标签:
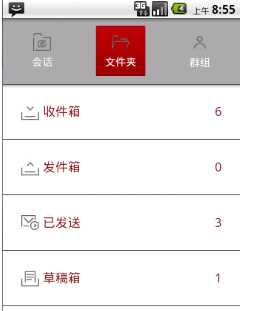
文件夹页面
* @param index 箱子的索引值* @return* 对应的uri 或null*/public static Uri getUriFromIndex(int index){switch (index) {case 0:return MyConstants.URI_INBOX;case 1:return MyConstants.URI_OUTBOX;case 2:return MyConstants.URI_DRAFT;case 3:return MyConstants.URI_SENT;}return null;}
public class FolderUI extends ListActivity implements OnItemClickListener{private ListView listView;private String [] names={"收件箱","发件箱","草稿箱","已发送"};private int[] iconIds={R.drawable.a_f_inbox,R.drawable.a_f_outbox,R.drawable.a_f_draft,R.drawable.a_f_sent};private int [] counts=new int[4];public Context ctx;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);ctx = this;listView = getListView();adapter = new FolderListAdapter();listView.setAdapter(adapter);prepareData();listView.setOnItemClickListener(this);}private void prepareData() {MyQueryHandler myQueryHandler = new MyQueryHandler(getContentResolver());for (int i = 0; i <4; i++) {myQueryHandler.startQuery(i, null, Tools.getUriFromIndex(i), new String[]{" count(*) "}, null, null, null);}myQueryHandler.setOnCursorChangedListener(new MyQueryHandler.IOnCursorChangedListener() {@Overridepublic void onCursorChanged(int token, Object cookie, Cursor cursor) {//移动至第一行cursor.moveToFirst();// 获得短信的个数int count = cursor.getInt(0); // 仅查询 短信的条数,仅返回一列// 以 token 为counts的下标,存短信个数counts[token] = count;//刷新listViewadapter.notifyDataSetChanged();}});}private FolderListAdapter adapter;class FolderListAdapter extends BaseAdapter{@Overridepublic int getCount() {return names.length;}@Overridepublic Object getItem(int position) {return null;}@Overridepublic long getItemId(int position) {return 0;}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {View view;if(convertView == null){view = View.inflate(ctx, R.layout.list_item_folder, null);}else{view = convertView;}ImageView icon = (ImageView) view.findViewById(R.id.iv_icon_folder);TextView name = (TextView) view.findViewById(R.id.tv_name_folder);TextView count = (TextView) view.findViewById(R.id.tv_count_folder);icon.setBackgroundResource(iconIds[position]);name.setText(names[position]);count.setText(""+counts[position]);// 改变item的背景if(position%2 == 0){view.setBackgroundColor(Color.WHITE);}else{view.setBackgroundColor(Color.GRAY);}return view;}}@Override/*** 响应listview 条目点击事件*/public void onItemClick(AdapterView<?> parent, View view, int position,long id) {Intent intent = new Intent(this,FolderDetail.class);intent.putExtra("position", position);startActivity(intent);}}

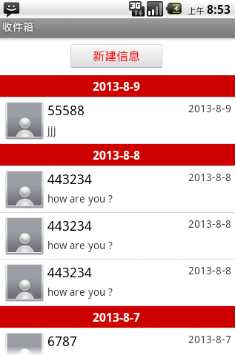
public class FolderDetail extends Activity implements OnClickListener{private ListView listView;/*** 在文件夹页面,点击listView的位置*/private int position;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);position = getIntent().getIntExtra("position", 0);setContentView(R.layout.activity_folder_detail);findViewById(R.id.btn_send).setOnClickListener(this);listView = (ListView) findViewById(R.id.lv_folder_detail);adapter = new FolderDetailListAdapter(this, null);listView.setAdapter(adapter);showPositionSet = new HashSet<Integer>();prepareData();}/*** 要查询的列*/private String[] projection={"body","_id","address","date"};/*** 短信内容所在列的索引值 为 0*/private final int INDEX_BODY = 0;/*** 短信联系人电话所在列的索引值 为 3*/private final int INDEX_ADDRESS = 2;/*** 短信日期所在列的索引值 为 4*/private final int INDEX_DATE = 3;private void prepareData() {MyQueryHandler myQueryHandler =new