标签:
亲们,还记得一个月前我们的承诺吧?11.11,我们按时上线了手机淘宝UWP的Mobile版本(以下简称M版),感谢所有参与Windows Phone Insider Program的手机用户们,他们中有80%的热心用户下载了手机淘宝的Mobile版本,并给我们提供了大量有用的反馈,鼓励和鞭策我们不断改进产品质量。
我们的另一个承诺也即将兑现,那就是目标为12.12上线的淘宝UWP的Desktop版(以下简称D版)本。目前开发工作已经接近尾声,即将进行alpha内测,很快将会进行beta公测。希望广大升级到Windows 10的Desktop用户踊跃参与。没有升级到Windows 10的同学们得赶紧行动啊!有重量级的应用加盟Windows 10,会使得本来就耐看又实用的Windows 10更加出色。今年过节不送礼,送礼就送"温豆石"(Windows 10)。
我截图来大致说明一下淘宝UWP吧。由于没有完全完成,所以在实际的release时可能界面会有细微调整。大家也可以针对现有UI设计提出意见,好的设计我们将会采用。
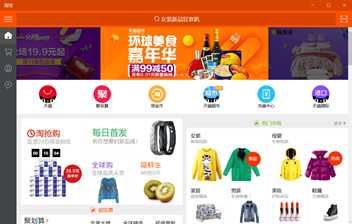
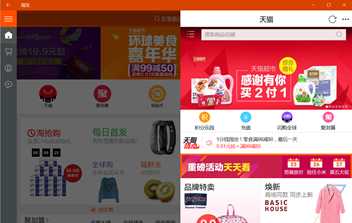
在下面的两列图片中,左侧的是Mobile版本的截图,在上一篇博客中已经介绍过;右侧的Desktop版本的截图。两张图放在一起,使得大家能一眼就能看清楚Mobile/Desktop版的相同与不同,了解UWP开发模式的精华所在。
起始页:其实是同一张图片资源,经过设备的剪裁与填补,显示在不同尺寸的屏幕上。其实UWP只显示中间的一小块方形区域,周围其它的颜色是用和图片底色相同的色号填在Package.appxmanifest文件中的。
淘宝UWP起始时速度较慢,加载一堆东西,因此这个页面的显示时间较长。后面我们会改进一下,让用户的等待时间短一些,或者让起始页面活泼一些。


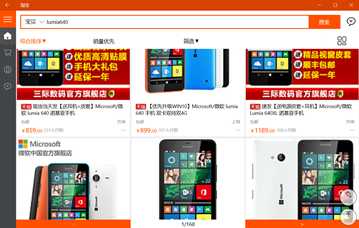
主页:M版的菜单在上方,D版的在左侧,更能充分利用屏幕空间。同时把搜索框也移到了上方,方便用户操作。那个汉堡控件只是让菜单部分扩宽看到菜单文字,并作为顶层的navigation panel。几个圆形的频道入口,从M版的两行变成了D版的一行,因为咱家房子大。下面的各个大板块,变成了双列显示,因为咱家房子宽。


天猫:这类H5页面在手机上显示没问题,如果在PC上全屏显示,会有很大失真。因此我们采用了右侧固定空间显示H5页面的方式,这也是一种创新尝试。点击左侧任意地方会收起右侧的H5页面。有更好的idea的同学们可以电邮我们:ms-uap@outlook.com


购物车:把M版背面显示的东西放在了D版的右面,丰富的信息一目了然,避免多次点击带来的指尖皮肤磨损和支端神经末梢压迫过敏。


详情:D版是大图+文字,大图部分横向滑动,文字部分纵向滑动。但是这一设计在用户缩小窗口宽度时,会带来一定的响应上的问题。我们可能会对这个设计做一个调整。


SKU:从M版的下方移到了D版的右方,并可上下滚动。充分利用显示空间,自然大方。


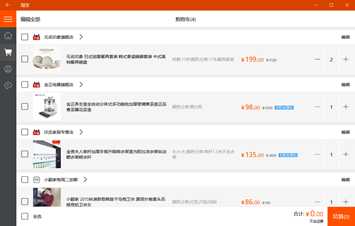
订单:简单拉伸。目前没有什么好的方案,有想法的同学给我们电邮:ms-uap@outlook.com. 反正我自己都觉得不好看,左右拉的太宽,左侧的标题和key和右侧的value不容易对上,不过倒是对颈椎有好处,因为需要经常左右转动头部才能看全。


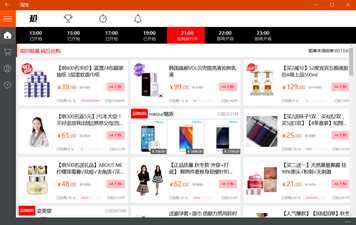
淘抢购:M版就是单列的ListView,一屏最多看3个商品。D版用GridView在一屏内显示更多的信息,图文并茂,美轮美奂,剁手欲望猛增。昨天你剁了吗?那今天呢?


搜索:D版依然可以切换ListView或瀑布流。但是Listview形式在宽屏中太难看了,我没好意思截图给大家看,避免毁了我们前半辈子的名声。所以界面还在优化中,绕行。


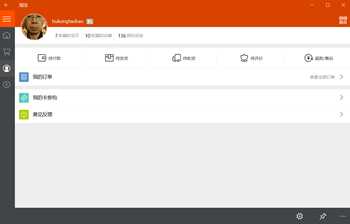
我的淘宝:首页简单拉伸(不够好看吧?),但内部设置页面模仿Windows 10的设置窗口,Master/Detail模式非常清晰易懂。


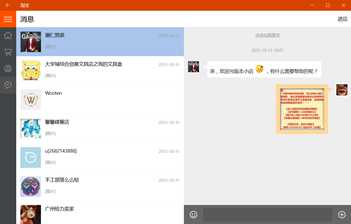
消息:同样是Master/Detail模式,使用"一指禅功"即可切换多个聊天窗口。从此以后,同时和多个店家姑娘聊天,成为了可能。


如果每天收不到快递小哥的电话,你是不是心里都觉得特空虚?
看到周围的同事每天大包小包的往家拎东西,你是不是特羡慕?
犹豫啥? 升Windows 10,用淘宝UWP!
先这么多吧,休息一会儿,该去万人大食堂用午膳了,下午接着干活!
标签:
原文地址:http://www.cnblogs.com/ms-uap/p/4997286.html