标签:
本应用所涉及的知识点:
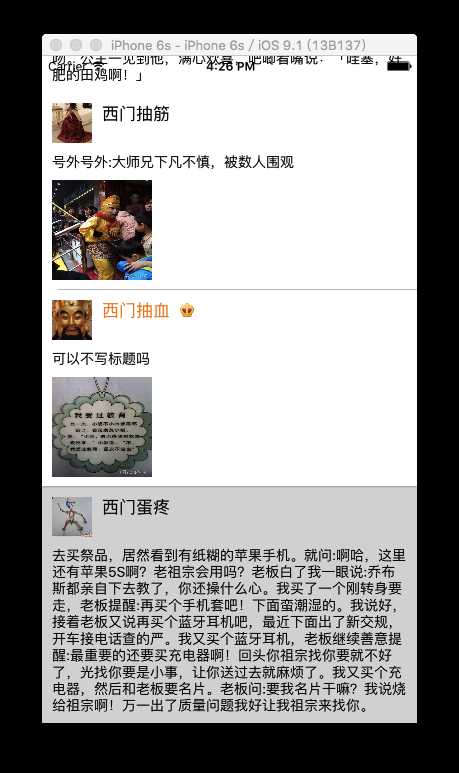
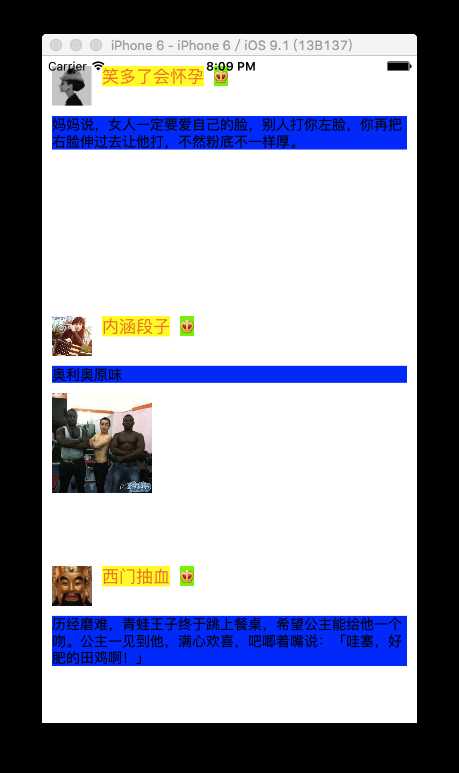
1.界面分析微博界面

界面控件分析:
2.功能分析界面初实现#import <UIKit/UIKit.h>
@interface ViewController : UITableViewController
@end


#import <UIKit/UIKit.h>
@class ZYQStatus;
@interface ZYQStatusCell : UITableViewCell
@end
#import "ZYQStatusCell.h"
@interface ZYQStatusCell ()
/** 图像*/
@property (nonatomic ,weak)UIImageView *iconImageView;
/** 昵称*/
@property (nonatomic ,weak)UILabel *nameLabel;
/** vip*/
@property (nonatomic ,weak)UIImageView *vipImageView;
/** 正文*/
@property (nonatomic ,weak)UILabel *text_Label;
/** 配图*/
@property (nonatomic ,weak)UIImageView *pictureImageView;
@end
@implementation ZYQStatusCell
// 把有可能显示的子控件都添加进去
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier
{
if (self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]) {
/** 图像*/
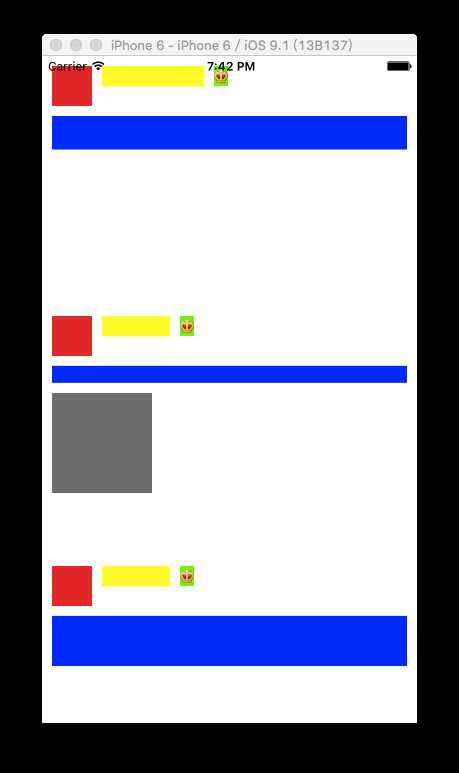
UIImageView *iconImageView = [[UIImageView alloc]init];
iconImageView.backgroundColor = [UIColor redColor];
[self.contentView addSubview:iconImageView];
self.iconImageView = iconImageView;
/** 昵称*/
UILabel *nameLabel = [[UILabel alloc]init];
nameLabel.backgroundColor = [UIColor yellowColor];
[self.contentView addSubview:nameLabel];
self.nameLabel = nameLabel;
/** vip*/
UIImageView *vipImageView = [[UIImageView alloc] init];
vipImageView.backgroundColor = [UIColor greenColor];
[self.contentView addSubview:vipImageView];
self.vipImageView = vipImageView;
/** 配图*/
UIImageView *pictureImageView = [[UIImageView alloc] init];
pictureImageView.backgroundColor = [UIColor grayColor];
[self.contentView addSubview:pictureImageView];
self.pictureImageView = pictureImageView;
/** 正文*/
UILabel *text_Label = [[UILabel alloc] init];
text_Label.backgroundColor = [UIColor blueColor];
[self.contentView addSubview:text_Label];
self.text_Label = text_Label;
}
return self;
}
//设置各控件的位置
- (void)layoutSubviews
{
[super layoutSubviews];
CGFloat space = 10;
/** 图像*/
CGFloat iconX = space;
CGFloat iconY = space;
CGFloat iconWH = 40;
self.iconImageView.frame = CGRectMake(iconX, iconY, iconWH, iconWH);
/* 昵称*/
CGFloat nameX = CGRectGetMaxX(self.iconImageView.frame) + space;
CGFloat nameY = iconY;
CGFloat nameW = nameSize.width;
CGFloat nameH = nameSize.height;
self.nameLabel.frame = CGRectMake(nameX, nameY, nameW, nameH);
/** vip*/
CGFloat vipW = 14;
CGFloat vipH = nameH;
CGFloat vipX = CGRectGetMaxX(self.nameLabel.frame) + space;
CGFloat vipY = nameY;
self.vipImageView.frame = CGRectMake(vipX, vipY, vipW, vipH);
/** 正文*/
