标签:
<!--style.css-->
.loading{text-align:center;width:800px;height:30px;border-radius:15px;background:#a0a0a0;margin:10px auto;position:relative;}
.loading>div{width:180px;height:30px;border-radius:15px;background:#01AAEF;margin:5px auto;position:absolute;left:0px;top:-5px;}
.date{width:800px;height:30px;margin:5px auto;position:relative;}
.first-date{position:absolute;left:0;}
.last-date{position:absolute;right:0;}
.msg-duiwu{position:absolute;left:350px;font-size:18px;}
.remind-msg{position:absolute;left:350px;top:-75px;font-size:20px;font-weight:bold;}
<!--html-->
<div>
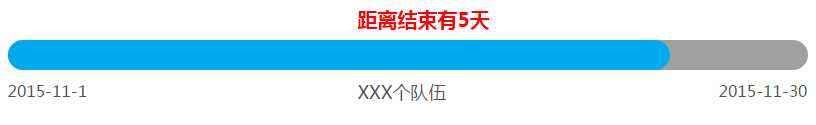
<div class="loading"><div></div></div>
<div class="date">
<span class="red remind-msg">距离结束有<span class="many-day">0</span>天</span>
<span class="first-date">2015-11-1</span>
<span class="msg-duiwu">XXX个队伍</span>
<span class="last-date">2015-11-30</span>
</div>
</div>
<!--jquery-->
//进度条值设置
var first_date=$(".first-date").text();
var last_date=$(".last-date").text();
var pWidth=$(".loading").width();
var today_date=changeDateTodayFormat();
var total_date_differ=parseFloat(DateDiff(first_date,last_date));
var real_date_differ=parseFloat(DateDiff(first_date,today_date));
var differ_date=parseFloat(DateDiff(today_date,last_date));
var percentage=real_date_differ/total_date_differ;
$(".many-day").text(differ_date);
setProgressBar(percentage,pWidth);
//计算出天数差函数
function DateDiff(sDate1, sDate2){ //sDate1和sDate2是2002-12-18格式
var aDate, oDate1, oDate2, iDays;
aDate = sDate1.split("-");
oDate1 = new Date(aDate[1] + ‘-‘ + aDate[2] + ‘-‘ + aDate[0]); //转换为12-18-2002格式
aDate = sDate2.split("-");
oDate2 = new Date(aDate[1] + ‘-‘ + aDate[2] + ‘-‘ + aDate[0]);
iDays = parseInt(Math.abs(oDate1 - oDate2) / 1000 / 60 / 60 /24); //把相差的毫秒数转换为天数
return iDays;
}
//将日期进行转化,要注意getMonth()+1,getFullYear而不是getYear
function changeDateTodayFormat(){
var today=new Date();
var year=today.getFullYear();
var month=today.getMonth()+1;
var date=today.getDate();
var now=year+"-"+month+"-"+date;
return now;
}
// 设置进度条,原理则是对部分求占整体的百分比
function setProgressBar(progressPercentage,parentWidth){
$(".loading>div").css("width",progressPercentage*parentWidth+"px");
}

come on,make a date progress bar together!
标签:
原文地址:http://www.cnblogs.com/no-broken-boy/p/4995109.html