标签:

DiscreteSeekbar在github上的项目主页是:https://github.com/AnderWeb/discreteSeekBar
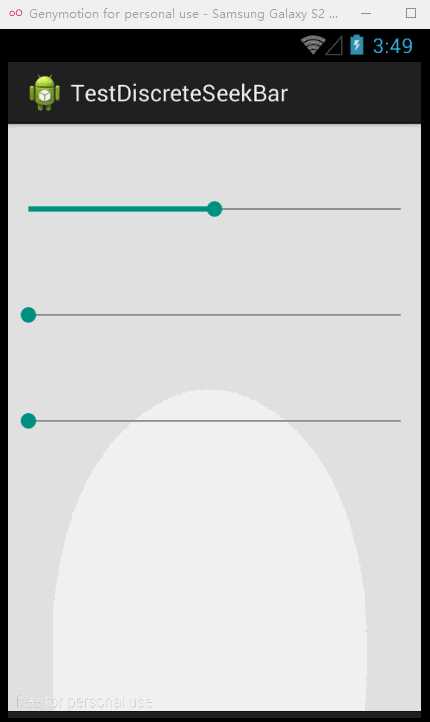
DiscreteSeekbar可以自定制的属性很多,可以在其github的项目主页上查看。DiscreteSeekbar可以像Android 原生的Seekbar一样使用。
使用方法:
写布局activity_main.xml:
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:orientation="vertical" 7 tools:context="com.zzw.testdiscreteseekbar.MainActivity" > 8 9 <!-- app:dsb_max 最大值 --> 10 <!-- app:dsb_min 最小值 --> 11 <!-- app:dsb_value 当前值 --> 12 13 <org.adw.library.widgets.discreteseekbar.DiscreteSeekBar 14 android:id="@+id/discreteSeekBar1" 15 android:layout_width="match_parent" 16 android:layout_height="wrap_content" 17 android:layout_marginTop="50dp" 18 app:dsb_max="10" 19 app:dsb_min="-10" 20 app:dsb_value="0" /> 21 22 <!-- app:dsb_indicatorFormatter="值 %d"表示显示出来的值形如:值 37 --> 23 <!-- app:dsb_indicatorColor="@android:color/holo_red_light" 气泡显示的颜色 --> 24 <!-- app:dsb_rippleColor="@android:color/holo_red_light" 手指拉动时候手指位置的颜色 --> 25 26 <org.adw.library.widgets.discreteseekbar.DiscreteSeekBar 27 android:id="@+id/discreteSeekBar2" 28 android:layout_width="match_parent" 29 android:layout_height="wrap_content" 30 android:layout_marginTop="50dip" 31 app:dsb_allowTrackClickToDrag="false" 32 app:dsb_indicatorColor="@android:color/holo_red_light" 33 app:dsb_indicatorFormatter="值 %d" 34 app:dsb_rippleColor="@android:color/holo_red_light" /> 35 36 <!-- app:dsb_indicatorFormatter="%04d"代表有几位数 ,0后面是几就是几位数 如:0013,0135,1000 --> 37 38 <org.adw.library.widgets.discreteseekbar.DiscreteSeekBar 39 android:id="@+id/discreteSeekBar3" 40 android:layout_width="match_parent" 41 android:layout_height="wrap_content" 42 android:layout_marginTop="50dip" 43 app:dsb_indicatorColor="@android:color/holo_green_light" 44 app:dsb_indicatorFormatter="%04d" 45 app:dsb_max="1000" 46 app:dsb_min="1" 47 app:dsb_rippleColor="@android:color/holo_blue_light" /> 48 49 </LinearLayout>
MainActivity.java可以设置参数:
1 package com.zzw.testdiscreteseekbar; 2 3 import org.adw.library.widgets.discreteseekbar.DiscreteSeekBar; 4 import org.adw.library.widgets.discreteseekbar.DiscreteSeekBar.NumericTransformer; 5 import org.adw.library.widgets.discreteseekbar.DiscreteSeekBar.OnProgressChangeListener; 6 7 import android.app.Activity; 8 import android.os.Bundle; 9 import android.util.Log; 10 11 public class MainActivity extends Activity { 12 13 protected static final String TAG = "MainActivity"; 14 15 @Override 16 protected void onCreate(Bundle savedInstanceState) { 17 super.onCreate(savedInstanceState); 18 setContentView(R.layout.activity_main); 19 20 DiscreteSeekBar discreteSeekBar1 = (DiscreteSeekBar) findViewById(R.id.discreteSeekBar1); 21 discreteSeekBar1.setNumericTransformer(new NumericTransformer() { 22 23 @Override 24 public int transform(int value) { 25 26 return value * 100; 27 } 28 }); 29 30 31 DiscreteSeekBar discreteSeekBar2 = (DiscreteSeekBar) findViewById(R.id.discreteSeekBar2); 32 discreteSeekBar2.setOnProgressChangeListener(new OnProgressChangeListener() { 33 34 @Override 35 public void onStopTrackingTouch(DiscreteSeekBar seekBar) { 36 37 } 38 39 @Override 40 public void onStartTrackingTouch(DiscreteSeekBar seekBar) { 41 42 } 43 44 @Override 45 public void onProgressChanged(DiscreteSeekBar seekBar, int value, 46 boolean fromUser) { 47 Log.d(TAG, value+""); 48 } 49 }); 50 } 51 52 }
动画气泡指示当前滑动值--第三方开源--DiscreteSeekbar
标签:
原文地址:http://www.cnblogs.com/zzw1994/p/4993356.html