一 下载安装
- 下载Sublime Text 2 / 3
- 安装
二、安装Package Control
- 按Ctrl + ` 打开console
- 粘贴代码到console并回车
- 重启Sublime Text 2
import urllib2,os;pf=‘Package Control.sublime-package‘;ipp=sublime.installed_packages_path();os.makedirs(ipp) if not os.path.exists(ipp) else None;open(os.path.join(ipp,pf),‘wb‘).write(urllib2.urlopen(‘http://sublime.wbond.net/‘+pf.replace(‘ ‘,‘%20‘)).read())
三、安装Markdown Preview
- 按Ctrl + Shift + P
- 输入pci 后回车(Package Control: Install Package)
- 稍等... ^_^
- 输入Markdown Preview回车
四、编辑
- 按Ctrl + N 新建一个文档
- 按Ctrl + Shift + P
- 使用Markdown语法编辑文档
- 语法高亮,输入ssm 后回车(Set Syntax: Markdown)
五、在浏览器预览Markdown文档
- 按Ctrl + Shift + P
- 输入mp 后回车(Markdown Preview: current file in browser)
- 此时就可以在浏览器里看到刚才编辑的文档了
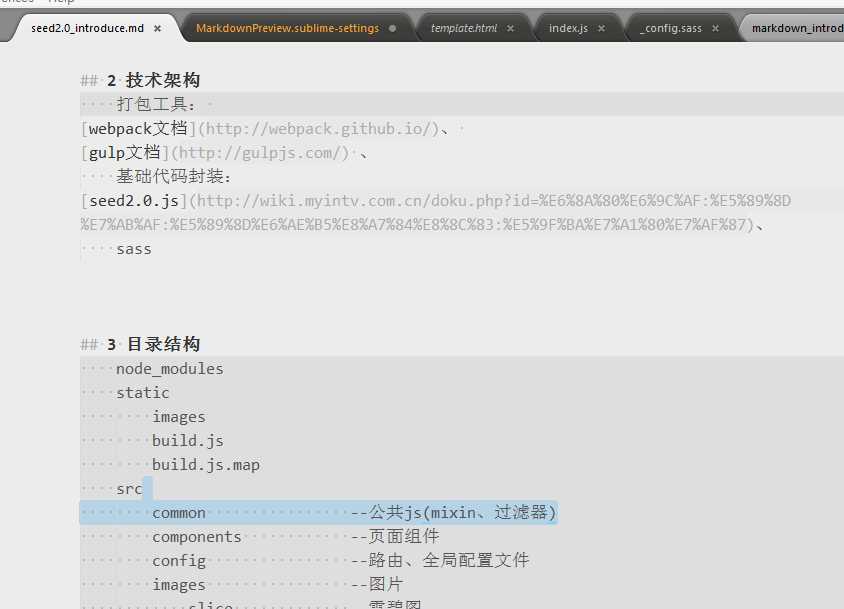
- sublime中截图如下,

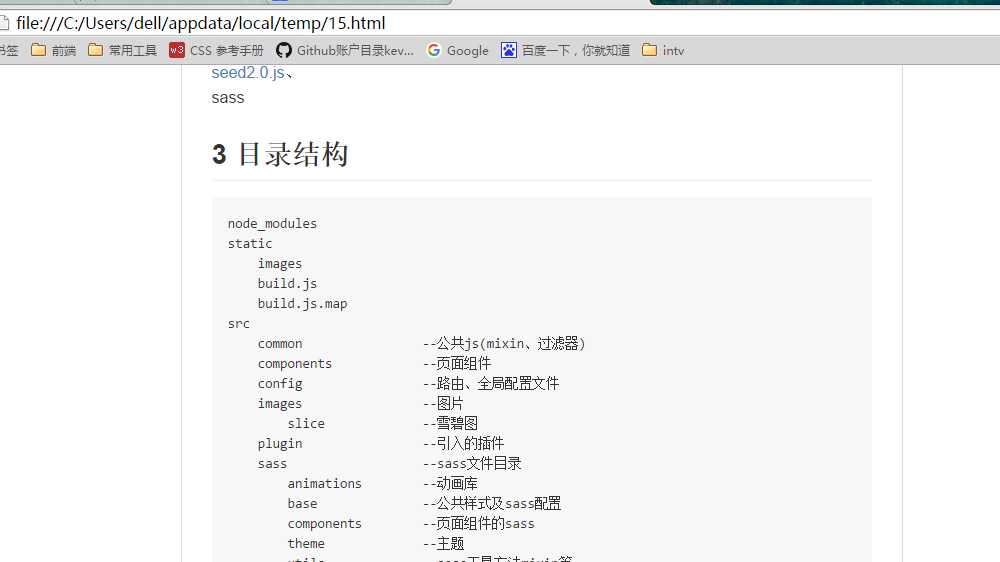
- 浏览器预览截图:

- 其他简单常用语法:
-
在文档中写代码 `code in here` ``两个点之间表示行内代码 ``` some code in here``` ```三个点表示行间代码 块级 超链接 [文字](链接地址) ps: 链接地址中的& 要用html实体来表示 & www.baidu.com?word=kevin&time=now 要用 www.baidu.com?word=kevin &time=now ---可以表示一条分隔线 **这里的字会加粗** *斜体* >黑猫白猫 ----邓小平 >会显示为引用 表格 |姓名|年龄| |:---:|:---| |kevin|25| |eric|33| |tiger|25| 用|来表示边框 ---表示表头分割 : 表示对其方式 两边有:表示居中对齐,一边有则朝这一边对齐 ##表示标题 # 一个到六个 表示 h1到h6 其他语法就不列出了 这里去看 http://www.appinn.com/markdown/
