标签:
Framelayout即帧布局,使用这种布局可以把几个控件叠加在一起。使用Framelayout结合textview就可以实现一个简单的霓虹灯效果。
一、首先在XML中使用了FrameLayout布局并添加六个TestView文件,并设定了颜色和位置。
XML布局如下:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/textView" android:layout_gravity="right" android:width="160pt" android:height="160pt" android:background="#f00" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/textView2" android:layout_gravity="right" android:width="140pt" android:height="140pt" android:background="#88ff00"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/textView3" android:layout_gravity="right" android:width="120pt" android:height="120pt" android:background="#ffffff"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/textView4" android:layout_gravity="right" android:width="100pt" android:height="100pt" android:background="#3be407"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/textView5" android:layout_gravity="right" android:width="80pt" android:height="80pt" android:background="#ffff88"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/textView6" android:layout_gravity="right" android:width="60pt" android:height="60pt" android:background="#8329c7"/> </FrameLayout>
二、便于管理及调用将定义的六种颜色在colors.xml中定义
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="color1">#f00</color> <color name="color2">#88ff00</color> <color name="color3">#ffffff</color> <color name="color4">#3be407</color> <color name="color5">#ffff88</color> <color name="color6">#8329c7</color> </resources>
三、MainActivity中主程序代码
package happy.framelayout; import android.os.Bundle; import android.os.Message; import android.support.v7.app.AppCompatActivity; import android.widget.TextView; import java.util.Timer; import java.util.TimerTask; public class MainActivity extends AppCompatActivity { private int currentColor = 0 ; //定义一个颜色数组 final int[] colors = new int[]{ R.color.color1, R.color.color2, R.color.color3, R.color.color4, R.color.color5, R.color.color6, }; final int[] names = new int[] { R.id.textView, R.id.textView2, R.id.textView3, R.id.textView4, R.id.textView5, R.id.textView6, }; TextView[] views = new TextView[names.length ] ; //handler主要接收主线程发送的数据,并用此数据配合主线程更新UI android.os.Handler handler = new android.os.Handler() { @Override public void handleMessage(Message msg) { // 表明消息来自本程序所发送 if (msg.what == 0x234) { //依次改变testView的背景 for (int i = 0; i < names.length; i++) { //收到一条msg就开始改变一次views的颜色(六个都依照colors的+currentcolor颜色来改) views[i].setBackgroundResource(colors[(i + currentColor) % names.length]); } currentColor++; } //将消息抛给父类,避免丢失 super.handleMessage(msg); } }; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.test); for (int i = 0; i < names.length; i++) { //为views设置初始颜色,(六个TestView) views[i] = (TextView) findViewById(names[i]); } // 定义一个线程周期性地改变currentColor变量值 new Timer().schedule(new TimerTask() { @Override public void run() { // 发送一条空消息通知系统改变6个TextView组件的背景色 handler.sendEmptyMessage(0x234); } }, 0, 200); } }
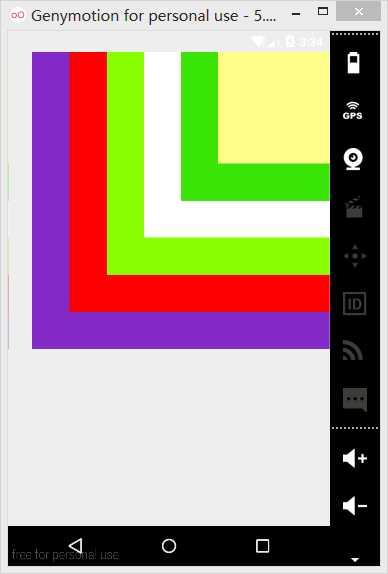
四、动态霓虹灯效果

标签:
原文地址:http://www.cnblogs.com/starluo/p/4995124.html