CGFloat textX = iconX;
CGFloat textY = CGRectGetMaxY(self.iconImageView.frame) + space;
CGFloat textW = self.contentView.frame.size.width - 2 * space;
self.text_Label.frame = CGRectMake(textX, textY, textW, textH);
// 配图
CGFloat pictureX = textX;
CGFloat pictureY = CGRectGetMaxY(self.text_Label.frame) + space;
CGFloat pictureWH = 100;
self.pictureImageView.frame = CGRectMake(pictureX, pictureY, pictureWH, pictureWH);
}
#import "ViewController.h"
#import "ZYQStatusCell.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.tableView.rowHeight = 250;
}
#pragma mark - 数据源方法
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return 20;
}
- (UITableViewCell *)tableView:(UITableView *)tableView
cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell *cell = [[UITableViewCell alloc]init];
return cell;
}
@end

数据内容的加载#import <Foundation/Foundation.h>
@interface ZYQStatus : NSObject
/** 图像*/
@property(nonatomic, copy)NSString *icon;
/** 昵称*/
@property(nonatomic, copy)NSString *name;
/** 正文*/
@property(nonatomic, copy)NSString *text;
/** vip*/
@property(nonatomic, assign,getter=isVip)BOOL vip;
/** 配图*/
@property(nonatomic, copy)NSString *picture;
@end
#import <UIKit/UIKit.h>
@class ZYQStatus;
@interface ZYQStatusCell : UITableViewCell
/** 微博模型*/
@property(nonatomic, strong)ZYQStatus *status;
@end
#import "ZYQStatusCell.h"
#import "ZYQStatus.h"
#define ZYQTextFont [UIFont systemFontOfSize:14]
#define ZYQNameFont [UIFont systemFontOfSize:17]
@interface ZYQStatusCell ()
/** 图像*/
@property (nonatomic ,weak)UIImageView *iconImageView;
/** 昵称*/
@property (nonatomic ,weak)UILabel *nameLabel;
/** vip*/
@property (nonatomic ,weak)UIImageView *vipImageView;
/** 正文*/
@property (nonatomic ,weak)UILabel *text_Label;
/** 配图*/
@property (nonatomic ,weak)UIImageView *pictureImageView;
@end
@implementation ZYQStatusCell
// 把有可能显示的子控件都添加进去
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier
{
if (self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]) {
/** 图像*/
UIImageView *iconImageView = [[UIImageView alloc]init];
iconImageView.backgroundColor = [UIColor redColor];
[self.contentView addSubview:iconImageView];
self.iconImageView = iconImageView;
/** 昵称*/
UILabel *nameLabel = [[UILabel alloc]init];
nameLabel.backgroundColor = [UIColor yellowColor];
nameLabel.font = ZYQNameFont;
[self.contentView addSubview:nameLabel];
self.nameLabel = nameLabel;
/** vip*/
UIImageView *vipImageView = [[UIImageView alloc] init];
vipImageView.contentMode = UIViewContentModeCenter;
vipImageView.backgroundColor = [UIColor greenColor];
