标签:style blog http color strong width
float 属性介绍:
HTML页面的标准文档流(默认布局)是:从上到下,从左到右,遇块(块级元素)换行。给元素的float属性赋值后,就是脱离文档流,进行左右浮动,紧贴着父元素(默认为body文本区域)的左右边框。css 浮动,就是一个元素浮动之后,飘到了上空,原本他是存在于二维平面中,现在脱离平面,到达了三维空间中。所以当他后面跟有不是浮动的元素时,会围绕着这个浮动元素排列。就如导航列表,利用浮动特性排成一行!
有2个特点:
1:元素浮动之后,该元素已经脱离了文档标准流。
如果他后边的元素如果没有浮动,也没有清除浮动的话,后面的元素会当这个浮动元素不存在直接占据其位置。
2:元素浮动之后,将会全部转换为行内元素。
也就是说他如果以前是块级元素的DIV。浮动之后将不在独占一行。但他的宽度和高度是依然有效的,这又和真正行内元素有所区别。
① left :元素向左浮动。
② right :元素向右浮动。
③ none :默认值。
④ inherit :从父元素继承float属性。
浮动元素在文档流空出的位置,由后续的(非浮动)元素填充上去:块级元素直接填充上去,若跟浮动元素的范围发生重叠,浮动元素覆盖块级元素。
内联元素:有空隙就插入。
举例如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/float.css"> <title>float浮动原理</title> </head> <body> <div class="container"> <div class="div1">1</div> <div class="div2">2</div> <div class="div3">3</div> <div class="div4">4</div> <span>青青flye,行到水穷处,坐看云起时</span> <p>青青flye,行到水穷处,坐看云起时.青青flye,行到水穷处,坐看云起时.青青flye,行到水穷处,坐看云起时. 青青flye,行到水穷处,坐看云起时.青青flye,行到水穷处,坐看云起时.青青flye,行到水穷处,坐看云起时.</p> </div> </body> </html>
CSS代码如下:
.container{ width:500px; background: black; } .div1{ width:100px; height:30px; background: red; } .div2{ width:100px; height:60px; background:orange; float:left; } .div3{ width:150px; height:90px; background:yellow; } .div4{ width:200px; height:120px; background:#008000; float: left;} span{ color:greenyellow; } p{ color:blue;}
div总是保证自己的顶部和上一个元素div(标准流中的元素)的底部对齐。
如下图:
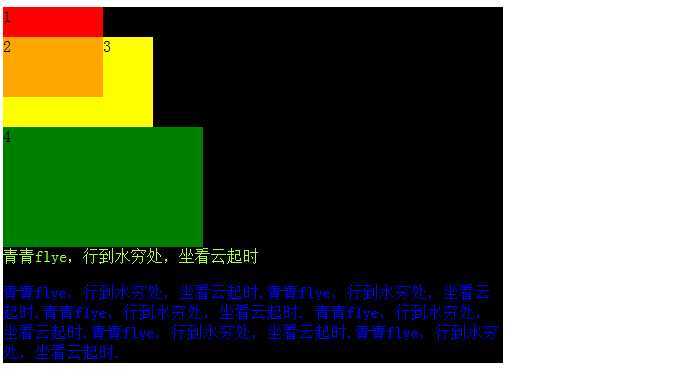
1)对div2设置:float:left;

