标签:

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="20dp"
android:orientation="vertical">
<!--
app:backgroundTint="#ff0000" 设置背景颜色
app:fabSize="normal" 在包括图片以外,还会预留一些间隔。
app:elevation="20dp" 控制(图片周围)阴影大小
app:rippleColor="#000000" 按钮点击时的颜色
-->
<android.support.design.widget.FloatingActionButton
android:id="@+id/faBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher"
app:backgroundTint="#ff0000"
app:fabSize="normal"
app:elevation="20dp"
app:rippleColor="#000000"
/>
</LinearLayout>
1 final FloatingActionButton faBtn = (FloatingActionButton) this.findViewById(R.id.faBtn);
2 faBtn.setOnClickListener(new View.OnClickListener() {
3 @Override
4 public void onClick(View v) {
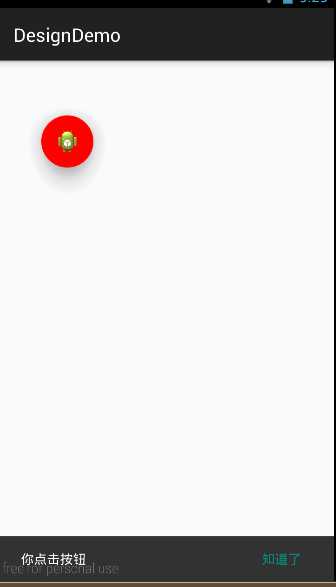
5 final Snackbar snackbar = Snackbar.make(faBtn, "你点击按钮", Snackbar.LENGTH_LONG);
6 snackbar.show();
7 snackbar.setAction("知道了", new View.OnClickListener() {
8 @Override
9 public void onClick(View v) {
10 snackbar.dismiss();
11 }
12 });
13 }
14 });
60、常规控件(3)Snackbar-可操作的提示框,Toast升级版
标签:
原文地址:http://www.cnblogs.com/androidsj/p/4995363.html