标签:
今天在imooc上学习了DOMReady的概念, 写个博客总结并加深一下印象.
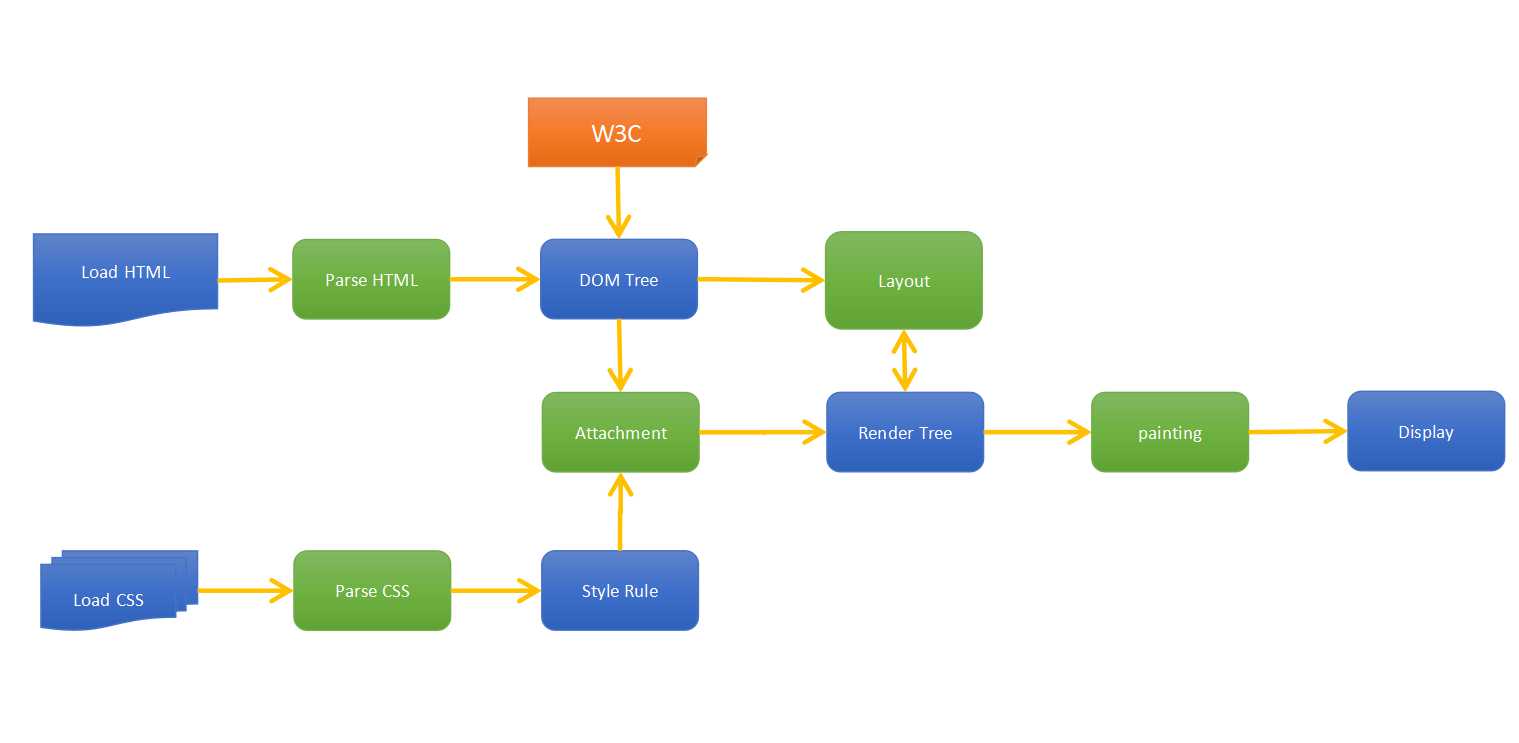
说这个问题之前需要介绍一下,浏览器内核的渲染过程: 以WebKit为例
看下图:

DOM Ready其实就是浏览器引擎解析完HTML,在内存中完整的生成了DOM树的时候.这个时候所有的DOM元素已经就绪, 我们可以通过JS进行操作了.
