标签:
IE6与IE7的显示引擎均引用Layout布局的概念,因此有了很多的bug,其中IE7虽然也是采用布局概念,但在IE6的基础上修复了很多很多的bug。以下是对IE6的常见bug的收集。
拥有布局元素包括:
/body/html(标准文档中)/table/tr/td/img/hr/input/select/textarea/button/iframe/embed/object/applet/marquee
查看元素是否拥有布局:JS函数hasLayout。
设置以下css属性会自动地使元素拥有布局:
/float:left|right./display:inline-block./width/height/zoom/writing-mode:rb-rl
在IE7中,以下属性也成了布局触发器:
/overflow:(hidden/scroll/auto)/min-width/max-width:除none之外的任何值
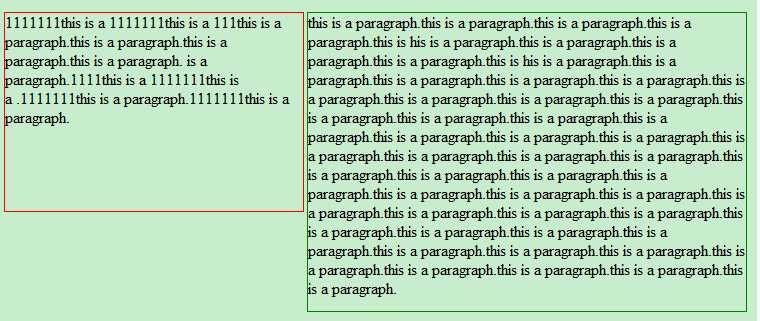
1 .promo1的float+.promo2的height属性(或者其它拥有布局的属性设置)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"/> 5 <title></title> 6 <style type="text/css"> 7 .promo1{ 8 float:left; 9 width:300px; 10 height:200px; 11 border:1px solid red; 12 } 13 .promo2{ 14 height:300px; 15 border:1px solid green; 16 } 17 </style> 18 </head> 19 <body> 20 <div class="promo1">1111111this is a 1111111this is a 111this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph. is a paragraph.1111this is a 1111111this is a .1111111this is a paragraph.1111111this is a paragraph.</div> 21 <p class="promo2">this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is his is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is his is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.this is a paragraph.</p> 22 </body> 23 </html>
在IE中的显示:
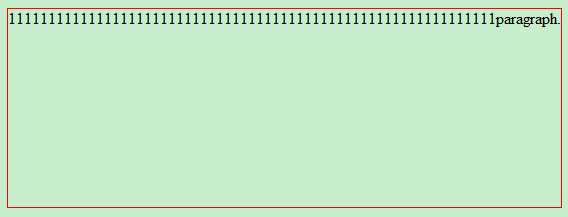
2 元素的内容(不管里面是很长的一个单词,还是图片)宽度比设置的width属性值要大
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"/> <title></title> <style type="text/css"> .promo1{ width:20px; height:200px; border:1px solid red; } </style> </head> <body> <div class="promo1">1111111111111111111111111111111111111111111111111111111111111paragraph.</div> </body> </html>
在IE中的显示效果
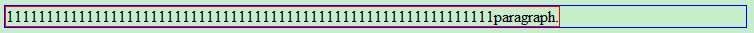
3 拥有布局的元素不会收缩
4 布局元素对浮动进行自动清理(例设置zoom:1)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"/> 5 <title></title> 6 <style type="text/css"> 7 .promo1{ 8 zoom:1; 9 border:1px solid blue; 10 } 11 .promo2{ 12 float:left; 13 border:1px solid red; 14 } 15 16 </style> 17 </head> 18 <body> 19 <div class="promo1"> 20 <div class="promo2">1111111111111111111111111111111111111111111111111111111111111paragraph.</div> 21 </div> 22 23 24 </body> 25 </html>

5 相对定位的元素没有布局
6 在拥有而已的元素之间外边距不叠加
7 在没有布局的块级链接上,单击区域只覆盖文本
8 在流动时,列表项上的背景图像间歇性地显示和消失
标签:
原文地址:http://www.cnblogs.com/carrie-hong/p/4993537.html