标签:
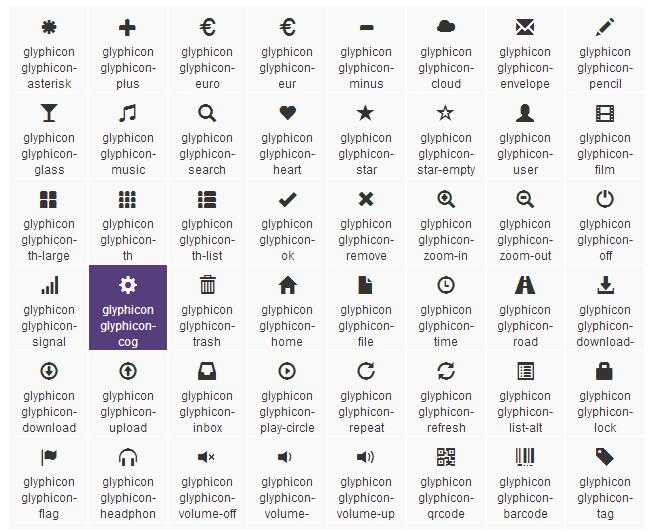
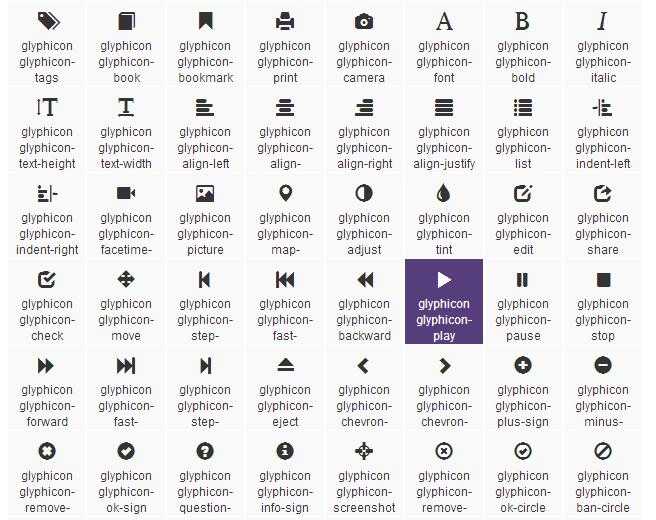
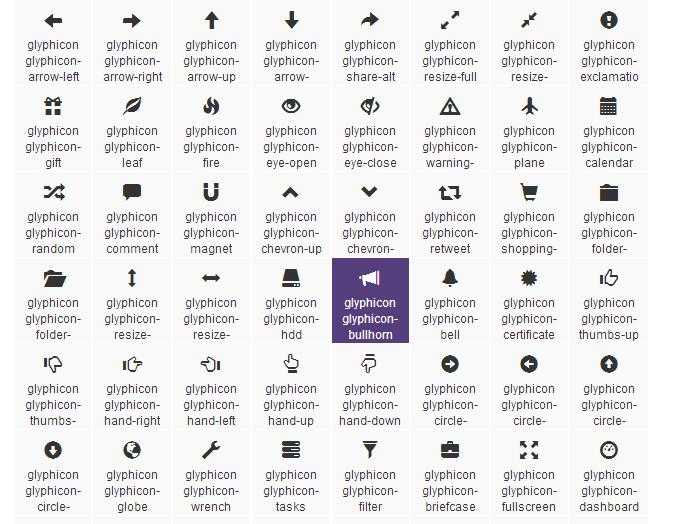
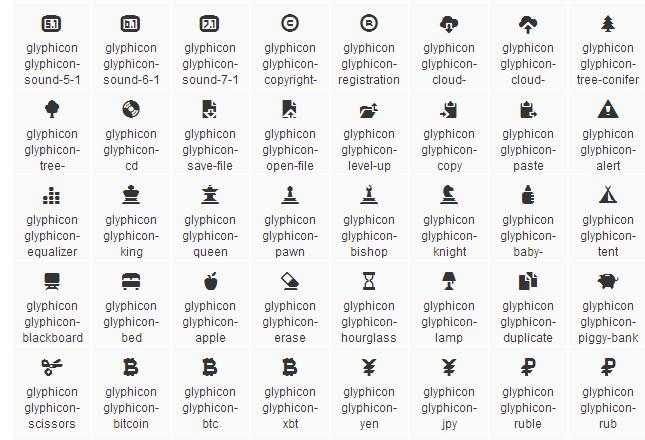
在Bootstrap框架中是通过给元素添加“glyphicon”类名来实现,然后通过伪元素“:before”的“content”属性调取对应的icon编码:
<span class="glyphicon glyphicon-search"></span> <span class="glyphicon glyphicon-asterisk"></span> <span class="glyphicon glyphicon-plus"></span> <span class="glyphicon glyphicon-cloud"></span>
在网页中使用图标也非常的简单,在任何内联元素上应用所对应的样式即可:





标签:
原文地址:http://www.cnblogs.com/Ryan344453696/p/4993150.html