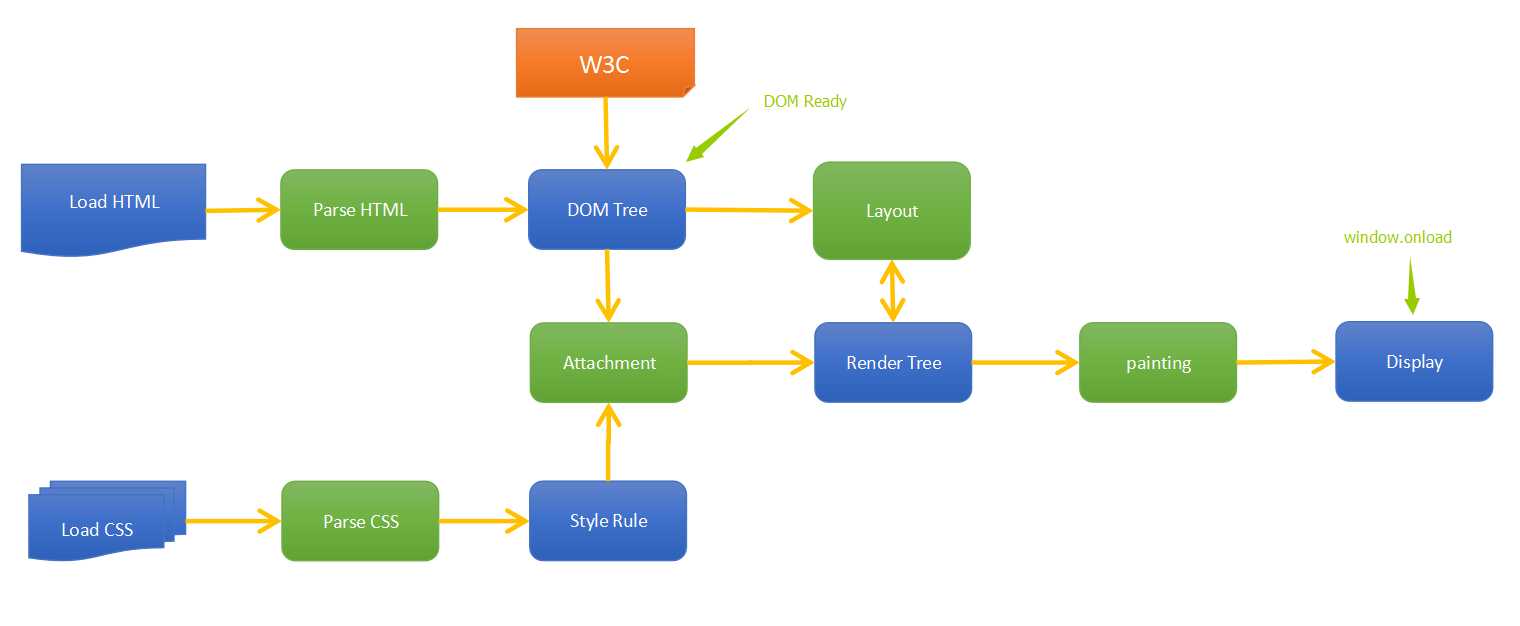
有时候我们可以通过window.onload事件,在页面加载完毕之后做一些事情. 使用window.onload有个问题,就是需要等到页面上所有资源下载完毕并渲染完成显示出来之后才会执行, 比如,当页面上有一些高清图片资源加载较慢时,我们的页面不能及时响应用户的输入,降低了用户体验.为解决这个问题,我们需要在浏览器引擎解析完HTML并生成了DOM树之后就开始执行我们的代码.
下图显示了DOM Ready和window.onload在浏览器引擎工作时所处的时间点:

现在我们知道了这些知识,那么浏览器是怎么告诉我们DOM ready了呢?
符合W3C DOM标准的现代浏览器支持一个叫做DOMContentLoaded事件,IE6,7,8只能使用hack手段, 在DOM没有准备完毕的时候调用doScroll方法会报错这个特点来监控DOM Ready
DOMContentLoaded 事件是在 document上的, doScroll是在document.documentElement.doScroll上的
参考资料: http://www.cnblogs.com/zhangziqiu/archive/2011/06/27/DOMReady.html
标签:
原文地址:http://www.cnblogs.com/xdongliang/p/4995380.html