标签:


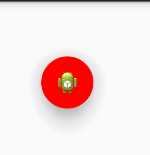
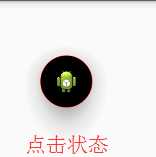
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:app="http://schemas.android.com/apk/res-auto" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:layout_margin="20dp" 6 android:orientation="vertical"> 7 8 <!-- 9 app:backgroundTint="#ff0000" 设置背景颜色 10 app:fabSize="normal" 在包括图片以外,还会预留一些间隔。 11 app:elevation="20dp" 控制(图片周围)阴影大小 12 app:rippleColor="#000000" 按钮点击时的颜色 13 --> 14 <android.support.design.widget.FloatingActionButton 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:src="@drawable/ic_launcher" 18 app:backgroundTint="#ff0000" 19 app:fabSize="normal" 20 app:elevation="20dp" 21 app:rippleColor="#000000" 22 /> 23 24 </LinearLayout>
58、常规控件(1)Floating Action Button-浮动的圆形按钮
标签:
原文地址:http://www.cnblogs.com/androidsj/p/4995220.html