标签:
不知是哪个版本的迅雷,有个“下载速度柱状图”的小界面,我比较喜欢(只不过最新版本的迅雷却没了),所以决定来山寨一个。当然,这个山寨品不能下载文件,呵呵。
思路:
1:将界面的背景涂成黑色
2:每隔0.1秒就产生一个随机数,将它们添加到一个容器中
3:重载paintEvent函数,,从界面的右边开始,依次将容器中的元素按倒序画出来(每个数据就是一个柱形)
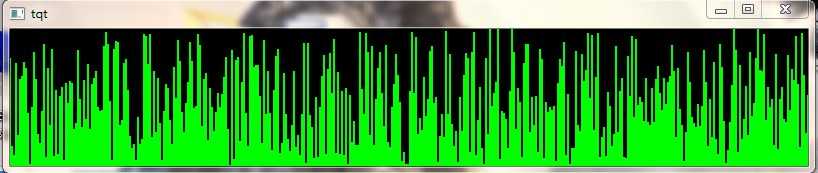
截图:

代码:
http://blog.csdn.net/small_qch/article/details/7585758
QT:“下载速度柱状图”的模拟实现——思路真好,会动脑筋,连我都有了启发(这个思路好像是通用的)
标签:
原文地址:http://www.cnblogs.com/findumars/p/4993545.html