MyQueryHandler(getContentResolver());myQueryHandler.startQuery(99, adapter, Tools.getUriFromIndex(position),projection, null, null, " date desc");myQueryHandler.setOnCursorChangedListener(new MyQueryHandler.IOnCursorChangedListener() {@Overridepublic void onCursorChanged(int token, Object cookie, Cursor cursor) {//遍历curosr 将需要显示标题的条目的位置,保存在 showPositionSetcursor.moveToPosition(-1);// 将cursor 移动到-1 的位置,方便遍历cursorshowPositionSet.clear(); // 清空集合long lastDay=0;long thisDay=0;while(cursor.moveToNext()){thisDay=cursor.getLong(INDEX_DATE);if(!isSameToday(lastDay, thisDay)){ // 如果二个时间表示的不是同一天// 将当前cursor 的行数,保存至集合showPositionSet.add(cursor.getPosition());}lastDay = thisDay;}// 刷新listViewadapter.notifyDataSetChanged();}});}/*** @return true 如果 二人长型数字,表示的是同一天*/public boolean isSameToday(long lastDay,long thisDay) {Time time = new Time();time.set(lastDay);int thenYear = time.year;int thenMonth = time.month;int thenMonthDay = time.monthDay;time.set(thisDay);return (thenYear == time.year)&& (thenMonth == time.month)&& (thenMonthDay == time.monthDay);}/*** 应该显示标题的位置的集合*/private HashSet<Integer> showPositionSet;private FolderDetailListAdapter adapter ;class FolderDetailListAdapter extends CursorAdapter{public FolderDetailListAdapter(Context context, Cursor c) {super(context, c);}@Overridepublic View newView(Context context, Cursor cursor, ViewGroup parent) {View view = View.inflate(context, R.layout.list_item_folder_detail, null);FolderDetailViewHolder vh = new FolderDetailViewHolder();vh.title = (TextView) view.findViewById(R.id.tv_title_list_item);vh.face = (ImageView) view.findViewById(R.id.iv_face_list_item);vh.address = (TextView) view.findViewById(R.id.tv_address_list_item);vh.body = (TextView) view.findViewById(R.id.tv_body_list_item);vh.date = (TextView) view.findViewById(R.id.tv_date_list_item);view.setTag(vh);return view;}@Overridepublic void bindView(View view, Context context, Cursor cursor) {FolderDetailViewHolder vh = (FolderDetailViewHolder) view.getTag();//TODO//设置短信内容vh.body.setText(cursor.getString(INDEX_BODY));//设置时间long when = cursor.getLong(INDEX_DATE);String dateStr;if(DateUtils.isToday(when)){dateStr = DateFormat.getTimeFormat(context).format(when);}else{dateStr = DateFormat.getDateFormat(context).format(when);}vh.date.setText(dateStr);//设置联系人的名String number = cursor.getString(INDEX_ADDRESS);String name = Tools.findNameByNumber(context, number);if(name == null){//无此联系人vh.address.setText(number);}else{vh.address.setText(name);}// 设置头像int contactId = Tools.findIDByNumber(context, number);if(contactId == -1){ // 无此联系人vh.face.setBackgroundResource(R.drawable.ic_unknow_contact_picture);}else{Bitmap bitmap = Tools.getFaceById(context, ""+contactId);if(bitmap ==null){//联系人,无头像vh.face.setBackgroundResource(R.drawable.ic_contact_picture);}else{vh.face.setBackgroundDrawable(new BitmapDrawable(bitmap));}}// 设置标题if(showPositionSet.contains(cursor.getPosition())){ // 如果集合中包含此行,那么,就显示标题 ,vh.title.setText(DateFormat.getDateFormat(context).format(when));vh.title.setVisibility(View.VISIBLE);}else{// 否则,就隐藏标题vh.title.setVisibility(View.GONE);}}}class FolderDetailViewHolder{public TextView title;public ImageView face;public TextView address;public TextView body;public TextView date;}@Override/*** 响应新建信息的点击事件*/public void onClick(View v) {Intent intent = new Intent(this,NewMessageUI.class);startActivity(intent);}}
标签:
原文地址:http://www.cnblogs.com/liuyu0529/p/4994967.html