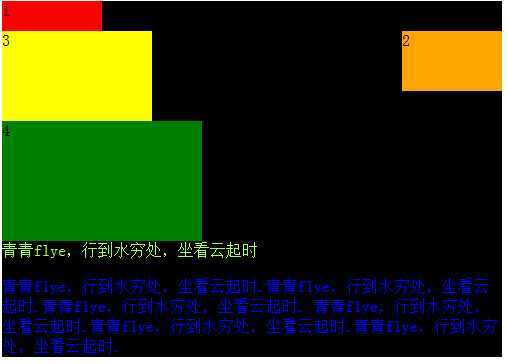
2)对div2设置:float:right

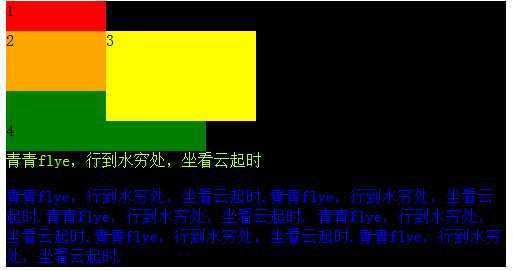
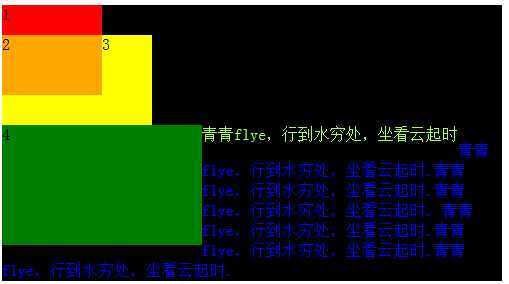
3)在1)的基础上继续增加操作,对div3设置:float:left;

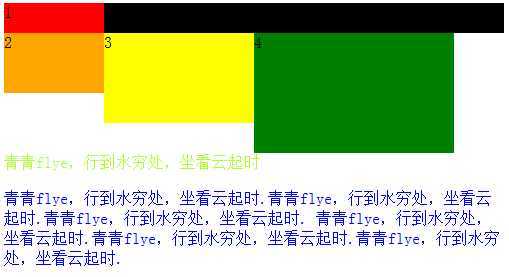
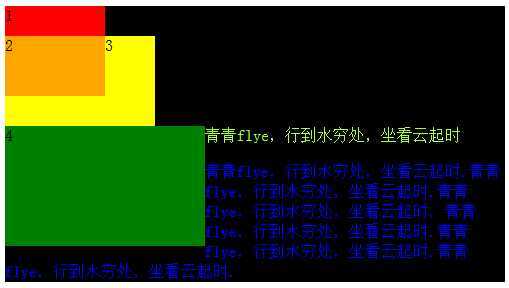
4)在1)的基础上继续增加操作,对div4设置:float:left;

5)在4)的基础上继续增加操作,对行内元素span:设置:float:left;

6)在5)的基础上继续增加操作,对块级元素P设置:float:left;

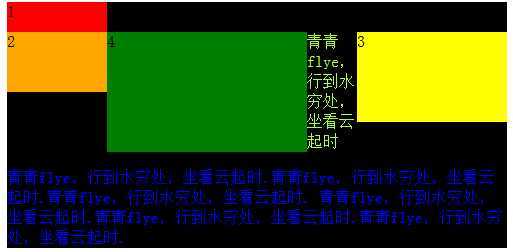
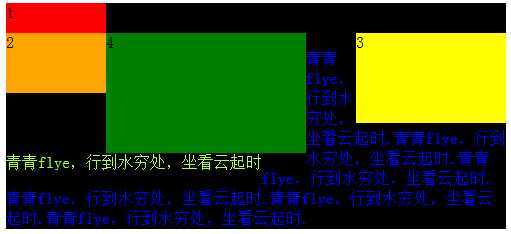
7)只对2,4设置float:left;

8)对2,4和span设置float:left;对div3设置:float:right

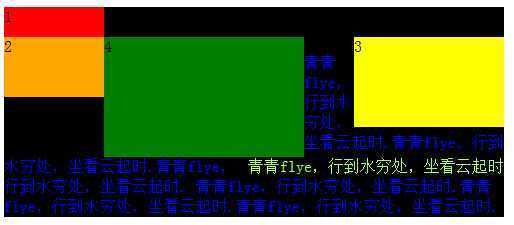
9)对2,4设置float:left;对div3设置:float:right



标签:style blog http color strong width
原文地址:http://www.cnblogs.com/QingFlye/p/3855851.html