标签:
设置父元素的高度为aotu 或100% 或者不设置,那么父元素会根据子元素的高度而自动调整自身高度。
栗子
<!--html代码--> <div id="wrap"> <img src="./1.png" alt="logo"/> <div id="content"></div> </div>
CSS样式
#wrap{
background: pink;
}
#content{
width: 150px;
height: 50px;
background: greenyellow;
}
img{
width: 100px;
height: 100px;
}
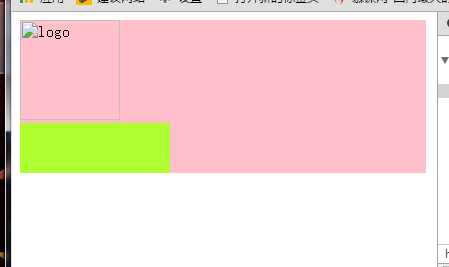
显示如下图:

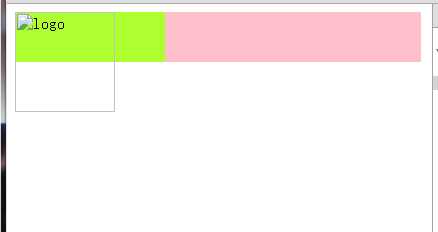
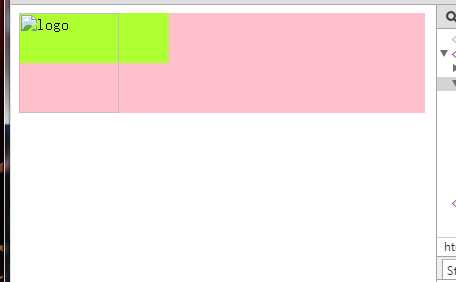
比如给上述栗子的img添加一个浮动样式: float:left,显示效果如图:

效果如图,父元素wrap的高度已经包含了2个子元素:浮动的img和不浮动的绿色div:

代码:
html代码:
<div id="wrap"> <img src="./1.png" alt="logo"/> <div id="content"></div> </div>
CSS样式代码:
#wrap{
background: pink;
overflow: hidden;
}
#content{
width: 150px;
height: 50px;
background: greenyellow;
}
img{
width: 100px;
height: 100px;
float: left;
}
效果同上,不上图了
html代码:
<div id="wrap"> <img src="./1.png" alt="logo"/> <div id="content"></div> <div class="clear"></div> </div>
CSS样式代码:
#wrap{
background: pink;
}
#content{
width: 150px;
height: 50px;
background: greenyellow;
}
img{
width: 100px;
height: 100px;
float: left;
}
.clear{
clear: both;//重点代码
}
标签:
原文地址:http://www.cnblogs.com/hamsterPP/p/4993456.html