vipImageView.image = [UIImage imageNamed:@"vip"];
[self.contentView addSubview:vipImageView];
self.vipImageView = vipImageView;
/** 配图*/
UIImageView *pictureImageView = [[UIImageView alloc] init];
pictureImageView.backgroundColor = [UIColor grayColor];
[self.contentView addSubview:pictureImageView];
self.pictureImageView = pictureImageView;
/** 正文*/
UILabel *text_Label = [[UILabel alloc] init];
text_Label.backgroundColor = [UIColor blueColor];
text_Label.font = ZYQTextFont;
text_Label.numberOfLines = 0;
[self.contentView addSubview:text_Label];
self.text_Label = text_Label;
}
return self;
}
//设置各控件的位置
- (void)layoutSubviews
{
[super layoutSubviews];
CGFloat space = 10;
/** 图像*/
CGFloat iconX = space;
CGFloat iconY = space;
CGFloat iconWH = 40;
self.iconImageView.frame = CGRectMake(iconX, iconY, iconWH, iconWH);
/* 昵称*/
CGFloat nameX = CGRectGetMaxX(self.iconImageView.frame) + space;
CGFloat nameY = iconY;
// 计算昵称文字的尺寸
NSDictionary *nameAtt = @{NSFontAttributeName : ZYQNameFont};
CGSize nameSize = [self.status.name sizeWithAttributes:nameAtt];
CGFloat nameW = nameSize.width;
CGFloat nameH = nameSize.height;
self.nameLabel.frame = CGRectMake(nameX, nameY, nameW, nameH);
/** vip*/
if (self.status.isVip) {
CGFloat vipW = 14;
CGFloat vipH = nameH;
CGFloat vipX = CGRectGetMaxX(self.nameLabel.frame) + space;
CGFloat vipY = nameY;
self.vipImageView.frame = CGRectMake(vipX, vipY, vipW, vipH);
}
/** 正文*/
CGFloat textX = iconX;
CGFloat textY = CGRectGetMaxY(self.iconImageView.frame) + space;
CGFloat textW = self.contentView.frame.size.width - 2 * space;
NSDictionary *textArr = @{NSFontAttributeName : ZYQTextFont};
CGSize textMaxSize = CGSizeMake(textW, MAXFLOAT);
CGFloat textH = [self.status.text boundingRectWithSize:textMaxSize options:NSStringDrawingUsesLineFragmentOrigin attributes:textArr context:nil].size.height;
self.text_Label.frame = CGRectMake(textX, textY, textW, textH);
if (self.status.picture) { // 有配图
CGFloat pictureX = textX;
CGFloat pictureY = CGRectGetMaxY(self.text_Label.frame) + space;
CGFloat pictureWH = 100;
self.pictureImageView.frame = CGRectMake(pictureX, pictureY, pictureWH, pictureWH);
}
}
//重写status的set方法
- (void)setStatus:(ZYQStatus *)status
{
_status = status;
//设置头像
self.iconImageView.image = [UIImage imageNamed:status.icon];
//设置昵称
self.nameLabel.text = status.name;
//设置是否vip
if (status.isVip) {
self.vipImageView.hidden = NO;
self.nameLabel.textColor = [UIColor orangeColor];
}
else
{
self.vipImageView.hidden = YES;
