标签:
下面,下来看一个Demo的效果,代码如下:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/root_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:layout_margin="10dp"
android:src="@drawable/ic_launcher"
app:fabSize="normal"/>
</FrameLayout>
1 import android.os.Bundle; 2 import android.support.design.widget.FloatingActionButton; 3 import android.support.design.widget.Snackbar; 4 import android.support.v7.app.AppCompatActivity; 5 import android.view.View; 6 import android.widget.FrameLayout; 7 9 public class MainActivity2 extends AppCompatActivity { 11 private FloatingActionButton fab_btn = null; 12 private FrameLayout root_layout = null; 13 14 @Override 15 protected void onCreate(Bundle savedInstanceState) { 16 super.onCreate(savedInstanceState); 17 setContentView(R.layout.activity_main2); 18 19 root_layout = (FrameLayout) this.findViewById(R.id.root_layout); 20 fab_btn = (FloatingActionButton) this.findViewById(R.id.fab_btn); 21 fab_btn.setOnClickListener(new View.OnClickListener() { 22 @Override 23 public void onClick(View v) { 24 Snackbar.make(root_layout, "我出来了", Snackbar.LENGTH_LONG) 25 .setAction("知道了", new View.OnClickListener() { 26 @Override 27 public void onClick(View v) { 28 29 } 30 }).show(); 32 } 33 }); 35 } 37 }

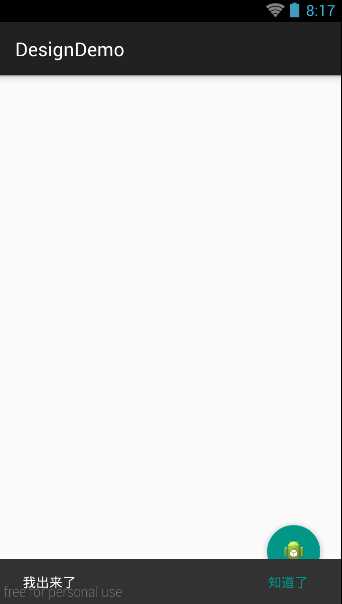
如上图所示,问题出来了,底部弹出来的把浮动的小圆给挡住了。这样到然是有问题的。所以需要再次进行修改。
修改代码如下:
1 <android.support.design.widget.CoordinatorLayout 2 xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 android:id="@+id/root_layout" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:orientation="vertical"> 8 <android.support.design.widget.FloatingActionButton 9 android:id="@+id/fab_btn" 10 android:layout_width="wrap_content" 11 android:layout_height="wrap_content" 12 android:layout_gravity="bottom|right" 13 android:layout_margin="10dp" 14 android:src="@drawable/ic_launcher" 15 app:fabSize="normal"/> 16 </android.support.design.widget.CoordinatorLayout>
1 package com.example.com.designdemo; 2 3 import android.os.Bundle; 4 import android.support.design.widget.CoordinatorLayout; 5 import android.support.design.widget.FloatingActionButton; 6 import android.support.design.widget.Snackbar; 7 import android.support.v7.app.AppCompatActivity; 8 import android.view.View; 9 10 11 public class MainActivity2 extends AppCompatActivity { 13 private FloatingActionButton fab_btn = null; 14 private CoordinatorLayout root_layout = null; 15 16 @Override 17 protected void onCreate(Bundle savedInstanceState) { 18 super.onCreate(savedInstanceState); 19 setContentView(R.layout.activity_main2); 20 21 root_layout = (CoordinatorLayout) this.findViewById(R.id.root_layout); 22 fab_btn = (FloatingActionButton) this.findViewById(R.id.fab_btn); 23 fab_btn.setOnClickListener(new View.OnClickListener() { 24 @Override 25 public void onClick(View v) { 26 Snackbar.make(root_layout, "我出来了", Snackbar.LENGTH_LONG) 27 .setAction("知道了", new View.OnClickListener() { 28 @Override 29 public void onClick(View v) { 31 } 32 }).show(); 34 } 35 }); 37 } 39 }

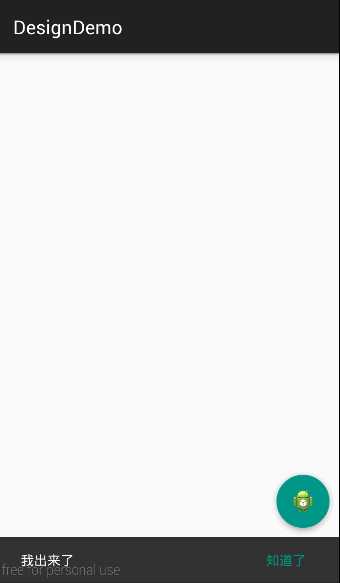
现在的效果就不会被挡住了,只需要把最外层的 FrameLayout修改成CoordinatorLayout 即可,非常方便。
标签:
原文地址:http://www.cnblogs.com/androidsj/p/4998133.html