow‘,age : 30},
{name : ‘blue‘,age : 40},
{name : ‘green‘,age : 50}
];
$scope.dataList = oriArr;
$scope.fnSort = function(type){
arguments.callee[‘fnSort‘ + type] = !arguments.callee[‘fnSort‘ + type];
$scope.dataList = $filter(‘orderBy‘)($scope.dataList,type,arguments.callee[‘fnSort‘ + type]);
};
$scope.fnSearch = function(){
$scope.dataList = $filter(‘filter‘)(oriArr,$scope.filterVal);
};
}]);
</script>
上面用了ng-repeat只是最简单的遍历,现在看看ng-repeat的扩展部分。
ng-repeat-start以及ng-repeat-end,他们可以灵活控制遍历形式。
<div ng-controller="Aaa">
<div ng-repeat-start="data in dataList" class="active">{{data.name}}</div>
<p>{{data.age}}</p>
<div ng-repeat-end>{{data.name}}</div>
</div>
<script type="text/javascript">
var m1 = angular.module(‘myApp‘,[]);
m1.controller(‘Aaa‘,[‘$scope‘,function($scope){
$scope.dataList = [
{name : ‘red‘,age : 20},
{name : ‘yellow‘,age : 30},
{name : ‘blue‘,age : 40},
{name : ‘green‘,age : 50}
];
}]);
</script>
除此之外,还有6中扩展方法,还是上面的例子。
<div ng-controller="Aaa">
<ul>
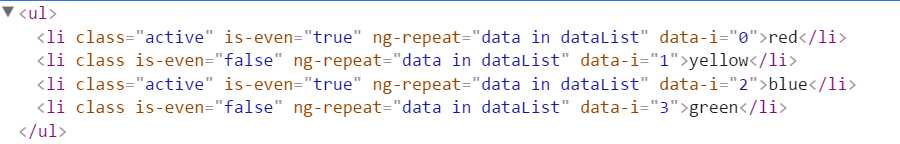
<li class="{{$even ? ‘active‘ : ‘‘}}" is-even="{{$even}}" ng-repeat="data in dataList" data-i="{{$index}}">{{data.name}}</li>
<!-- $index 索引,值 -->
<!-- $first 第一个值,布尔类型 -->
<!-- $last 最後一个值,布尔类型 -->
<!-- $middle 去除头尾的中间项,布尔类型 -->
<!-- $even 奇数,布尔类型 -->
<!-- $odd 偶数,布尔类型 -->
</ul>
</div>
<script type="text/javascript">
var m1 = angular.module(‘myApp‘,[]);
m1.controller(‘Aaa‘,[‘$scope‘,function($scope){
$scope.dataList = [
{name : ‘red‘,age : 20},
{name : ‘yellow‘,age : 30},
{name : ‘blue‘,age : 40},
{name : ‘green‘,age : 50}
];
}]);
</script>
这6中扩展方法除了索引之外,都是布尔类型。

学习笔记,如有不足,请指正!转载请保留原文链接,谢谢。
最後,微博求粉,谢谢。
标签:
原文地址:http://www.cnblogs.com/xiaoxie53/p/4989748.html