self.nameLabel.textColor = [UIColor blackColor];
}
//设置正文
self.text_Label.text = status.text;
//设置配图
if (status.picture) {
self.pictureImageView.hidden = NO;
self.pictureImageView.image = [UIImage imageNamed:status.picture];
}
else
{
self.pictureImageView.hidden = YES;
}
}
@end
#import "ViewController.h"
#import "ZYQStatus.h"
#import "ZYQStatusCell.h"
#import "MJExtension.h"
@interface ViewController ()
//所有微博数据
@property(nonatomic,strong)NSArray *statuses;
@end
@implementation ViewController
//懒加载
- (NSArray *)statuses
{
if (!_statuses) {
_statuses = [ZYQStatus mj_objectArrayWithFilename:@"statuses.plist"];
}
return _statuses;
}
NSString *ID = @"status";
- (void)viewDidLoad {
[super viewDidLoad];
//注册cell
[self.tableView registerClass:[ZYQStatusCell class] forCellReuseIdentifier:ID];
self.tableView.rowHeight = 250;
}
#pragma mark - 数据源方法
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.statuses.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView
cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
//访问缓存池
ZYQStatusCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
//设置数据
cell.status = self.statuses[indexPath.row];
return cell;
}
@end

// 方案:在这个方法返回之前计算好cell的高度
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
ZYQStatus *status = self.statuses[indexPath.row];
CGFloat space = 10;
/** 图像*/
CGFloat iconX = space;
CGFloat iconY = space;
CGFloat iconWH = 40;
CGRect iconImageViewFrame = CGRectMake(iconX, iconY, iconWH, iconWH);
/** 正文*/
CGFloat textX = iconX;
CGFloat textY = CGRectGetMaxY(iconImageViewFrame) + space;
CGFloat textW = [UIScreen mainScreen].bounds.size.width - 2 * space;
NSDictionary *textArr = @{NSFontAttributeName : [UIFont systemFontOfSize:14]};
CGSize textMaxSize = CGSizeMake(textW, MAXFLOAT);
CGFloat textH = [status.text boundingRectWithSize:textMaxSize options:NSStringDrawingUsesLineFragmentOrigin attributes:textArr context:nil].size.height;
CGRect text_LabelFrame = CGRectMake(textX, textY, textW, textH);
CGFloat cellH = 0;
if (status.picture) { // 有配图
CGFloat pictureX = textX;
CGFloat pictureY = CGRectGetMaxY(text_LabelFrame) + space;
CGFloat pictureWH = 100;
CGRect pictureImageViewFrame = CGRectMake(pictureX, pictureY, pictureWH, pictureWH);
cellH = CGRectGetMaxY(pictureImageViewFrame) + space;
} else {
cellH = CGRectGetMaxY(text_LabelFrame) + space;
}
return cellH;
}
- (void)viewDidLoad {
[super viewDidLoad];
//注册cell
[self.tableView registerClass:[ZYQStatusCell class] forCellReuseIdentifier:ID];
}

难点注意点标签:
原文地址:http://www.cnblogs.com/zhoudaquan/p/4996204.html